ColorMatrix的颜色矩阵介绍
- 颜色矩阵M是一个5*4的矩阵,在Android中,颜色矩阵M是以一维数组
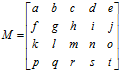
m=[a,b,c,d,e,f,g,h,i,j,k,l,m,n,o,p,q,r,s,t]的方式进行存储的。如下图1:

图1 颜色矩阵M
他通过RGBA四个通道来直接操作对应颜色,达到修改图像的效果。
- 第一行决定红色 R
- 第二行决定绿色 G
- 第三行决定蓝色 B
- 第四行决定了透明度 A
- 第五列是颜色的偏移量
原图的RGBA的ColorMatrix颜色矩阵数组为:
[ 1, 0, 0, 0, 0,
0, 1, 0, 0, 0,
0, 0, 1, 0, 0,
0, 0, 0, 1, 0]
在一张图片中,图像的RGBA(红色、绿色、蓝色、透明度)值决定了该图片所呈现出来的颜色效果。而图像的RGBA值则存储在一个5*1的颜色分量矩阵C中,由颜色分量矩阵C可以控制图像的颜色效果。颜色分量矩阵C 如图2所示:

图2 颜色分量矩阵C
要想改变一张图片的颜色效果,只需要改变图像的颜色分量矩阵即可。通过颜色矩阵可以很方便的修改图像的颜色分量矩阵。假设修改后的图像颜色分量矩阵为C1,则有如图3所示的颜色分量矩阵计算公式:

图3 颜色分量矩阵计算公式
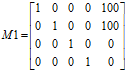
通常,改变颜色分量时可以通过修改第5列的颜色偏移量来实现,如图4所示的颜色矩阵M1,通过计算后可以得知该颜色矩阵的作用是使图像的红色分量和绿色分量均增加100,这样的效果就是图片泛黄(因为红色与绿色混合后得到黄色)。

图4 颜色矩阵M1
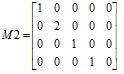
除此之外,也可以通过直接对颜色值乘以某一系数而达到改变颜色分量的目的。如图5所示的颜色矩阵M2,将绿色分量放大了2倍,这样的效果就是图片泛绿色。

图5 颜色矩阵M2
————以上内容收集于网络:http://www.android100.org/html/201406/05/19490.html———-
使用ColorMatrix改变图片颜色的步骤
- 通过Bitmap.createBitmap()方法获得一个空白的Bitmap对象。
- 使用Bitmap对象创建画布Canvas, 然后创建画笔Paint。
- 定义ColorMatrix,并指定RGBA矩阵。
- 使用ColorMatrix创建一个ColorMatrixColorFilter对象, 作为画笔的滤镜 paint.setColorFilter(new ColorMatrixColorFilter(colorMatrix))。
- 使用Canvas.drawBitmap()方法把原图使用定义的Paint画到空白的Bitmap对象上即可获得改变RGBA值后的图像。
图像颜色处理实例
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:orientation="vertical">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="R" />
<SeekBar
android:id="@+id/sb_red"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:max="255"
android:progress="0" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="G" />
<SeekBar
android:id="@+id/sb_green"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:max="255"
android:progress="0" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="B" />
<SeekBar
android:id="@+id/sb_blue"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:max="255"
android:progress="0" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="A" />
<SeekBar
android:id="@+id/sb_alpha"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:max="255"
android:progress="255" />
<ImageView
android:id="@+id/iv_color_show"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="30dp"
android:layout_gravity="center_horizontal"
android:src="@drawable/btn_pause" />
</LinearLayout>
- 界面代码 ColorMatrixActivity.java
/**
* Created by lvzhengbin on 15/10/15.
*/
public class ColorMatrixActivity extends ActionBarActivity {
private SeekBar sb_red, sb_green, sb_blue, sb_alpha;
private ImageView iv_show;
private Bitmap afterBitmap;
private Paint paint;
private Canvas canvas;
private Bitmap baseBitmap;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.colormatrix_activity);
initView();
}
private void initView() {
iv_show = (ImageView) findViewById(R.id.iv_color_show);
sb_red = (SeekBar) findViewById(R.id.sb_red);
sb_green = (SeekBar) findViewById(R.id.sb_green);
sb_blue = (SeekBar) findViewById(R.id.sb_blue);
sb_alpha = (SeekBar) findViewById(R.id.sb_alpha);
sb_red.setOnSeekBarChangeListener(seekBarChange);
sb_green.setOnSeekBarChangeListener(seekBarChange);
sb_blue.setOnSeekBarChangeListener(seekBarChange);
sb_alpha.setOnSeekBarChangeListener(seekBarChange);
baseBitmap = BitmapFactory.decodeResource(getResources(), R.drawable.btn_pause);
afterBitmap = Bitmap.createBitmap(baseBitmap.getWidth(),
baseBitmap.getHeight(), baseBitmap.getConfig());
canvas = new Canvas(afterBitmap);
paint = new Paint();
}
private SeekBar.OnSeekBarChangeListener seekBarChange = new SeekBar.OnSeekBarChangeListener() {
@Override
public void onStopTrackingTouch(SeekBar seekBar) {
if(seekBar.getId() == R.id.sb_alpha){
iv_show.getDrawable().setAlpha(sb_alpha.getProgress());
}else{
float progressR = sb_red.getProgress();
float progressG = sb_green.getProgress();
float progressB = sb_blue.getProgress();
float[] src = new float[]{
1, 0, 0, 0, progressR,
0, 1, 0, 0, progressG,
0, 0, 1, 0, progressB,
0, 0, 0, 1, 0};
ColorMatrix colorMatrix = new ColorMatrix();
colorMatrix.set(src);
paint.setColorFilter(new ColorMatrixColorFilter(src));
canvas.drawBitmap(baseBitmap, new Matrix(), paint);
iv_show.setImageBitmap(afterBitmap);
}
}
@Override
public void onStartTrackingTouch(SeekBar seekBar) {
}
@Override
public void onProgressChanged(SeekBar seekBar, int progress,boolean fromUser) {
}
};
}
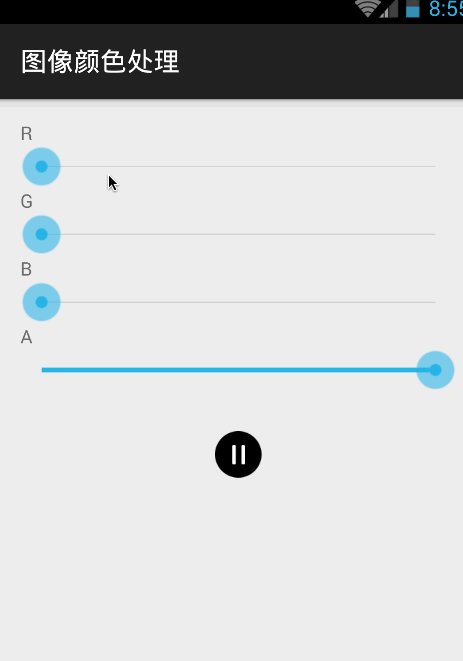
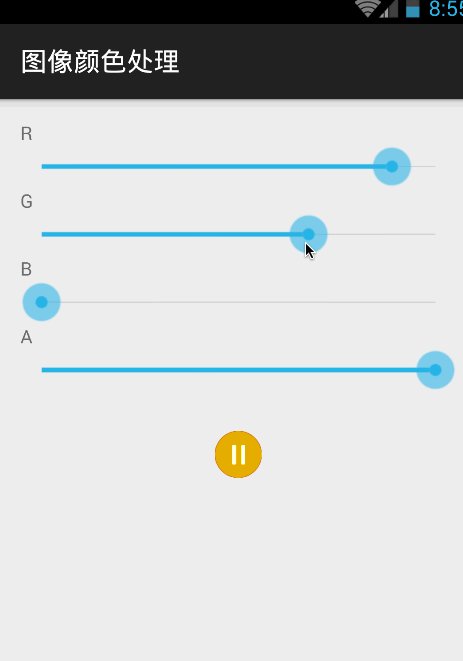
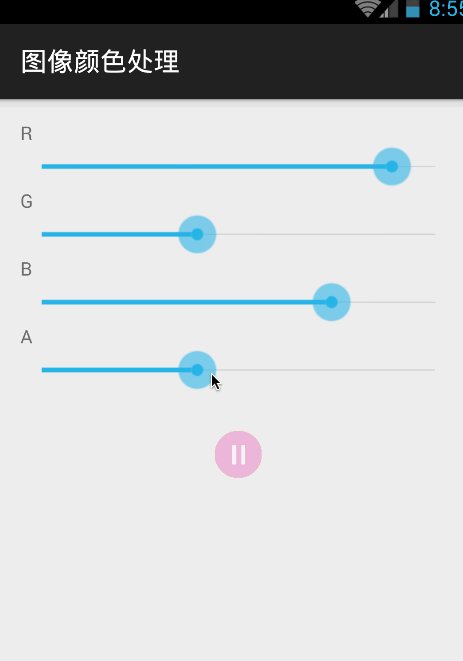
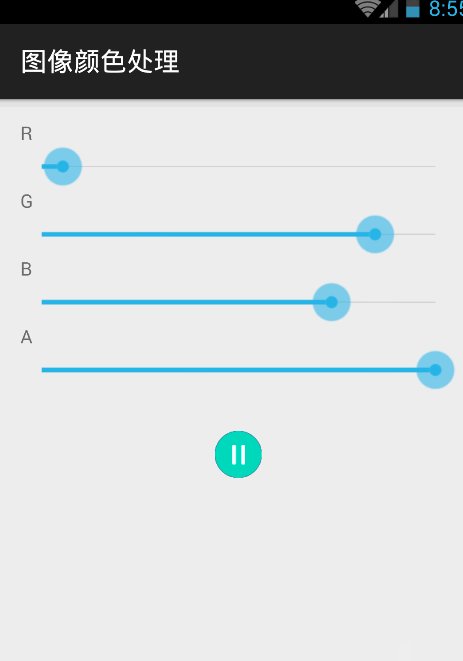
- 我们可以通过SeekBar调节RGB的值来修改图片的颜色来达到不同的效果,运行效果如下:

本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系:hwhale#tublm.com(使用前将#替换为@)