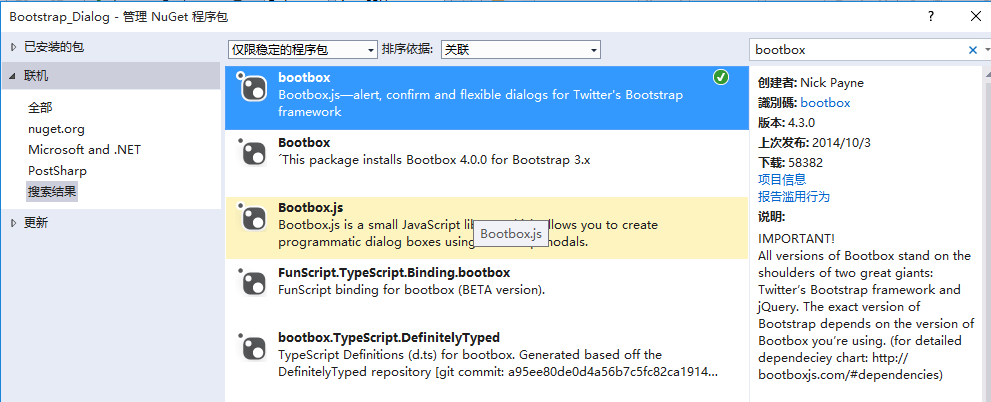
接下来就是使用它了。首先当然是添加bootbox.js的引用了。然后就是在相应的地方调用了。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
|
$(
"#btn_delete"
).click(
function
() {
var
arrselections = $(
"#tb_departments"
).bootstrapTable(
'getSelections'
);
if
(arrselections.length <= 0) {
toastr.warning(
'请选择有效数据'
);
return
;
}
bootbox.alert(
"确认删除"
,
function
() {
var
strResult =
""
;
})
bootbox.prompt(
"确认删除"
,
function
(result) {
var
strResult = result;
})
bootbox.confirm(
"确认删除"
,
function
(result) {
var
strResult = result;
})
});
|
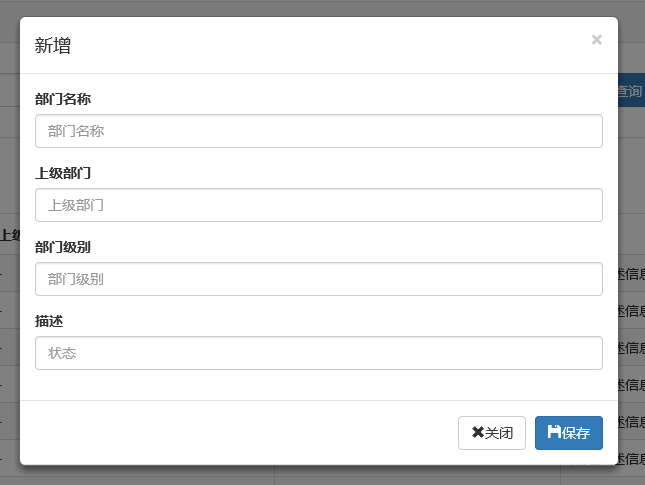
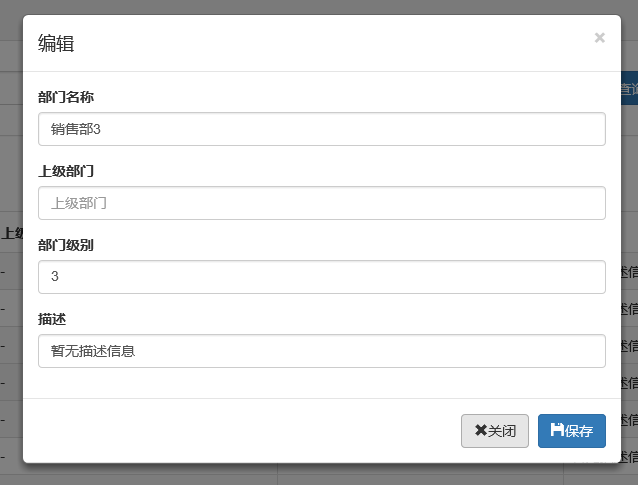
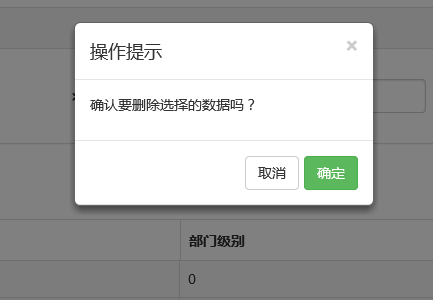
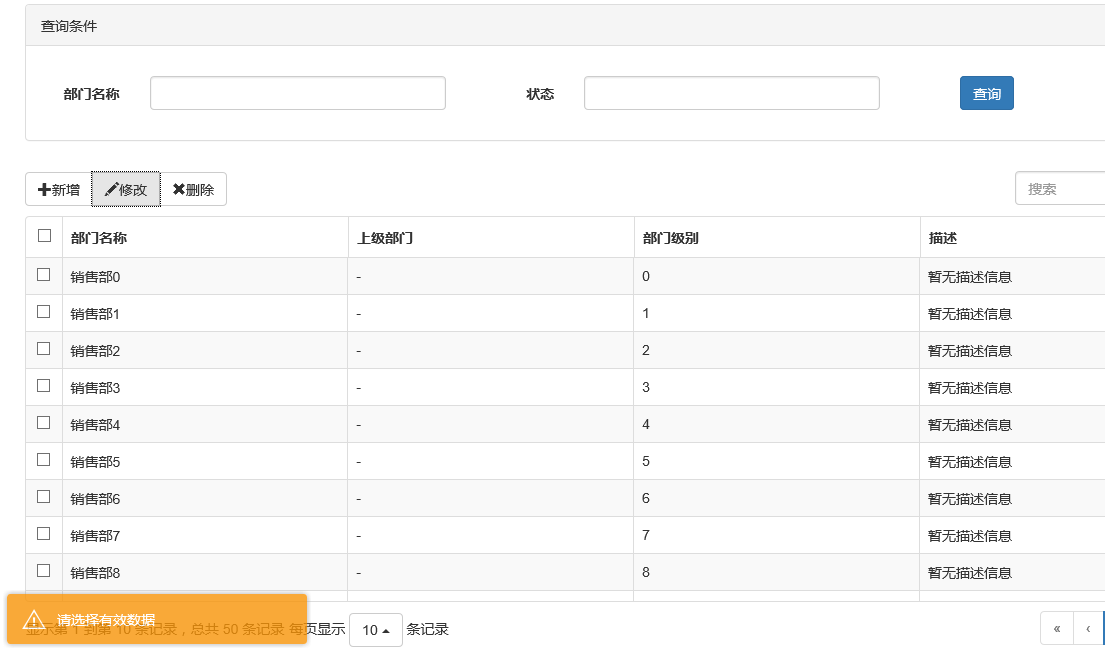
效果展示:



更多用法可以参见api。使用起来基本很简单。这个组件最大的特点就是和bootstrap的风格能够很好的保持一致。
3、在网上还找到一个效果比较炫一点的提示框:sweetalert
要使用它,还是老规矩:Nuget。
(1)文档
(2)在cshtml页面引入js和css
<link href="~/Styles/sweetalert.css" rel="stylesheet" />
<script src="~/Scripts/sweetalert.min.js"></script>
(3)js使用
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
|
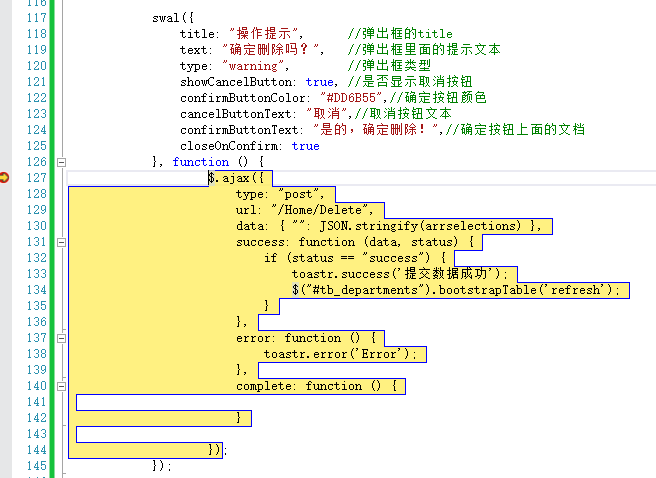
swal({
title:
"操作提示"
,
//弹出框的title
text:
"确定删除吗?"
,
//弹出框里面的提示文本
type:
"warning"
,
//弹出框类型
showCancelButton:
true
,
//是否显示取消按钮
confirmButtonColor:
"#DD6B55"
,
//确定按钮颜色
cancelButtonText:
"取消"
,
//取消按钮文本
confirmButtonText:
"是的,确定删除!"
,
//确定按钮上面的文档
closeOnConfirm:
true
},
function
() {
$.ajax({
type:
"post"
,
url:
"/Home/Delete"
,
data: {
""
: JSON.stringify(arrselections) },
success:
function
(data, status) {
if
(status ==
"success"
) {
toastr.success(
'提交数据成功'
);
$(
"#tb_departments"
).bootstrapTable(
'refresh'
);
}
},
error:
function
() {
toastr.error(
'Error'
);
},
complete:
function
() {
}
});
});
|
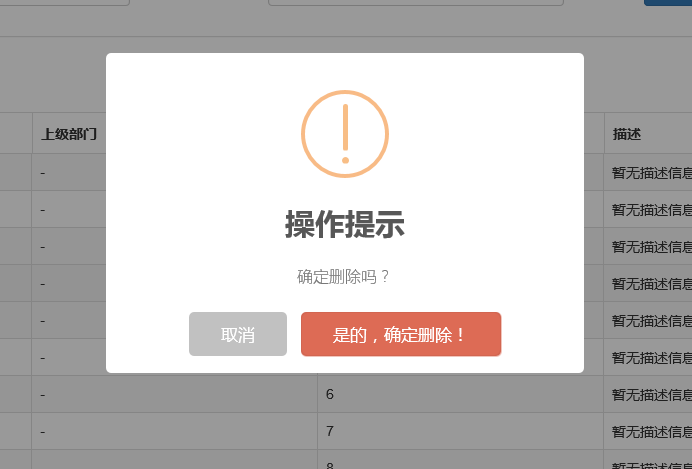
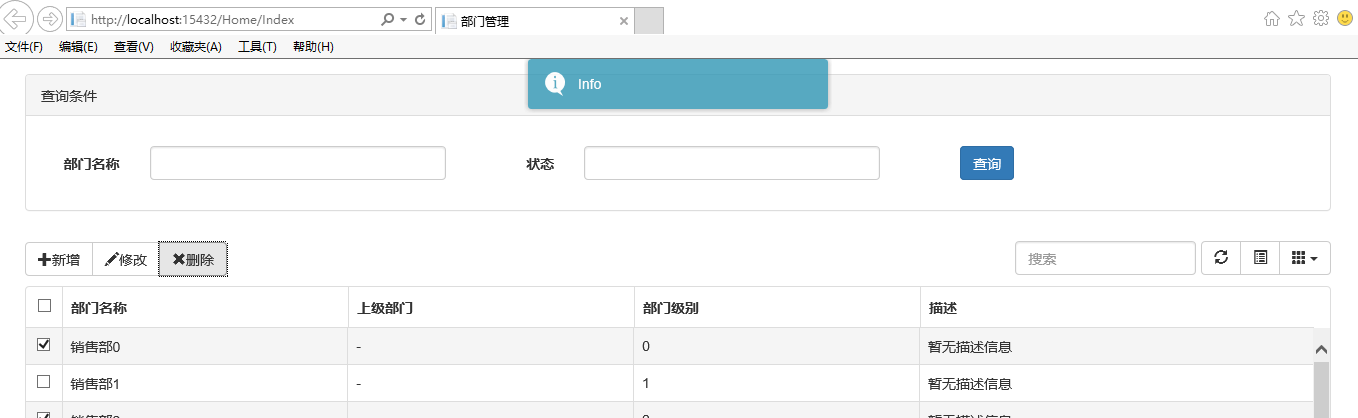
(4)效果展示:
点击确定后进入回调函数:
组件很多,用哪种园友没可以自行决定,不过博主觉得像一些互联网、电子商务类型的网站用sweetalert效果比较合适,一般的内部系统可能也用不上。
三、操作完成提示框
1、toastr.js组件
关于信息提示框,博主项目中使用的是toastr.js这么一个组件,这个组件最大的好处就是异步、无阻塞,提示后可设置消失时间,并且可以将消息提示放到界面的各个地方。先来看看效果。

显示在不同位置:
top-center位置
bottom-left位置

关于它的使用。
(1)、引入js和css
|
1
2
|
<link href=
"~/Content/toastr/toastr.css"
rel=
"stylesheet"
/>
<script src=
"~/Content/toastr/toastr.min.js"
></script>
|
(2)、js初始化
|
1
2
3
|
<script type=
"text/javascript"
>
toastr.options.positionClass =
'toast-bottom-right'
;
</script>
|
将这个属性值设置为不同的值就能让提示信息显示在不同的位置,如toast-bottom-right表示下右、toast-bottom-center表示下中、toast-top-center表示上中等,更过位置信息请查看文档。
(3)、使用
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
|
//初始化编辑按钮
$(
"#btn_edit"
).click(
function
() {
var
arrselections = $(
"#tb_departments"
).bootstrapTable(
'getSelections'
);
if
(arrselections.length > 1) {
toastr.warning(
'只能选择一行进行编辑'
);
return
;
}
if
(arrselections.length <= 0) {
toastr.warning(
'请选择有效数据'
);
return
;
}
$(
'#myModal'
).modal();
});
|
使用起来就如下一句:
toastr.warning('只能选择一行进行编辑');
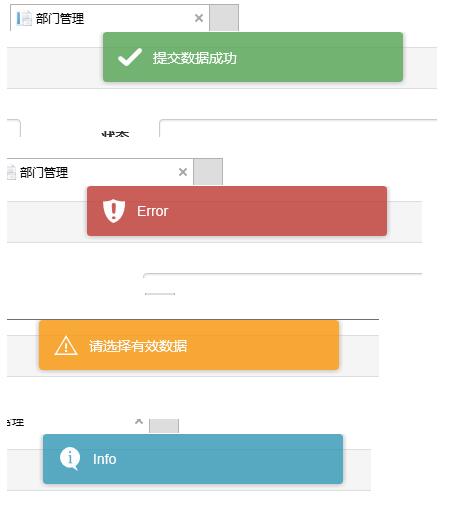
是不是很简单~~这里的有四种方法分别对应四种不同颜色的提示框。
toastr.success('提交数据成功');
toastr.error('Error');
toastr.warning('只能选择一行进行编辑');
toastr.info('info');
分别对应上图中的四种颜色的提示框。
2、Messenger组件
在Bootstrap中文网里面提到了一个alert组件:Messenger。

它的使用和toastr.js这个组件基本相似,只不过效果有点不太一样。我们还是来看看它是如何使用的。
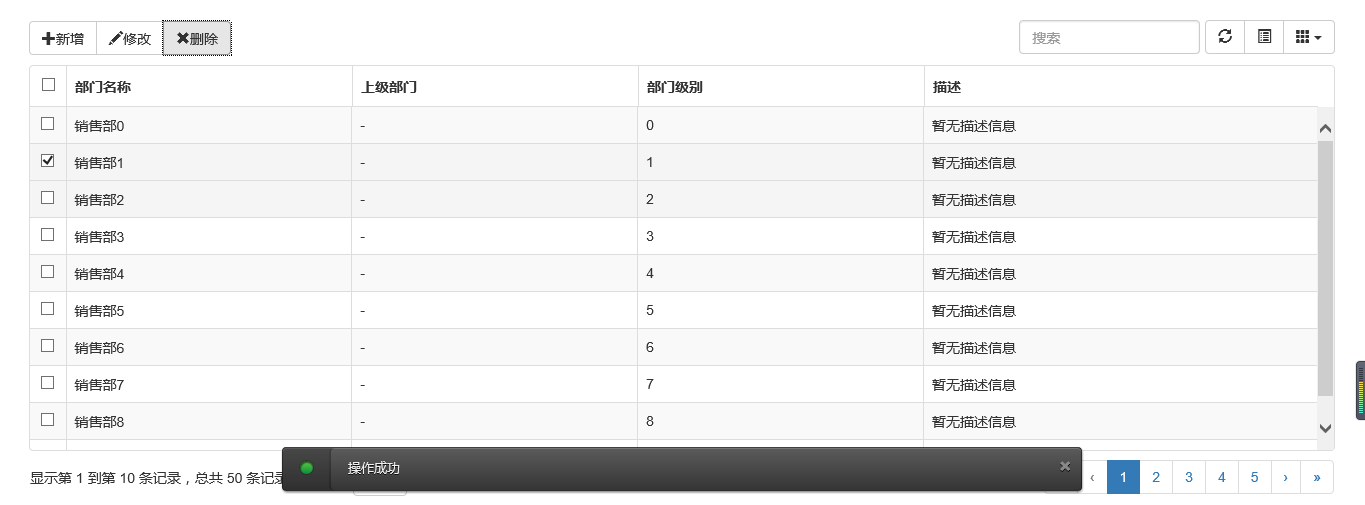
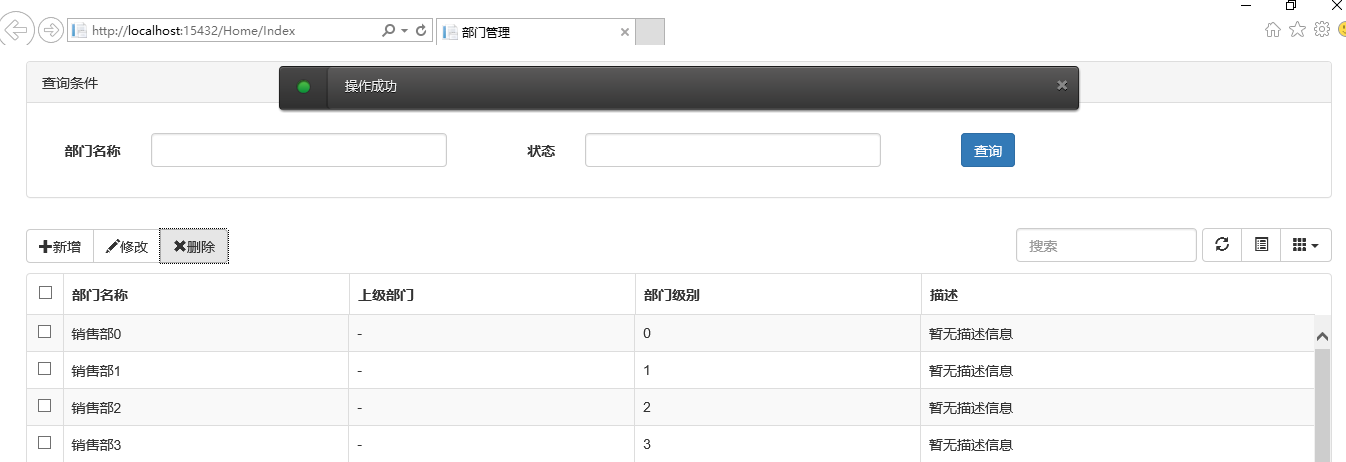
(1)效果展示
可以定位到网页的不同位置,例如下图中给出的下中位置、上中位置。


提示框的样式有三种状态:Success、Error、Info

并且支持四种不同样式的提示框:Future、Block、Air、Ice

(2)组件使用以及代码示例
关于它的使用和toastr大同小异,首先引入组件:
|
1
2
3
|
<script src=
"~/Content/HubSpot-messenger-a3df9a6/build/js/messenger.js"
></script>
<link href=
"~/Content/HubSpot-messenger-a3df9a6/build/css/messenger.css"
rel=
"stylesheet"
/>
<link href=
"~/Content/HubSpot-messenger-a3df9a6/build/css/messenger-theme-future.css"
rel=
"stylesheet"
/>
|
初始化它的位置
|
1
2
3
4
5
|
<script type=
"text/javascript"
>
$._messengerDefaults = {
extraClasses:
'messenger-fixed messenger-theme-future messenger-on-bottom messenger-on-right'
}
</script>
|
然后js里面使用如下:
|
1
2
3
4
5
6
7
8
9
|
$(
"#btn_delete"
).click(
function
() {
$.globalMessenger().post({
message:
"操作成功"
,
//提示信息
type:
'info'
,
//消息类型。error、info、success
hideAfter: 2,
//多长时间消失
showCloseButton:
true
,
//是否显示关闭按钮
hideOnNavigate:
true
//是否隐藏导航
});
});
|
如果提示框使用默认样式,也只有一句就能解决
|
1
2
3
4
|
$.globalMessenger().post({
message:
"操作成功"
,
//提示信息
type:
'info'
,
//消息类型。error、info、success
});
|
很简单很强大有木有~~
四、总结
以上花了几个小时时间整理出来的几种常用bootstrap常用弹出和提示框的效果以及使用小结,希望对大家的学习有所帮助。