什么是shadow DOM?
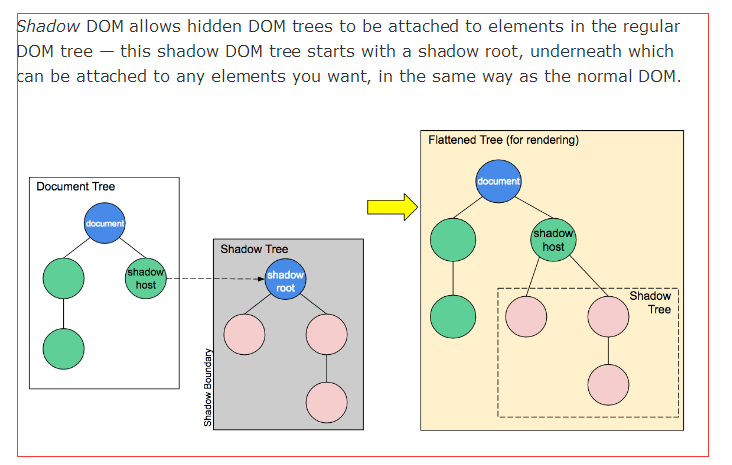
An important aspect of web components is encapsulation — being able to keep the markup structure, style, and behavior hidden and separate from other code on the page so that different parts do not clash, and the code can be kept nice and clean. The Shadow DOM API is a key part of this, providing a way to attach a hidden separated DOM to an element. This article covers the basics of using the Shadow DOM.
下面这个是shadow DOM 的使用例子:
html:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>shadowDOM</title>
<style type="text/css">
#div {
width: 300px;
height: 50px;
border: 1px solid #666;
padding: 15px;
}
</style>
</head>
<body>
<div id="div">这里是不显示出来的</div>
<button>点我点我</button>
</body>
</html>
javascript:
function createShadowDOM(elem) {
var root = elem.createShadowRoot();
root.appendChild(createStyle());
root.appendChild(createInputDiv("姓名","name"));
}
function createStyle() {
var style = document.createElement('style');
style.textContent = 'div.input-div { height: 30px; width: 250px; }' +
'font.input-font { line-height: 30px;font-size: 16px;color: #495A80; margin-right: 10px;}'+
'span.input-area {width: 200px;height: 25px;line-height: 25px;padding-left: 5px;display:inline-block;color: #666;font-size: 16px;border: 1px solid #999;border-radius: 3px;}';
return style;
}
function createInputDiv(font, name) {
var inputDiv = document.createElement('div');
inputDiv.className = 'input-div';
inputDiv.innerHTML = "<font class='input-font'>" + font + "</font><span class='input-area' contentEditable='true' id=" + name + "></span>";
return inputDiv;
}
createShadowDOM(document.querySelector("#div"));
document.querySelector('button').addEventListener('click', function() {
console.log(document.querySelector('#div').shadowRoot.querySelector('#name').innerHTML);
})
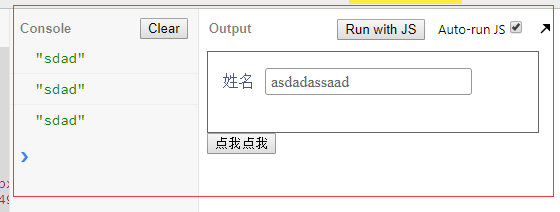
结果:


This article assumes you are already familiar with the concept of the DOM (Document Object Model) — a tree-like structure of connected nodes that represents the different elements and strings of text appearing in a markup document (usually an HTML document in the case of web documents). As an example, consider the following HTML fragment:
两个其前端前沿网站:
js代码在线编辑:https://jsbin.com/?html,output
兼容性查询:https://caniuse.com/
----------------------------------------------------------------------------------------------------------
参考: https://developer.mozilla.org/en-US/docs/Web/Web_Components/Using_shadow_DOM
https://blog.csdn.net/qq_31280709/article/details/75577439