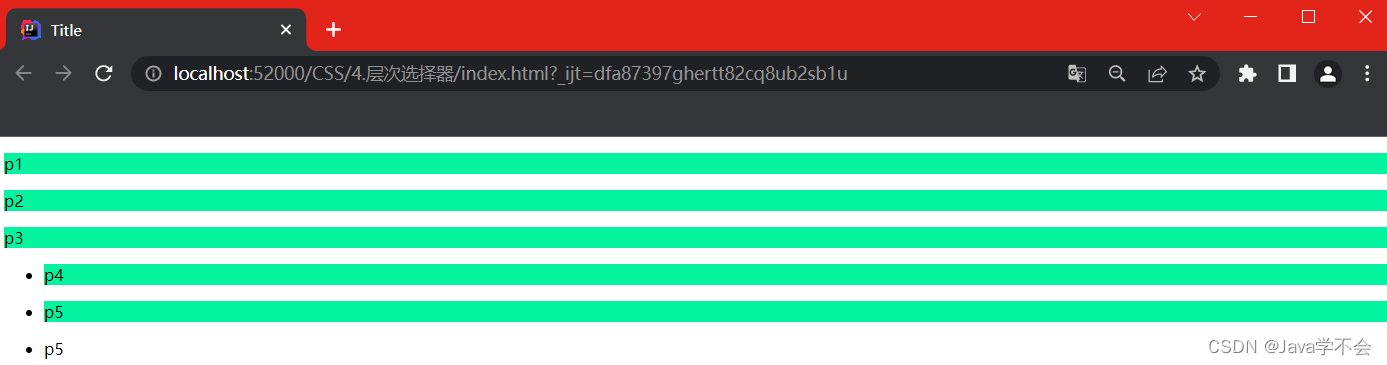
1、后代选择器
/*后代选择器*/
body p{
background: #03f39f;
}

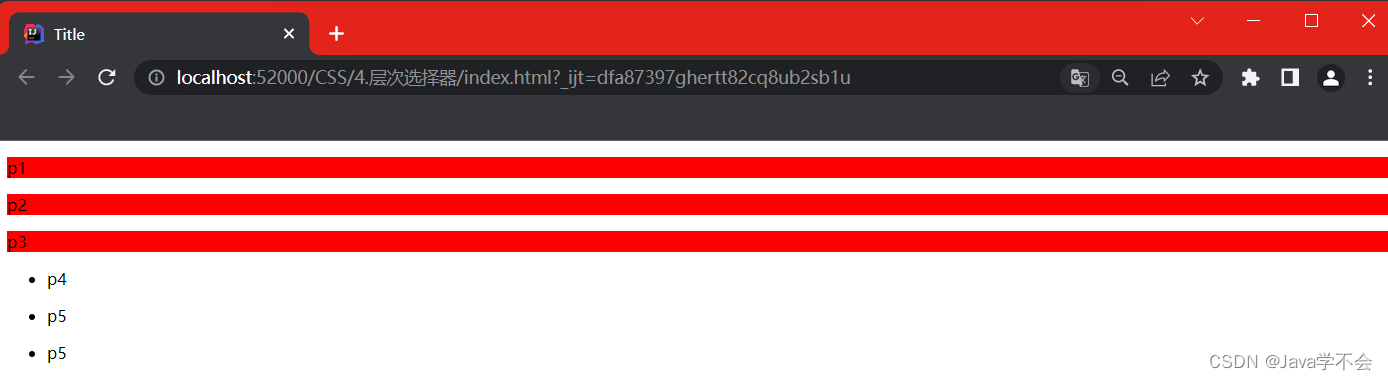
2、子选择器
body>p{
background: red;
}

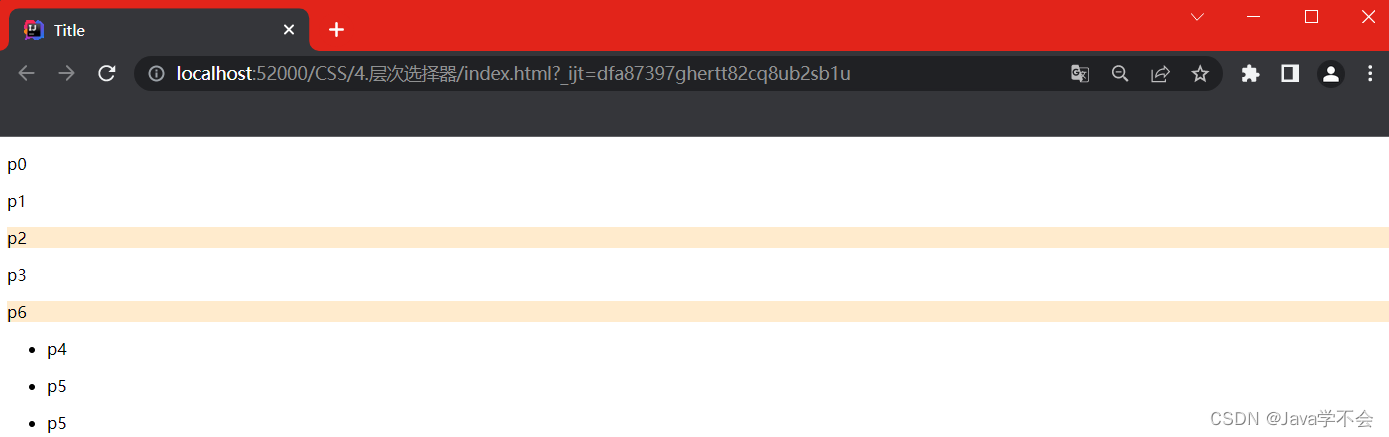
3、向下选择器
/*向下选择器*/
.active + p {
background: blanchedalmond;
}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
/*向下选择器*/
.active + p {
background: blanchedalmond;
}
</style>
</head>
<body>
<p>p0</p>
<p class="active">p1</p>
<p>p2</p>
<p class="active">p3</p>
<p>p6</p>
<ul>
<li>
<p>p4</p>
</li>
<li>
<p>p5</p>
</li>
<li>p5</li>
</ul>
</body>
</html>

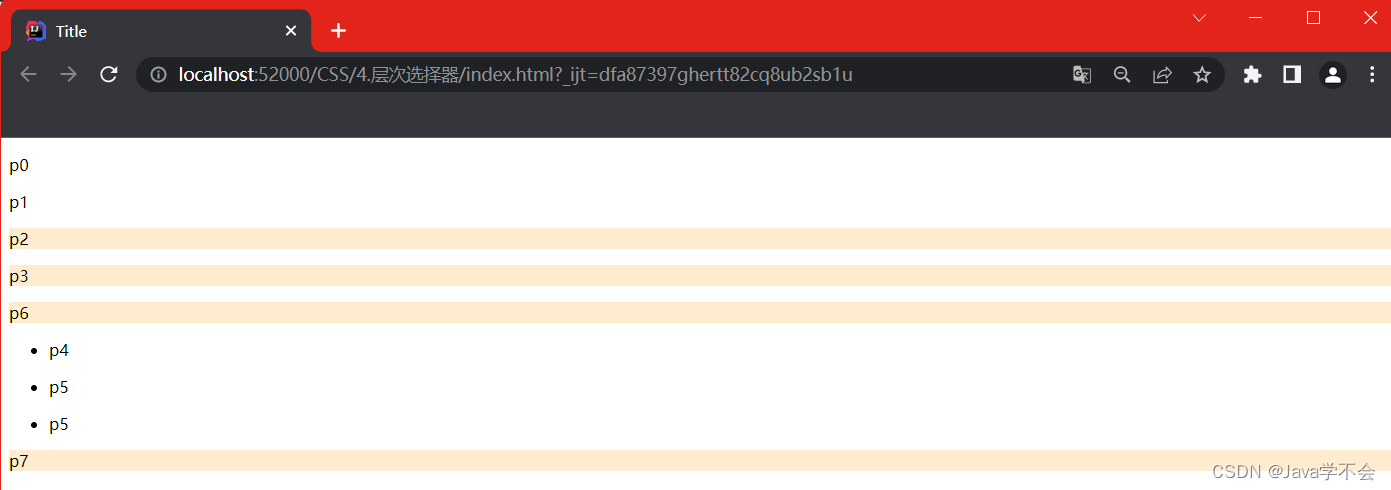
4、通用选择器
/*通用选择器,当前选中元素的向下所有同级标签*/
.active~p{
background: blanchedalmond;
}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
/*通用选择器,当前选中元素的向下所有同级标签*/
.active~p{
background: blanchedalmond;
}
</style>
</head>
<body>
<p>p0</p>
<p class="active">p1</p>
<p>p2</p>
<p >p3</p>
<p>p6</p>
<ul>
<li>
<p>p4</p>
</li>
<li>
<p>p5</p>
</li>
<li>p5</li>
</ul>
<p>p7</p>
</body>
</html>