一、文件准备
1、从搭建好的UE4项目下找到scripts文件夹,拷贝该文件夹(重点文件为app.js与webRtcPlayer.js)到vue项目下的静态资源文件夹(默认public文件夹)下,如下图:

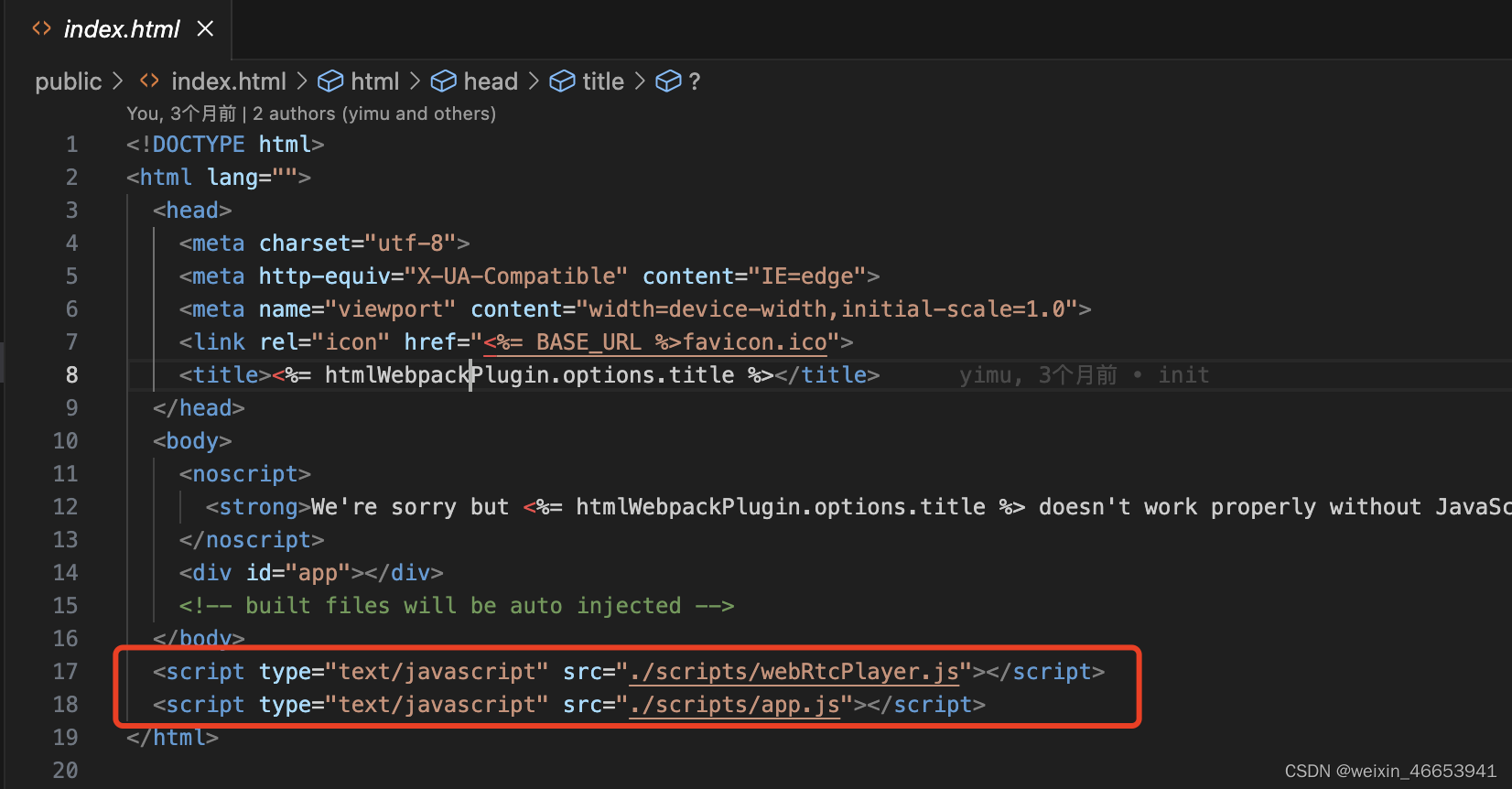
在vue项目的index.html下引入拷贝到app.js与webRtcPlayer.js文件

注意:app.js下websocket接口地址必须为发布的像素流地址 ,否则无法连接

2、创建一个vue文件,然后再找到UE4项目中的player.html文件,拷贝其body内代码到vue文件下,在mounted下调用load方法

二、通信接口
1、文档地址:https://docs.unrealengine.com/5.0/zh-CN/customizing-the-player-web-page-in-unreal-engine/
2、通信接口:
(1)前端向UE4发送消息:使用emitUIInteraction函数
// str: 消息字符串
window.emitUIInteraction(str)
(2)前端监听UE4消息:使用addResponseEventListener函数
// handle_responses: UE4项目定义的监听器独特命名
window.addResponseEventListener("handle_responses", (response) => {
console.log(`Received response message from streamer: "${response}"`);
});