vue中五种方式实现页面“刷新”
1: 使用window.location.reload() 强制刷新 都会使页面有短暂的空白,体验效果不是特别好
<button @click="refreshPageHandler">刷新页面</button>
methods: {
refreshPageHandler() {
console.log("点击刷新页面")
window.location.reload() // 第一种方式
},
},
mounted() {
console.log("mounted执行")
}
效果图如下,可以看到是强制刷新了这个页面

2: 使用this.$router.go() 强制刷新 都会使页面有短暂的空白,体验效果不是特别好
<button @click="refreshPageHandler">刷新页面</button>
methods: {
refreshPageHandler() {
console.log("点击刷新页面")
this.$router.go() // 第二种方式
},
},
mounted() {
console.log("mounted执行")
}
效果图如下,可以看到是强制刷新了这个页面

3: 使用provide和inject 普通刷新 不会使页面出现短暂的空白,体验效果比较好
<template>
<div id="app">
<router-view v-if="isRresh"></router-view>
</div>
</template>
<script>
export default {
data: ()=>({
isRresh: true
}),
provide() {
return {
refresh: this.refresh
}
},
methods: {
refresh() {
this.isRresh = false;
this.$nextTick(() => {
this.isRresh = true;
})
}
}
}
</script>
<style lang="scss">
</style>
<button @click="refreshPageHandler">刷新页面</button>
inject: ["refresh"],
methods: {
refreshPageHandler() {
console.log("点击刷新页面")
this.refresh()
},
},
mounted() {
console.log("mounted执行")
}
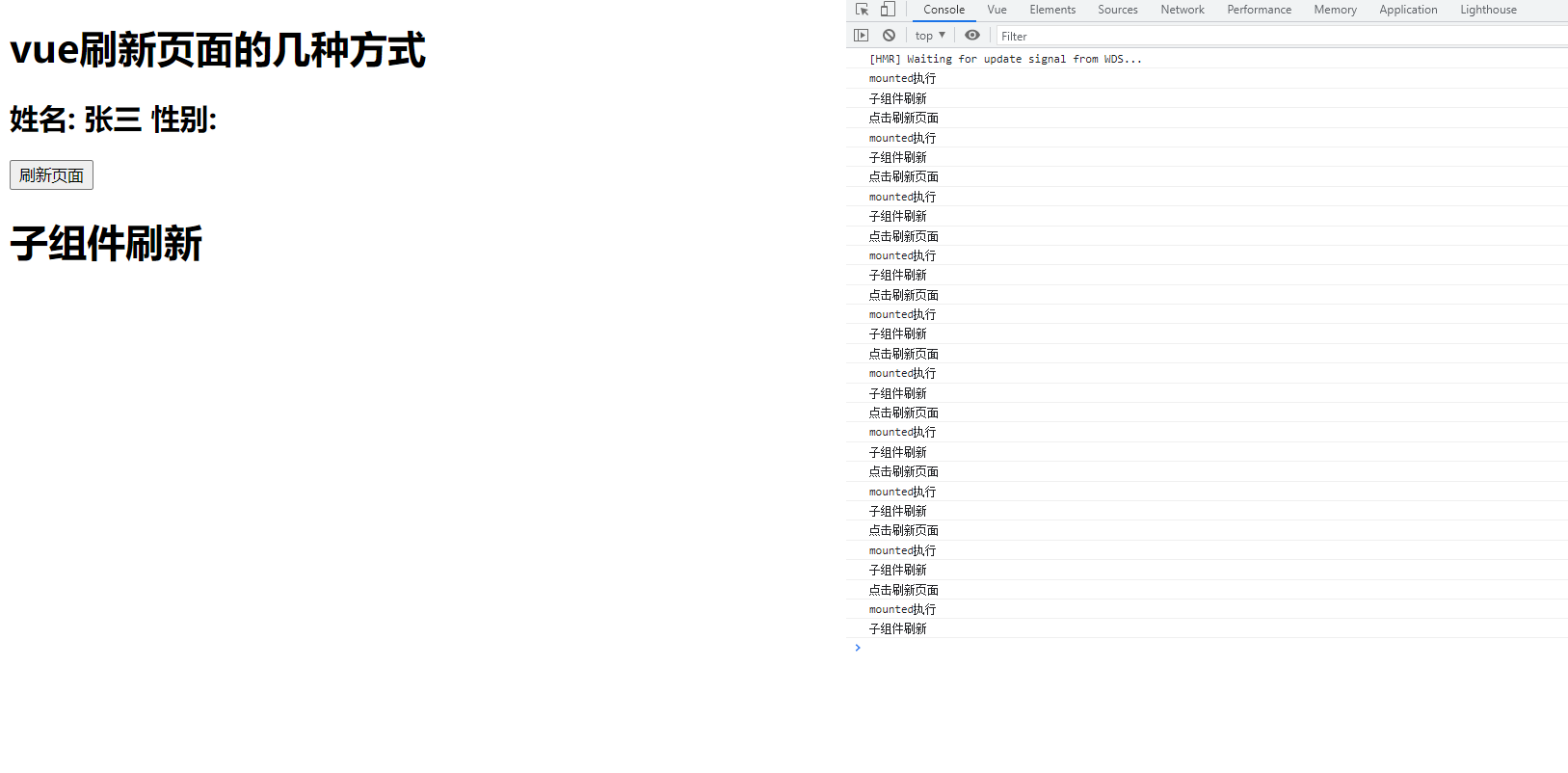
效果图如下,可以看到是普通刷新了这个页面,不会造成页面出现短暂的空白

4: 使用key刷新子组件
<template>
<div class="children">
<h1>子组件刷新</h1>
</div>
</template>
<script>
export default {
name: 'Children',
data() {
return {
}
},
mounted() {
console.log("子组件刷新")
}
}
</script>
<style>
</style>
<button @click="refreshPageHandler">刷新页面</button>
<Children :key="key"></Children>
data: ()=>({ key: 0, });
methods: {
refreshPageHandler() {
console.log("点击刷新页面")
this.refresh()
},
keyUpdate() {
this.key = Date.now()
}
},
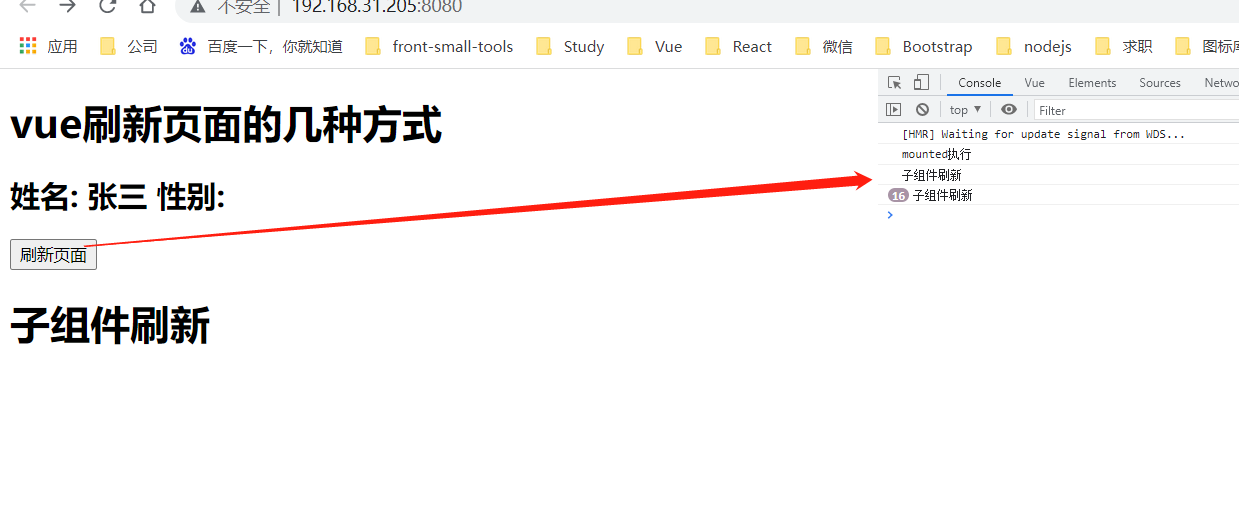
效果图如下,可以看到是普通刷新了这个页面子组件,不会造成页面出现短暂的空白

5:forceUpdate() 强制更新vue实例,用来解决 vue 添加不在data中属性,页面不会响应式展现值的,当然使用 this.$set更好,这里我就不一一作比较了