1.安装命令步骤
vue create 命令
接下来我们创建 runoob-vue3-app 项目:
vue create runoob-vue3-app
执行以上命令会出现安装选项界面:
Vue CLI v4.4.6
? Please pick a preset: (Use arrow keys)
❯ default (babel, eslint)
Manually select features
按下回车键后就会进入安装,等候片刻即可完成安装。
安装完成后,我们进入项目目录:
cd runoob-vue3-app2
启动应用:
npm run serve
然后打开 http://localhost:8080/,就可以看到应用界面了

vue ui 命令
除了使用 vue create 命令创建项目,我们还可以使用可视化创建工具来创建项目。
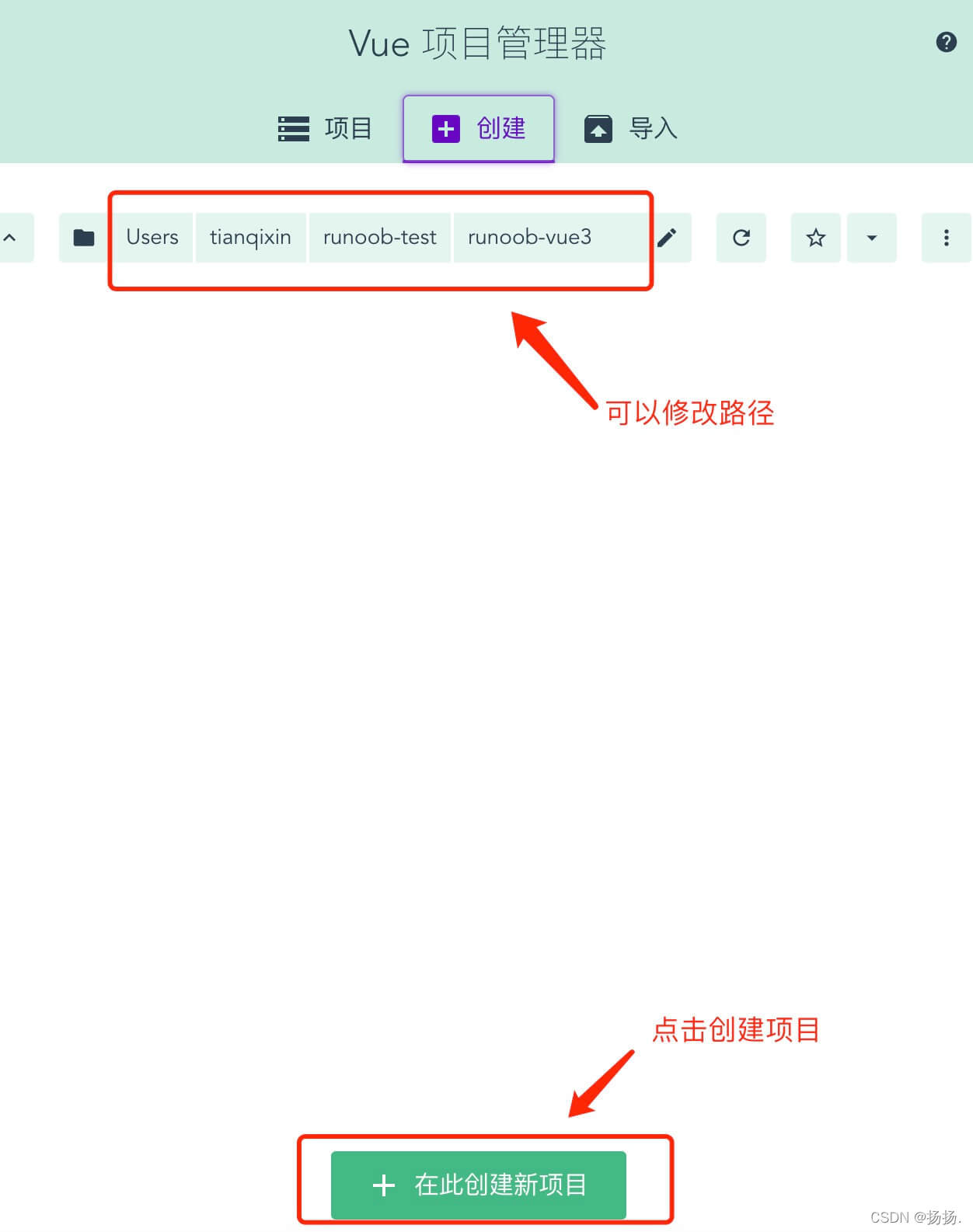
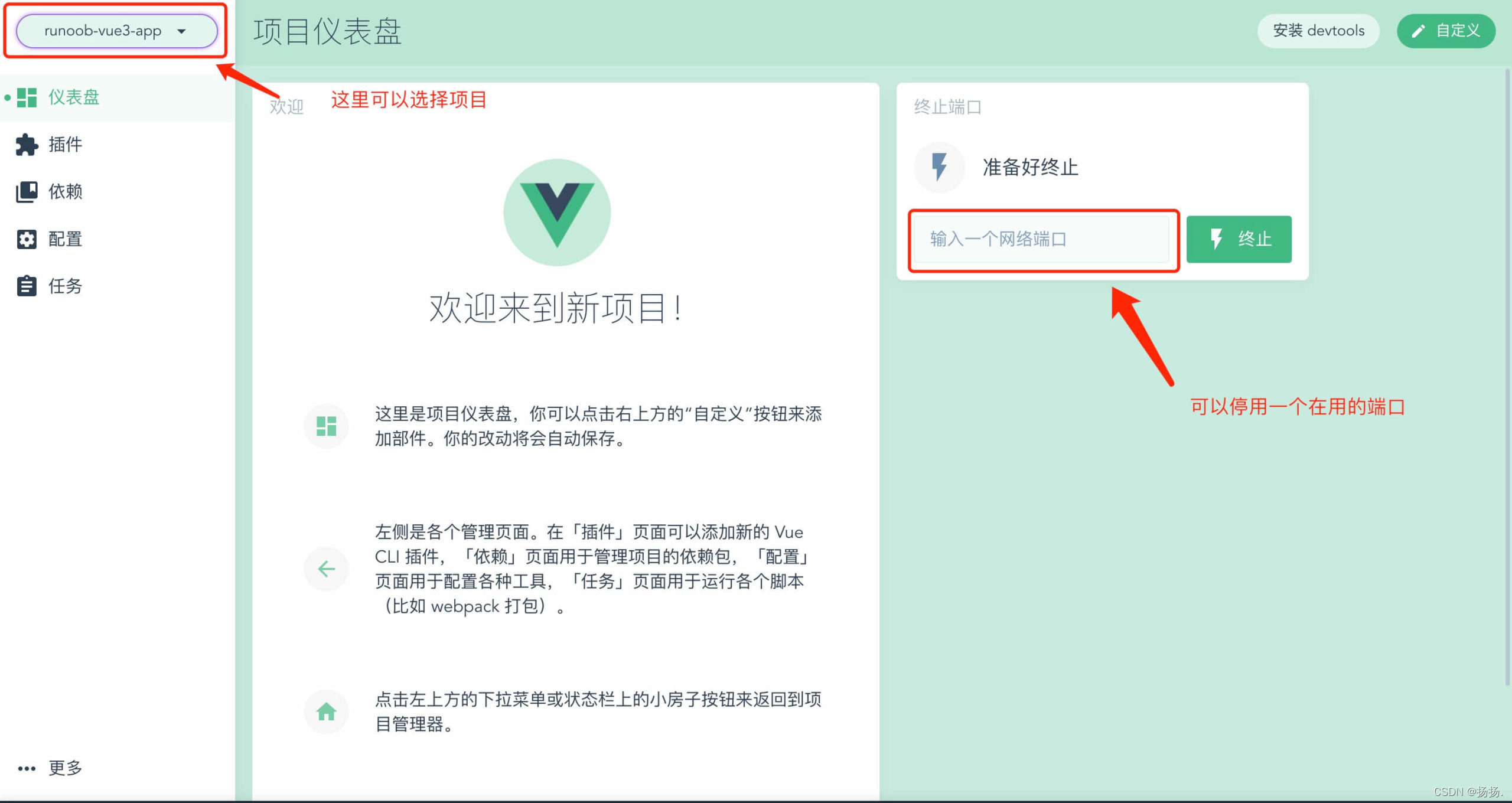
运行命令: vue ui






这样就代表着你的vue3的项目文件搭配好啦!
二 Vue3的结构语法
文本插值
<div id="app"> <p>{{ name}}</p> </div>
js部分:
export default {
name: 'Home',
components: {
},
setup(){
let name =ref('宋某某')
return {
name,
}
}
}
Vue2 - 这里把数据放入data属性中而在Vue3.0中我们就需要使用一个新的setup()方法,此方法在组件初始化构造的时候触发。
生命周期
Vue2--------------vue3
beforeCreate -> setup()
created -> setup()
beforeMount -> onBeforeMount
mounted -> onMounted
beforeUpdate -> onBeforeUpdate
updated -> onUpdated
beforeDestroy -> onBeforeUnmount
destroyed -> onUnmounted
activated -> onActivated
deactivated -> onDeactivated
ref
Vue 本身已经有 “ref” 的概念了。但只是为了在模板中获取 DOM 元素或组件实例 (“模板引用”)。新的 ref 系统同时用于逻辑状态和模板引用。
接受一个参数值并返回一个响应式且可改变的 ref 对象。ref 对象拥有一个指向内部值的单一属性 .value。
当 ref 创建的属性在模板中使用时,它会自动解开,无需在模板内额外书写 .value:
<template>
<h1>{{ msg }}</h1>
<button @click="change">count is: {{ count }}</button>
<p>Edit <code>components/HelloWorld.vue</code> to test hot module replacement.</p>
</template>
<script>
import { ref } from 'vue'
export default {
name: 'HelloWorld',
props: {
msg: String
},
setup(){
let count = ref(0)
const change = () => count.value++
return { count, change }
}
}
</script>
总结:
1、setup 函数时,它将接受两个参数:(props、context(包含attrs、slots、emit))
2、setup函数是处于 生命周期函数 beforeCreate 和 Created 两个钩子函数之前的函数
3、执行 setup 时,组件实例尚未被创建(在 setup() 内部,this 不会是该活跃实例的引用,即不指向vue实例,Vue 为了避免我们错误的使用,直接将 setup函数中的this修改成了 undefined)
4、与模板一起使用:需要返回一个对象 (在setup函数中定义的变量和方法最后都是需要 return 出去的 不然无法再模板中使用)
5、使用渲染函数:可以返回一个渲染函数,该函数可以直接使用在同一作用域中声明的响应式状态