创建工程
创建一个工作文件夹用于存放所有Electron工程。设为 D:\work\ 。
打开CMD,cd到 D:\work\ 文件夹下,然后执行命令:
# 创建 electron-vue 工程。创建过程会多次提示输入信息。
vue init simulatedgreg/electron-vue HelloWorld
若没有安装全局vue-cli,则创建 electron-vue 工程时会提示安装:
Command vue init requires a global addon to be installed.
Please run npm install -g @vue/cli-init and try again.
# 运行提示指令进行安装。
npm install -g @vue/cli-init
安装依赖并运行
使用VSCode导入上面创建的工程,打开控制台,安装依赖:
npm install
然后运行工程:
npm run dev
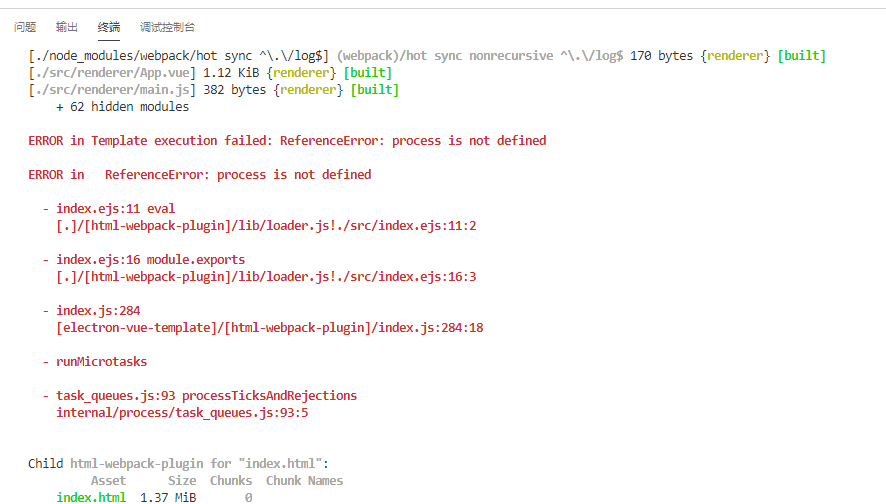
此时若报错:

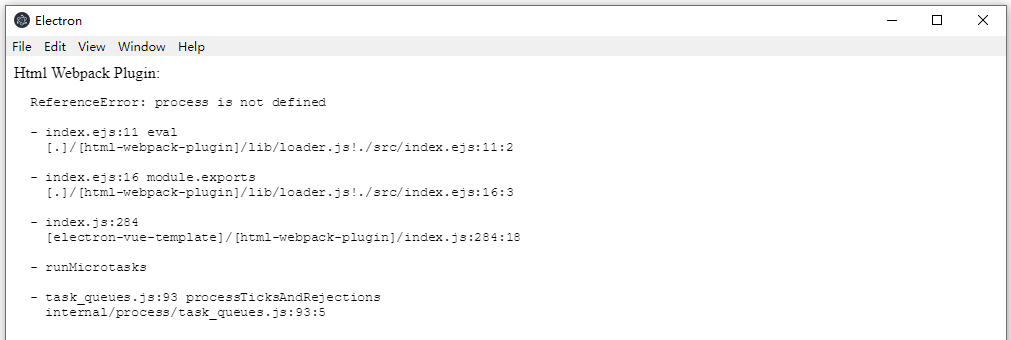
界面显示:

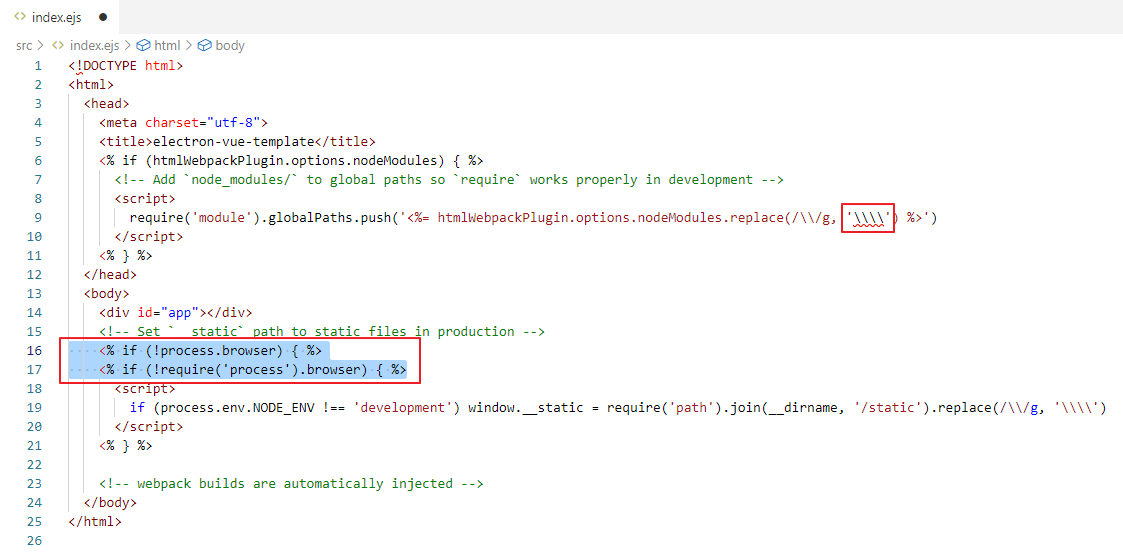
打开 /跟目录/src/index.ejs:

修改上图中红框的两处:
- 将
<% if (!process.browser) { %>更改为<% if (!require('process').browser) { %>。
- 将
'\\\\'更改为"\\\\"。
然后运行即可看到:
