从本地配置读取方向属性,共三个值
LocalConfiguration.current.orientation
对应的属性值在android.content.res.Configuration类里
public static final int ORIENTATION_UNDEFINED = 0; // 未知
public static final int ORIENTATION_PORTRAIT = 1; // 竖屏
public static final int ORIENTATION_LANDSCAPE = 2; // 横屏
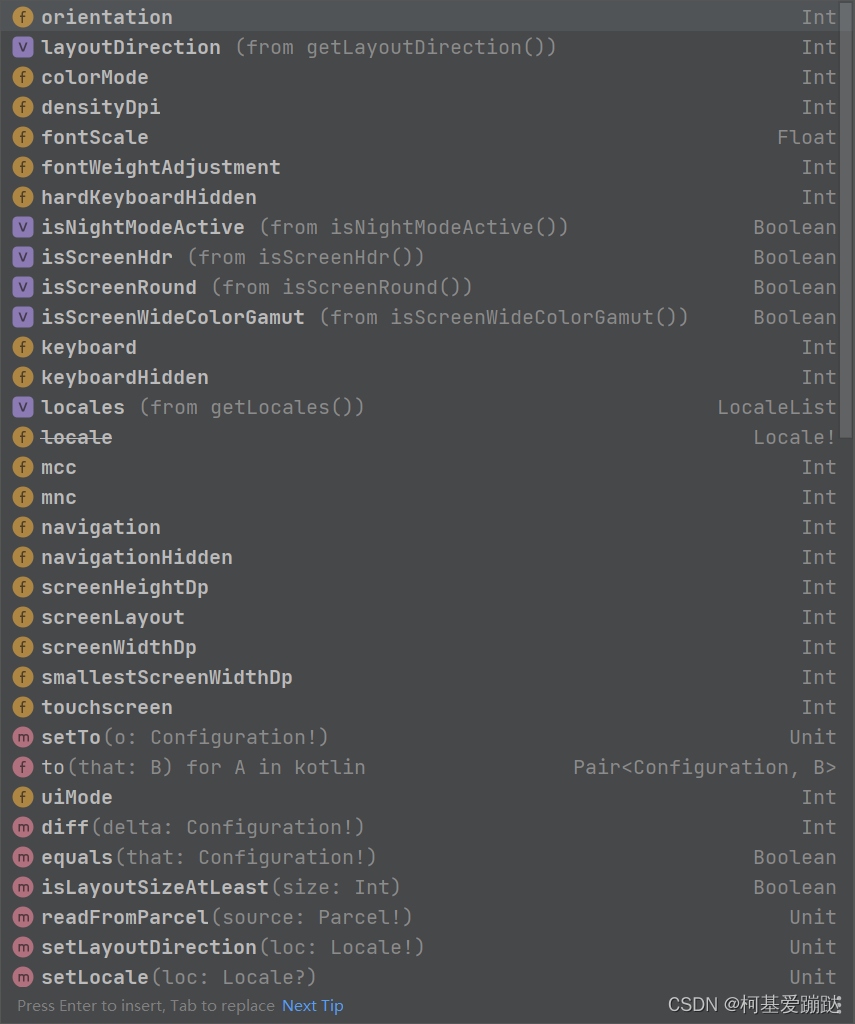
LocalConfiguration.current中包含了很多配置,都可以从这里获取