?.
可选链操作符( ?. ) 允许读取位于连接对象链深处的属性的值,而不必明确验证链中的每个引用是否有效。?. 操作符的功能类似于 . 链式操作符,不同之处在于,在引用为空(nullish) (null 或者 undefined) 的情况下不会引起错误,该表达式短路返回值是 undefined。与函数调用一起使用时,如果给定的函数不存在,则返回 undefined。
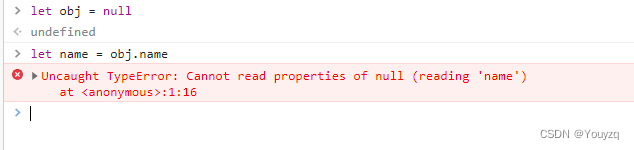
先解析obj类型
这里就直接使用谷歌的控制台了(console)

现在这种情况就是表面null这个类型没有这个name的参数,再实践中的项目中呢,如果后台返回的有数据返回的就是一个object的一个对象,如果没有这个数据他就会返回一个null,也会让咱们常常要判断是否为null 有了可选连操作符(?.)可以减少我们写的一些混杂的代码,降低代码体积和逻辑性。
使用了(?.)

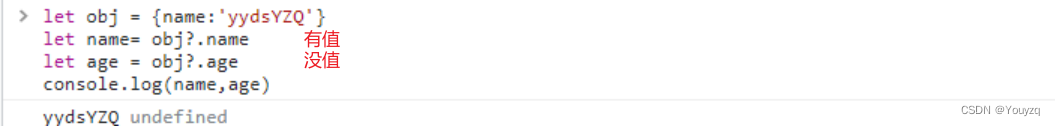
再试一下有值的情况

空值合并操作符??
空值合并操作符(??)是一个逻辑操作符,当左侧的操作数为 null 或者 undefined 时,返回其右侧操作数,否则返回左侧操作数。
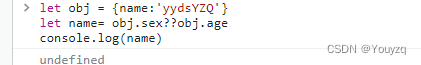
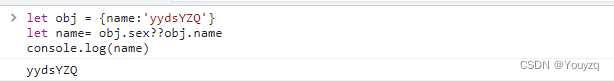
第一种情况:

两个参数都没值返回 undefined
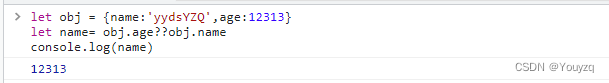
第二种情况:

第一个参数没值,第二个参数有值 返回的就是第二个参数
第三种情况:

如果两个都有值他就会走第一个,就会出现短路的情况,就不会继续往后走了
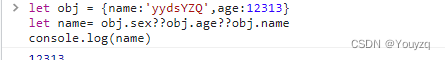
第四种情况:

第一个参数没值,第二个参数和第三个参数都有值的情况下谁在左边就优先选择在左边且有值的一项。