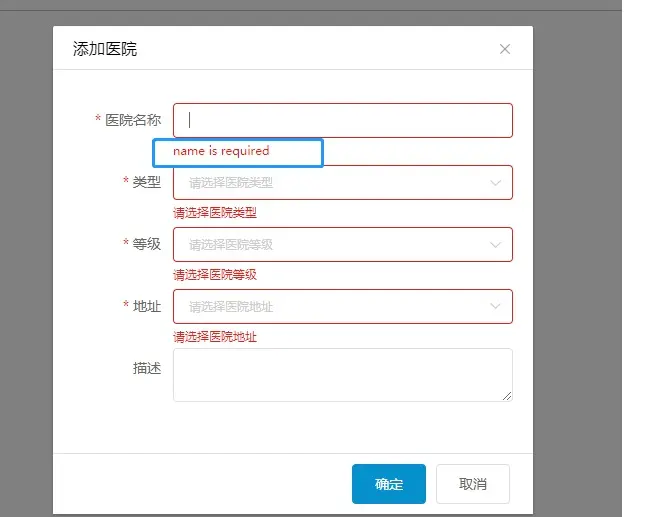
先来看看问题表现:
表单如下:
<el-form-item prop="name" label="医院名称" required>
<el-input v-model="addPrjectForm.name" maxlength="500" show-word-limit
placeholder="请输入医院名称"></el-input>
</el-form-item>
在偶尔的几率下会出现英文的提示!这就见了鬼了!!!
经过排查,发现是el-form-item中的required属性引起的,说明自定义校验规则和required属性不能同时出现,否则两种校验都会生效,而最后这两个表单项并没有input框,设置required属性就会判定内容为空,就会提示xxx is required。那么如何在使用自定义规则的同时又显示必填项的*号呢?只需把class设置为is-required即可。

改良后的代码如下:因为此项上必填项,所以需要使用class="is-required"来显示星号!删除原来的required标记属性即可
<el-form-item prop="name" label="医院名称" class="is-required">
<el-input v-model="addPrjectForm.name" maxlength="500" show-word-limit
placeholder="请输入医院名称"></el-input>
</el-form-item>
自定义验证规则如下:
rules: {
name: [
{
validator: (rule, value, callback) => {
if (
!this.addPrjectForm.name ||
this.addPrjectForm.name.length === 0
) {
callback(new Error("请填写医院名称"));
} else {
callback();
}
},
trigger: "blur",
},
],
},