日常学习之小程序开发——搜索框
为了完成搜索框 我们先在 pages 文件夹中创建 search 文件并创建相应的 page


搜索框 可以用 vant 组件中的 van-search 标签来实现 需要在 miniprogram 文件夹的内建终端中下载
1. 用npm init -y 初始化
就会在miniprogram文件夹中出现package-lock.json文件
2. 用npm i @vant/weapp -S下载
就会在miniprogram文件夹中出现node_modules文件夹
3. 在右上角的详情的本地设置中勾选使用npm模块
4. 在工具中点击构建npm
就会miniprogram文件夹中出现miniprogram_npm文件夹
5. 为了使得vant-search标签在search页面中能用到,便在app.json中添加(多个页面也是如此)
"usingComponents": {
"van-search": "./miniprogram_npm/@vant/weapp/search/index",
},
对于搜索框 用 van-search 标签 也可添加属性与事件
value="{{value}} 搜索框中的内容 {{}}中的value需要在search.js的data中添加
show-action 取消按钮
shape="round" 圆形
placeholder="请输入搜索关键字" 默认字
bind:search="onSearch" 当我们点击搜索时 执行
bind:cancel="onCancel" 当我们点击取消时 取消
实例1:
<van-search></van-search>

实例2:
<van-search
value="{{value}}"
show-action
shape="round"
placeholder="请输入搜索关键字"
bind:search="onSearch"
bind:cancel="onCancel">
</van-search>

上述 变量value需要在search.js中的Page的data中定义
而onSearch,onCancel函数需要在search.js中的Page中定义
onSearch(){
// 出现提示
wx.showToast({
title: '查询中',
// 出现的图标按钮 ''中的还有其他的值可以替代
icon: 'loading'
})
},
提示:

图标:

onCancel(){
this.setData({
value: ''
})
},
搜索框已完成,相应后端的搜索功能也必然不可缺少。
- 点开小程序中的云开发

- 更改数据库中的数据权限,勾选所有用户可读,仅创建者可读写

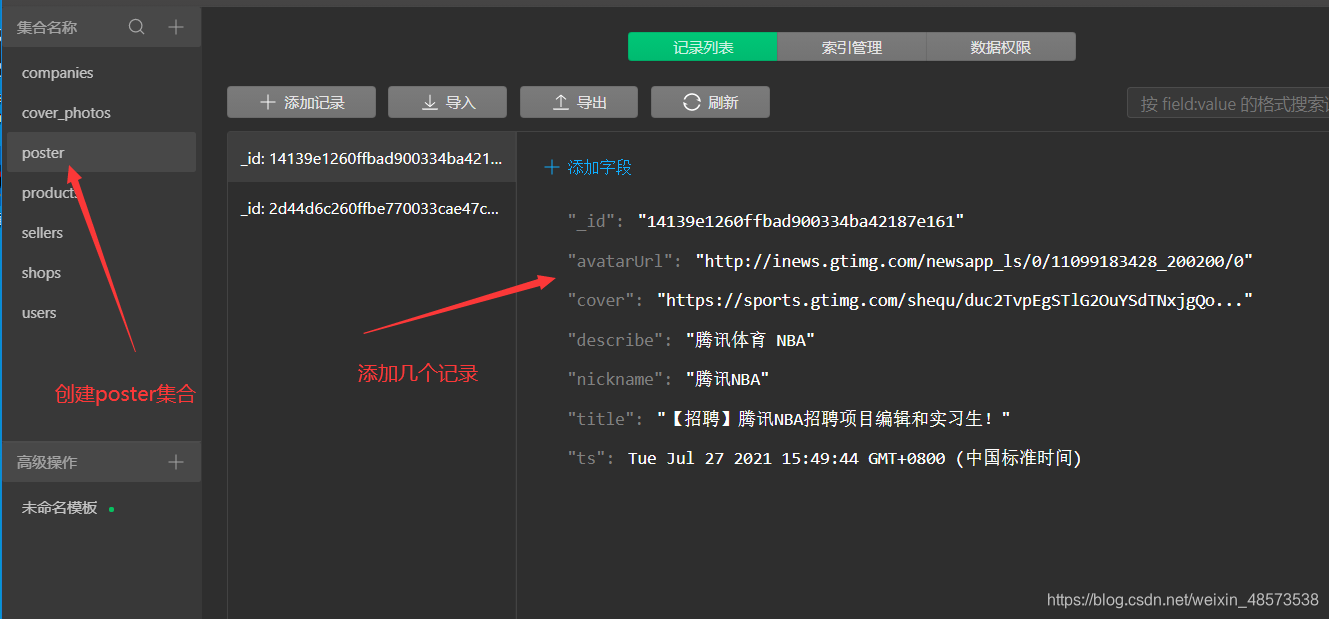
- 创建集合并添加记录

相关搜索功能要用到 van-cell 标签 需要在app.json中添加
"usingComponents": {
"van-search": "./miniprogram_npm/@vant/weapp/search/index",
"van-cell": "./miniprogram_npm/@vant/weapp/cell/index"
},
因为要用到数据库,所以需要在 search.js 中加载数据库,并获取 poster 数据
const db = wx.cloud.database();
const posterCollection = db.collection("poster");
连接到数据库后,需要对输入的数据 value 与数据库中的值进行匹配,引入 RegExp
我们举几个例子简单进行讲解:
const str1 = 'kobeisabasketballstar'
const str2 = 'iversonisbrave'
const reg = /nba/
const reg1 = /nba/i // i 忽略大小写
const reg2 = /^nba/ // ^ 以nba为开头
const reg3 = /nba$/ // $ 以nba为结尾
console.log(reg.test(str1)); //false
console.log(reg1.test(str1)); //true
以上准备工作后,我们便可以开始构建搜索功能
wxml:
<block wx:if="results.length > 0">
<van-cell
wx:for="{{results}}"
wx:id="_id"
title="{{item.title}}"
size="large">
</van-cell>
</block>
wx:for="{{results}}" 循环
{{}}中的results需要在search.js的data中添加
results 为检索内容 这里是数组
这里先不要急,请接着看下去,后面会解释results的由来
Page({
data: {
value: '',
results: []
},
}),
wx:id="_id"
主键 _id 作为识别每个记录的主键 添加的记录中的字段_id
title="{{item.title}}"
item.title 为循环输出的内容 item为result中的每一项 title为添加的记录中的字段title

js:
在 onSearch(e) 中,我们先获取用户输入的值 value
let keyword = e.detail;
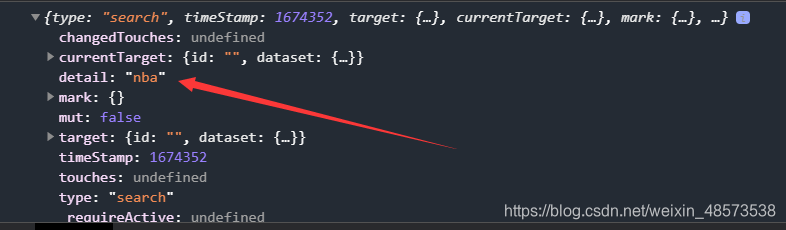
我想你可能会问 为什么是 e.detail 呢?
我们可以先输出 e
console.log(e);
此处输入

得到数据

解决这个问题后呢,我们就来解决先前的 results
同样是在 search.js 的 page 中
let keyword = e.detail;
posterCollection
.where({
title: db.RegExp({
regexp: keyword,
options: 'i'
}) // 检索标题中有keyword 且不区分大小写
})
.orderBy('ts','asc')
// 前者为description(该为添加的记录中的字段) 后者为排列顺序
// 这里是按时间 asc升序排列 desc为降序
.get()
.then(res => {
this.setData({
results: res.data
})
})
这里的res
同理我们可以用 console.log(res) 输出

最终代码整合
search.wxml 相应代码
<view class="search">
<van-search value="{{value}}"
show-action
shape="round"
placeholder="请输入搜索关键字"
bind:search="onSearch"
bind:cancel="onCancel">
</van-search>
<block wx:if="results.length > 0">
<van-cell wx:for="{{results}}" wx:id="_id" title="{{item.title}}" size="large"></van-cell>
</block>
</view>
search.js 部分相应代码
const db = wx.cloud.database();
const posterCollection = db.collection("poster");
Page({
data: {
value: '',
results: []
},
onSearch(e){
wx.showToast({
title: '查询中',
icon: 'loading'
})
let keyword = e.detail;
if(!keyword.trim()){
wx.showToast({
title: '请输入关键字',
icon: 'error'
})
return ;
}
posterCollection
.where({
title: db.RegExp({
regexp: keyword,
options: 'i'
})
})
.orderBy('ts','asc')
.get()
.then(res => {
console.log(res,'----')
this.setData({
results: res.data
})
})
},
onCancel(){
this.setData({
value: '',
results: [],
})
},
每天进步一点点!!!
冲阿!!!