当style标签具有该scoped属性时,其CSS将仅应用于当前组件的元素。
作用功能:
实现组件的私有化,不对全局造成样式污染,表示当前style属性只属于当前模块虽然方便但是我们需要慎用,因为当我们使用公共组件时会造成很多困难,增加难度,想知道造成那些难度,需要先从scoped实现原理了解
实现原理:
通过观察DOM结构可以发现:vue通过在DOM结构以及css样式上加上唯一的标记,保证唯一,达到样式私有化,不污染全局的作用,如图,样式属性上也会多一个该字符,以保证唯一

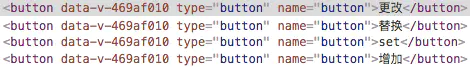
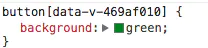
可以看出加上scoped后的组件里的标签都会多一个data-v-469af010的属性,并且在css样式部分可以看出

由此可知,添加scoped属性的组件,为了达到不污染全局,做了如下处理:
给HTML的DOM节点加一个不重复属性data-v-469af010标志唯一性
在添加scoped属性的组件的每个样式选择器后添加一个等同与“不重复属性”相同的字段,实现类似于“作用域”的作用,不影响全局
如果组件内部还有组件,只会给最外层的组件里的标签加上唯一属性字段,不影响组件内部引用的组件
慎用:
从原理可见,之所以scoped可达到类似组件私有化、样式设置“作用域”的效果,其实只是在设置scoped属性的组件上的所有标签添加一的data开头的属性,且在标签选择器的结尾加上和属性同样的字段,起到唯一性的作用,但是这样如果组件中也引用其他组建就会出现类似下面的问题:
1.父组件无scoped属性,子组件带有scoped,父组件是无法操作子组件的样式的(原因在原理中可知),虽然我们可以在全局中通过该类标签的标签选择器设置样式,但会影响到其他组件
2.父组件有scoped属性,子组件无,父组件也无法设置子组件样式,因为父组件的所有标签都会带有data-v-469af010唯一标志,但子组件不会带有这个唯一标志属性,与1同理,虽然我们可以在全局中通过该类标签的标签选择器设置样式,但会影响到其他组件
父子组建都有,同理也无法设置样式,更改起来增加代码量
引用链接:https://www.jianshu.com/p/b92e2a022cd8