Flutter 开发环境搭建好之后,创建第一个Flutter应用
使用VSCode来创建第一个Flutter应用
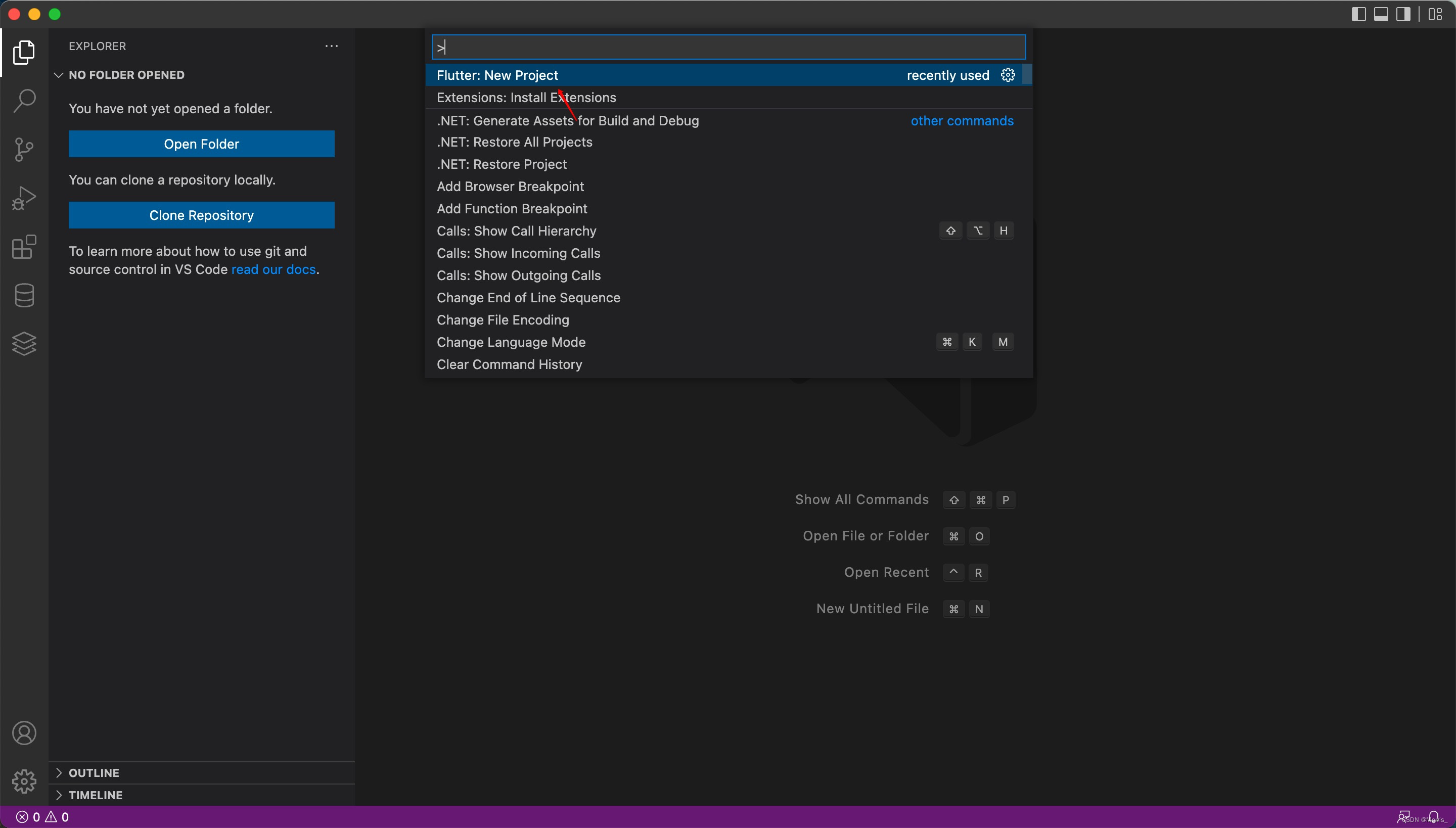
打开 VSCode 后,Cmd + Shift + p, 选择 Flutter: New Project 即可创建。
如下图:

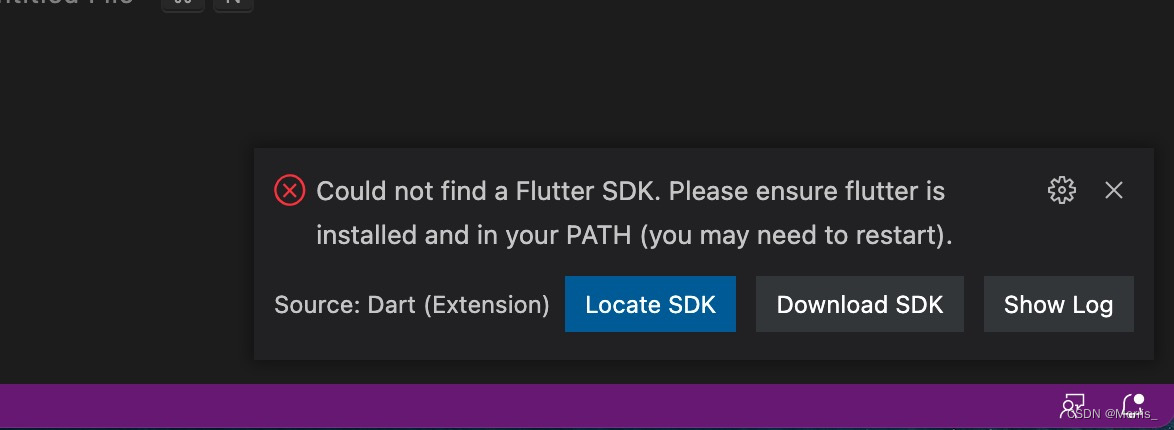
如果右下角报找不到 Flutter SDK 的话需要配置一下 Flutter 的路径
如下图:

在配置环境的时候我们已经下载了 Flutter SDK,选择 Locate SDK,然后选择下载好的 Flutter 路径就好了。
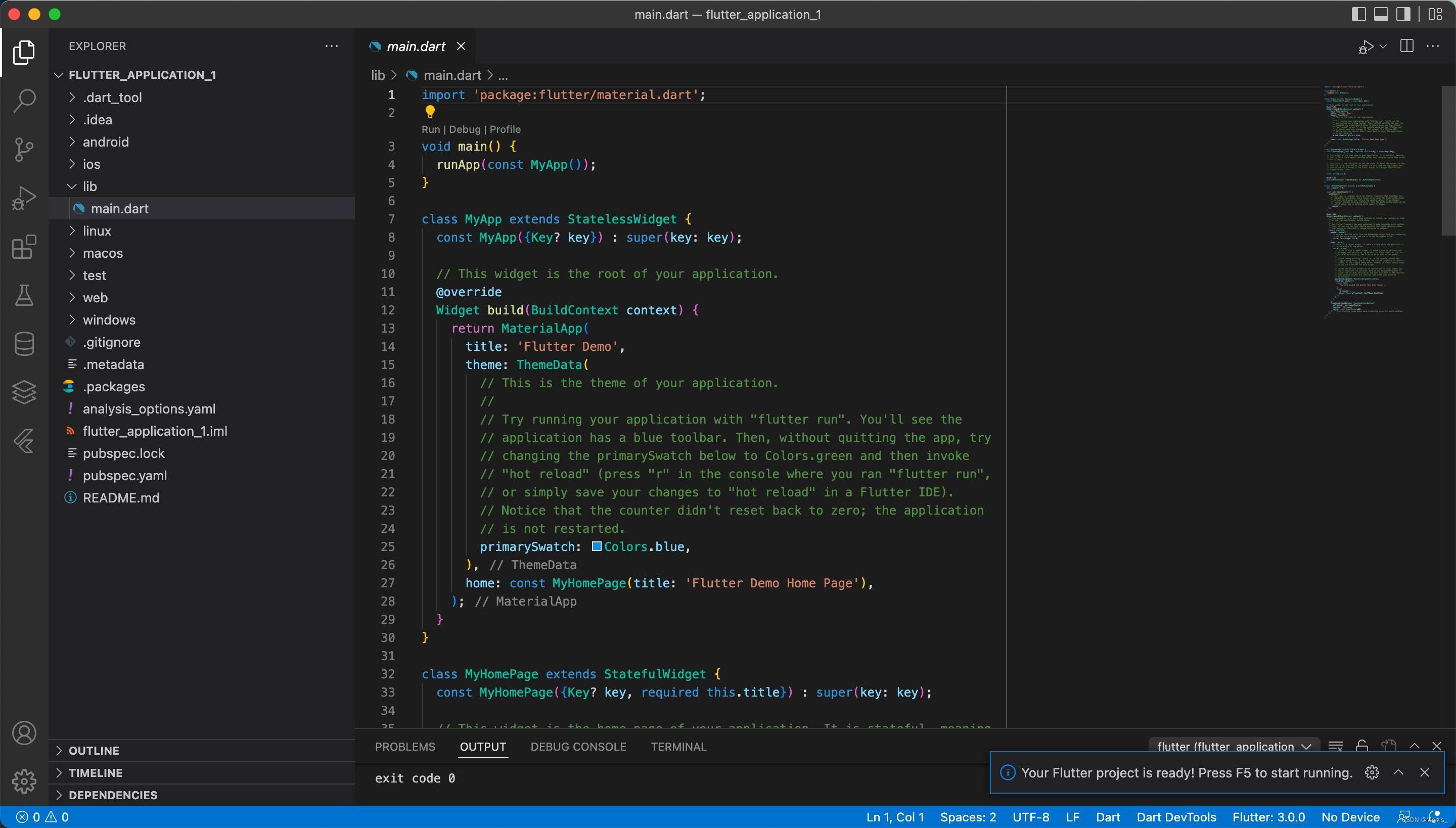
创建好的项目如下:

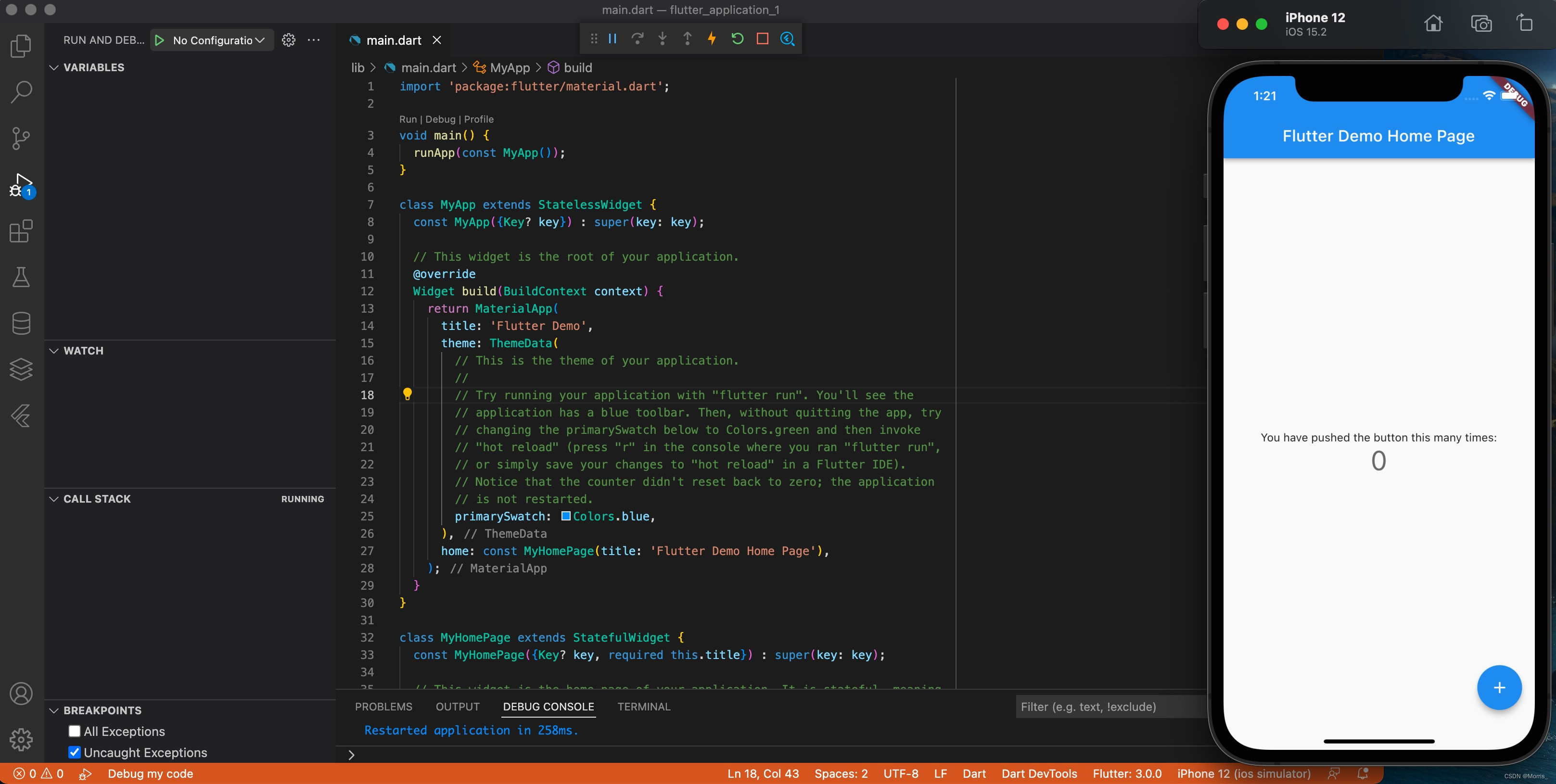
运行的话使用 VSCode 的 运行就可以了,如下图:

Flutter入门学习,第一个Flutter应用就运行起来了,点击加号,会走VSCode里的方法,可以打断点查看。
代码分析
import 'package:flutter/material.dart';
import并不陌生,一般就是在导库或者文件之类的
void main() {
runApp(const MyApp());
}
应用程序的 main 函数,mian 函数里面有一个方法,runApp()。
函数 const MyApp() 作为 runApp 的函数参数,调用runApp,继续会执行到 MyApp() 这个函数。
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
// This is the theme of your application.
//
// Try running your application with "flutter run". You'll see the
// application has a blue toolbar. Then, without quitting the app, try
// changing the primarySwatch below to Colors.green and then invoke
// "hot reload" (press "r" in the console where you ran "flutter run",
// or simply save your changes to "hot reload" in a Flutter IDE).
// Notice that the counter didn't reset back to zero; the application
// is not restarted.
primarySwatch: Colors.blue,
),
home: const MyHomePage(title: 'Flutter Demo Home Page'),
);
}
}
从 class MyApp 我们可以看到,MyApp 是定义的一个类。原来const MyApp()是一个初始化函数,返回一个 const 类型的对象 app,然后 main 函数将这个app对象给 run 起来了,就有了我们的应用程序,通俗理解就是这样的。
const MyApp({Key? key}) : super(key: key);
虽然不懂dart语言,但是从写法上我们可以猜,这是一个初始化函数
@override
Widget build(BuildContext context)
从这个override我们可以看到,这个函数应该是系统函数,复写了而已。
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
// This is the theme of your application.
//
// Try running your application with "flutter run". You'll see the
// application has a blue toolbar. Then, without quitting the app, try
// changing the primarySwatch below to Colors.green and then invoke
// "hot reload" (press "r" in the console where you ran "flutter run",
// or simply save your changes to "hot reload" in a Flutter IDE).
// Notice that the counter didn't reset back to zero; the application
// is not restarted.
primarySwatch: Colors.blue,
),
home: const MyHomePage(title: 'Flutter Demo Home Page'),
);
}
这个函数直接返回了一个 MaterialApp 对象,这个对象的一些属性,例如 title,theme,home都在下面进行了一些设置。这种函数式编程,代码看起来还是挺舒适的。
主要的来看下home这里
home: const MyHomePage(title: 'Flutter Demo Home Page')
MyHomePage() 这又是一个初始化函数,MyHomePage是一个类
class MyHomePage extends StatefulWidget {
const MyHomePage({Key? key, required this.title}) : super(key: key);
// This widget is the home page of your application. It is stateful, meaning
// that it has a State object (defined below) that contains fields that affect
// how it looks.
// This class is the configuration for the state. It holds the values (in this
// case the title) provided by the parent (in this case the App widget) and
// used by the build method of the State. Fields in a Widget subclass are
// always marked "final".
final String title;
@override
State<MyHomePage> createState() => _MyHomePageState();
}
主要看这里
@override
State<MyHomePage> createState() => _MyHomePageState();
createState() 是一个函数,_MyHomePageState() 也是一个函数, _MyHomePageState() 这个函数直接作为 createState() 的函数返回值。
调用 createState() 实际上就执行到了 _MyHomePageState()
最终应用程序页面的构建落脚到了这里
class _MyHomePageState extends State<MyHomePage> {
int _counter = 0;
void _incrementCounter() {
setState(() {
// This call to setState tells the Flutter framework that something has
// changed in this State, which causes it to rerun the build method below
// so that the display can reflect the updated values. If we changed
// _counter without calling setState(), then the build method would not be
// called again, and so nothing would appear to happen.
_counter++;
});
}
@override
Widget build(BuildContext context) {
// This method is rerun every time setState is called, for instance as done
// by the _incrementCounter method above.
//
// The Flutter framework has been optimized to make rerunning build methods
// fast, so that you can just rebuild anything that needs updating rather
// than having to individually change instances of widgets.
return Scaffold(
appBar: AppBar(
// Here we take the value from the MyHomePage object that was created by
// the App.build method, and use it to set our appbar title.
title: Text(widget.title),
),
body: Center(
// Center is a layout widget. It takes a single child and positions it
// in the middle of the parent.
child: Column(
// Column is also a layout widget. It takes a list of children and
// arranges them vertically. By default, it sizes itself to fit its
// children horizontally, and tries to be as tall as its parent.
//
// Invoke "debug painting" (press "p" in the console, choose the
// "Toggle Debug Paint" action from the Flutter Inspector in Android
// Studio, or the "Toggle Debug Paint" command in Visual Studio Code)
// to see the wireframe for each widget.
//
// Column has various properties to control how it sizes itself and
// how it positions its children. Here we use mainAxisAlignment to
// center the children vertically; the main axis here is the vertical
// axis because Columns are vertical (the cross axis would be
// horizontal).
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
const Text(
'You have pushed the button this many times:',
),
Text(
'$_counter',
style: Theme.of(context).textTheme.headline4,
),
],
),
),
floatingActionButton: FloatingActionButton(
onPressed: _incrementCounter,
tooltip: 'Increment',
child: const Icon(Icons.add),
), // This trailing comma makes auto-formatting nicer for build methods.
);
}
}
里面定义了一个全局变量 _counter
定义了一个函数 _incrementCounter()
复写了 Widget build(BuildContext context) 方法,这个方法中返回了一个Scaffold 对象
这个 Scaffold 包含 appBar 和 body
还在 build 这个函数里添加了一个按钮 floatingActionButton
floatingActionButton: FloatingActionButton(
onPressed: _incrementCounter,
tooltip: 'Increment',
child: const Icon(Icons.add),
), // This trailing comma makes auto-formatting nicer for build methods.
按钮点击的方法函数即 _incrementCounter()
整体上代码是从上依次往下进行执行,每一处都不是多余的,而且很合理
mian 函数里运行了一个app对象,app里有一个 home 对象,即app 的主页,homePage中初始化了主页的模块,里面是一个Scaffold的对象,这个对象有appBar,有body,导航栏有内容,有一个按钮,可以点击。
总之应用程序的main函数运行了一个app,app中构建了一个主页,主页上添加了一些内容。