HTML
1、DTD定义了HTML和XHTML的语义约束,包括HTML文档中可以出现哪些元素,各元素支持哪些属性等。
2、基本的HTML文档:
<!DOCTYPE html>
<html>
<head>
<title>页面标题</title>
<meta http-equiv="Content-Type" content="text/html;charset=gb2312" >
<!-- 此处还可以插入其它meta信息-->
</head>
<body>
页面内容部分
</body>
</html>
不要在<html>和<head>之间插入任何内容,不要再</head>和<body>之间插入任何内容,不要在</body>和</html>之间插入任何内容。
3、标签不再区分大小写。
4、元素可以省略结束标签。
空元素语法的元素:area、base、br、col、command、embed、hr、img、input、keygen、link、meta、param、source和wbr,不允许将开始标签和结束标签分开定义,如<img../>不允许写为<img>。。。</img>
可以省略结束标签的元素:<li>、<p>等
可以省略全部标签的元素:html、head、body和tbody
允许省略属性值的属性:checked、disabled、readonly
允许属性值不使用引号的属性:。。。
5、HTML5保留的基本元素
<!-- -->、<html>、<body>、<head>、<title>、<style>、<h1>到<h6>、<p>、<br> 、<hr> 、<div> 和<span>。
span、div和p都可以作为其他标签和文本的容器,span元素不会导致换行,div换换行,p会产生一个段落。span和p只能包含文本、图像、超链接、文本格式化元素和表单控件元素等内容,p可以包含span,span不能包含p,div可以还可以包含h1到h6、form、table、列表项元素和div元素。
几乎所有的HTML元素都可以指定id、style和class属性。
6、文本格式化元素:<b>、<i>、<em>、<strong>、<small>、<sup>、<sub>、<bdo>。这些文本格式化元素只能包含文本、图像、超链接和表单控件元素等内容,还可以和span元素相互包含。
7、语义相关元素:<abbr>、<address>、<blockquote>、<q>、<cite>、<code>、<dfn>、<del>、<ins>、<datetime>、<pre>、<samp>、<kbd>、<var>
8、超链接和锚点:<a../>
9、列表相关元素:
<ul>只能包含<li>子元素
<ol>只能包含<li>子元素
<li>定义列表项目,可以包含与<div>类似的内容
<dl>、<dt>、<dd>
10、空元素指的是不包含其它元素,是可以有属性的,如img。
11、表格相关元素:<table>,只能包含0-1个<caption../>元素,0-1个<thead>元素,0-1个<tfoot>元素,多个<tr../>子元素,多个<tbody../>子元素。
<tr>只能包含<td../>或<th.../ >两种元素
<td>定义单元格,可以包含各种类型的子元素;<th>定义页眉;<tbody>定义表格主体,只能包含<tr>。
12、框架相关元素
HTML5不推荐在页面中使用框架集,所以删除了<frameset../>、<frame../>和<noframe../>这3个标签。保留了<iframe../>标签。
13、新增的通用属性
contentEditable:元素变为可编辑状态,可继承;
designMode:相当于一个全局的contengEditable属性;
hidden:隐藏元素
spellcheck:属性规定是否对元素内容进行拼写检查。(spellcheck 属性是 HTML5 新增的。)
14,新增的常用元素
文档结构元素:<article>、<section>、<nav>、<aside>、<header>、<footer>等
语义相关元素:<mark>、<time>
特殊功能元素:<meter>、<progress>
15、头部可以包含<script>、<style>、<link>、<title>、<base>、<meta>
16、新增的拖放API
17、表单元素
<form.../>
<input.../>功能最丰富的,单行文本框、密码输入框、隐藏域、单选框、复选框、图像域、文件上传域、提交、重设、无动作按钮。
<label>定义标签、<button>定义按钮、<select>创建下拉框、<textarea>多行文本域。
18、绘图支持 <canvas.../>,获得CanvasRenderingContext2D,使用JS画图。
19、多媒体支持,无需安装插件 <audio../> <video../>
20、在HTML文档中,如果存在连续空白字符(空格、制表符、回车、换行等),浏览器显示时将只解析为一个空格字符。
空格,第一种方法: ;第二种方法:[全半角]再添加[空格]。
21、注释 <!-- 注释内容 -->
CSS
1、CSS:Cascading Style Sheet,层叠样式单,用于网页风格设计,将数据逻辑和显示逻辑分离。
2、HTML有4种方法使用CSS:链接外部样式文件、导入外部样式文件、使用内部样式定义(<style…/>)和使用内联样式。
3、样式定义语法格式:Selector {property:value}
4、CSS选择器
元素选择器:E {…}
属性选择器:E{…} E[attr]{…} E[attr=value]{…} E[attr~=value]{…} E[attr|=value]{…} E[attr^=“value”]{…}
ID选择器:#idValue {…}
元素+ID选择器 E#idValue {…}
class选择器:E.classValue {…}
包含选择器:Selector1 Selector2 {property:value}
子选择器:Selector1 > Selector2 {property:value}
兄弟选择器:Selector1 ~ Selector2 {property:value}
选择器组合:Selector1,Selector2,Selector3… {property:value}
伪选择器
5、各种属性定义…
JavaScript
1、JavaScript是一种基于客户端浏览器的,基于对象、事件驱动的脚本式语言。弱类型语言,变量在使用前无需声明。可以在HTML中使用导入脚本执行。
2、可以直接给变量赋值来定义变量,也可以先var a声明后再使用。支持自动类型转换,变量不绑定类型,运行时根据实际值确定类型。也有强制转换函数toString、parseInt、parseFloat。直接定义的变量是全局变量,所有脚本都可以访问,在函数里定义的变量是局部变量。
基本类型有数值类型(整数或浮点),布尔类型(true或false),字符串类型,undefined类型,null类型。
3、运算符、流程控制、函数都类C。
4、DOM编程、事件处理机制。
jQuery
1、jQuery能够:取得文档中的元素、修改页面外观、改变文档的内容、响应用户的交互操作、为页面添加动态效果、无需刷新页面从服务器获取信息、简化常见的JavaScript任务。
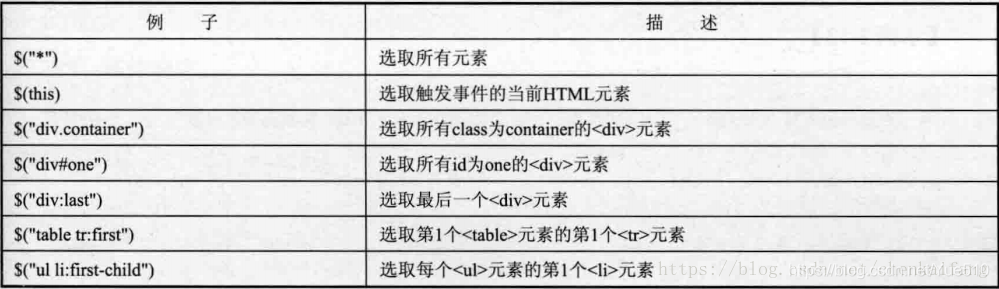
jQuery查找元素的机制基于CSS选择器,支持扩展,抽象浏览器不一致性,总是面向集合,将多重操作集于一行。


2、jQuery中的行为包含很多内容。
标记内容操作:
.text(): 设置或返回标记中的文本
.html(): 设置或返回标记中的html内容
.val(): 设置或返回表单控件的用户输入数据
.attr(“attr_name”): 设置或返回标记的某属性
.css(property_name): 设置或返回标记的某css属性
标记新增与删除:
.append():在父标记的最后部分插入标记
.prepend():在父元素的最前面部分插入标记
.after():紧随某元素后面插入标记
.before():在某元素之前插入标记
.remove():删除标记,同时删除它的所有子标记
.empty():删除标记内容,但不删除标记本身
对于新增标记依然要通过JavaScript的document.createElement()函数建立标记,然后通过上述函数之一插入现有标记。
事件响应:
jQuery封装了对HTML事件的响应处理,每个事件都被定义成一个jQuery行为,响应事件的基本语法为:
$(selector).EVENT(function(){
//事件处理代码
});
EVENT是HTML事件出去开头“ON”字样的名字,比如对于HTML的onclick事件,jQuery对应的事件行为是click,另外jQuery中有一个特殊的事件$(document).ready(),用于响应文档已全部加载的事件。
标记遍历:
3、jQeury特效
.hide()/show():隐藏、显示元素
.toggle():在隐藏和显示之间切换
.fadeIn()/fadeOut():淡进、淡出效果
.fadeToggle():淡进淡出效果切换
.fadeTo(speed,opacity,callback):渐变为给定的不透明度,callback为完成工作后需要回调的函数
.slideDown()/slideUp():向下滑动出现,向上滑动隐藏
.slideToggle():在上下滑动之间切换
.animate({params},speed,callback):自定义动画效果
.stop():停止动画
Ajax
1、Ajax即Asynchronous JavaScript And XML,Ajax的最大优势在于异步交互,无需频繁加载新页面,只更新请求的数据,网页游戏就是用的Ajax技术,即开即玩。
2、Ajax核心是JS对象XMLHttpRequest,使用它可通过JS向服务器发送请求,并能够处理服务器响应,避免阻塞用户动作。整个Ajax应用的工作过程如下:
JS使用XMLHttpRequest对象向服务器发送请求——JS使用XMLHttpRequest对象解析服务器响应——JS通过DOM动态更新HTML页面。
Ajax编程重点在客户端也就是JS编程,关键在于使用DOM加载响应数据。


html、CSS、javascript、jQuery、Ajax这五者之间有什么联系?
HTML用于展示的网页必须使用的格式,是文档对象模型(DOM)的基础。
CSS是层叠样式表,用于规定网页元素样式(如字体、颜色、布局、形状、缩放、透明)的规则。
Javascript是脚本语言,可以操作DOM树(如元素的删减、移动),可以存取元素的属性(比如获取或改变输入框内容),当然也可以操作CSS样式,可以进行复杂的运算,可以调用各种API,其中包括XmlHttpRequest,即Ajax技术,可以让js代码发送异步的HTTP请求,用于实现动态的网页
jQuery是js库,对js的功能进行了封装,方便了DOM操作和Ajax,注意,jquery能做的事情原生js都能做,因为jquery本身就是js写的。
总之,html、javascript、CSS共同形成了网页的规范,Ajax是js的特定技术
jQuery和以上性质完全不同,是一个用于简化js代码的库;它并非规范,有很多库和它类似比如prototype。