需求
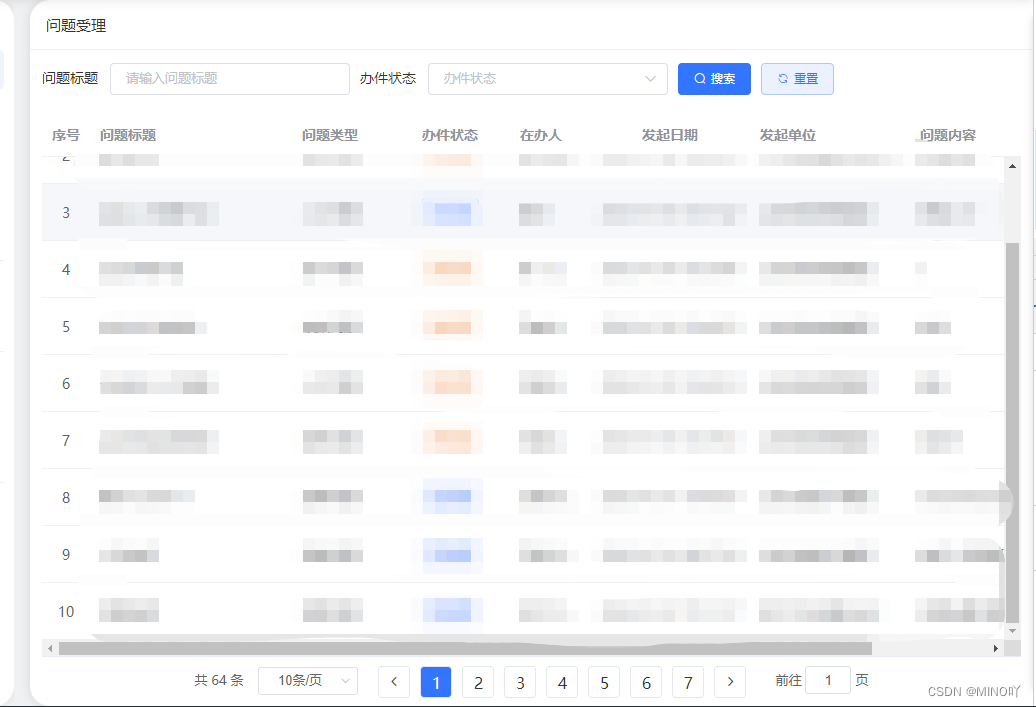
页面只有一页,不能滚动。需要对长的table在内部设置滚动。
设置Scss
.el-table自身拥有 flex:1 这项css规则。
需要先为table的父级容器设置display: flex; flex-direction: column;
这样el-table的高度就可以自适应剩余空间。
再在scss文件中添加如下样式即可实现内部滚动。并且可以随着窗口大小的改变而变化。
.el-table {
display: flex;
flex-direction: column;
.el-table__body-wrapper {
flex: 1;
overflow-y: auto;
}
}

添加fixed的问题
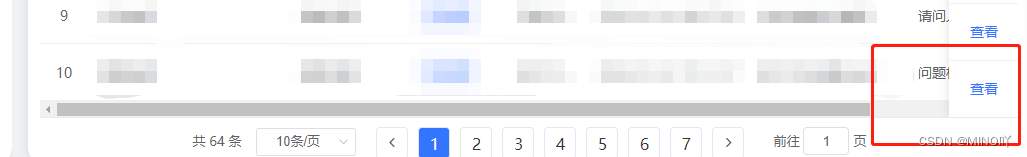
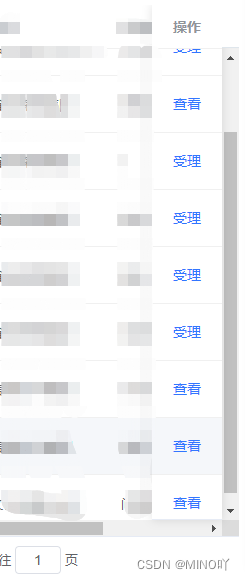
为操作列的 el-table-column 添加 fixed=“right” 时,会造成固定列和滚动条重叠错位。

这时如果强行修改样式,还会造成诸多细节性的样式问题。
例如:
1. 垂直滚动条不出现
2. table 滚动条的right-patch部分会漏出来表格内容
解决fixed错位问题
根据ElementUI网站的示例,只需要为el-table设置 max-height 属性即可。
设置一个较大的值即可,不需要通过方法动态获取table的高度。
况且通过window.onresize方法监听容易带来性能问题。
xxx.vue
<el-table ref="table" :max-height="2000">
...
</el-table>

如果修改了scrollbar的样式,需要根据scrollbar的宽度,对样式进行调整。
.el-table {
display: flex;
flex-direction: column;
.el-table__body-wrapper {
flex: 1;
@extend .common-scrollbar;
}
&.el-table--scrollable-y .el-table__fixed-right {
right: 6px!important;
}
&.el-table--scrollable-x {
.el-table__fixed-body-wrapper {
max-height: 100%!important;
}
.el-table__fixed-right {
bottom: 6px!important;
}
}
.el-table__fixed-right-patch {
width: 6px!important;
}
}
.el-table--scrollable-y 的样式只有在配置了max-height 时才会出现