笔记:react生命周期

react生命周期的三个阶段:
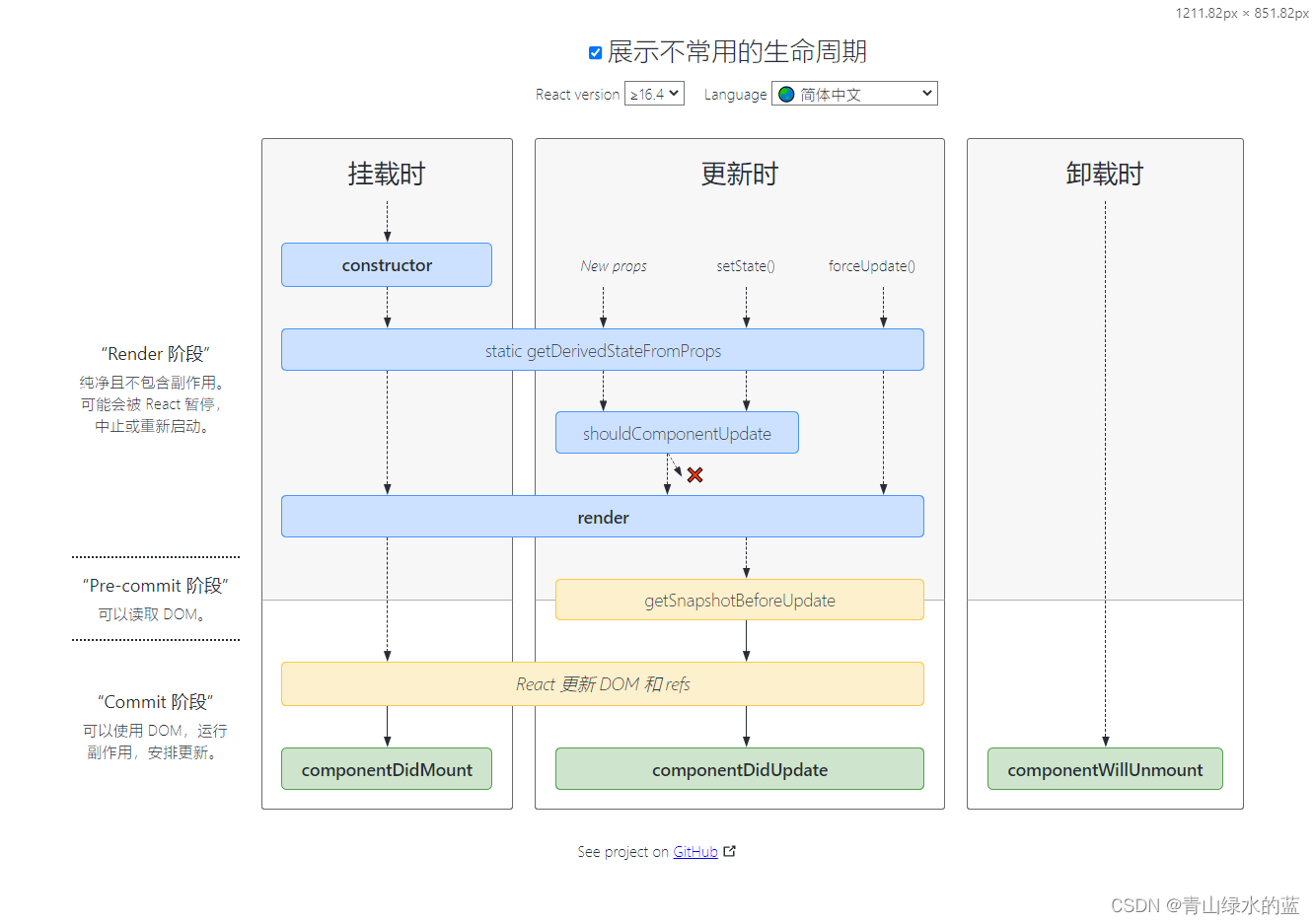
- 组件挂载时;
- 组件更新时;
- 组件卸载时;
1.挂载时
挂载时调用四个生命周期函数
- constructor
- static getDerivedStateFromProps
- render
- componentDidMount
2.更新时
更新时调用五个生命周期函数
- static getDerivedStateFromProps
- shouldComponentUpdate 返回true或false (true会触发下一步,false不会触发render、getSnapshotBeforeUpdate、componentDidUpdate)
- render()
- getSnapshotBeforeUpdate(preProps,preState) 可返回null或实现返回snapshot
- react更新dom和refs
- componentDidUpdate(prevProps,prevState,snapShot) 根据getSnapshotBeforeUpdate的实现第三个参数snapshot或undefined
3.卸载时
卸载时调用一个生命周期函数 componentWillUmmount
4.各个生命周期详解
1.constructor
在React组件挂在之前,会调用它的构造函数。在为React.Component子类实现构造函数时,应在其他语句之前调用super(props)。否则,this.props在构造函数中可能出现未定义的bug。
作用:
- 给this.state赋值对象初始化内部状态
- 给事件处理函数绑定实例(this.fn=this.fn.bind(this))
2.getDerivedStateFromProps(从props获取派生状态)—不常用
static getDerivedStateFromProps
注:在调用render之前调用,并且在初始化挂载及后续更新时都会调用。它返回一个对象来更新state,如果返回null则不更新任何内容。
此方法适用于罕见的用例,即state的值在任何时候都取决于props;此方法无法访问组件实例!
3.shouldComponentsUpdate-----参数(nextProps,nextState)
作用:
- 此方法作为性能优化的方式存在
- 根据返回值判断组件是否受当前state和props更改的影响。默认行为,state每次发生改变都会重新渲染。
- shouldComponentUpdate()返回false:UNSAFE_componentWillUpdate(),render(),componentDidUpdate()则不会被调用
4.render函数
class 组件中唯一必须实现的方法
当render函数被调用时,会检查this.state和this.props的变化并返回以下类型之一:
- react元素(通常通过jsx创建)
- 数组或fragments(是render函数可以返回多个函数)–详见官方文档
- Portals,可以渲染子节点到不同的DOM子树中–详见官方文档
- 字符串或数值类型(会渲染成为文本节点)
- 布尔类型或 null(什么都不渲染,如:“test && 组件”)
- render应该是一个纯函数
注释:如果shouldComponentUpdate返回false,则不会调用render函数
5.getSnapshotBeforeUpdate(prevProps,prevState)----不常用
- 在最近一次渲染输出(提交到 DOM 节点)之前调用
- 它使得组件能在发生更改之前从 DOM 中捕获一些信息(例如,滚动位置)
- 此生命周期方法的任何返回值将作为参数传递给 componentDidUpdate()
6.componentDidMount(在组件挂载后立即调用)
- 依赖于 DOM 节点的初始化应该放在这里。
- 可在此处添加订阅,但需要在componentWillUmmount取消订阅
- 可以在此处直接调用setState,将会出发额外渲染,此渲染是发生在浏览器渲染屏幕之前
7.componentDidUpdate(更新后立即调用)
- 更新后会立即调用
- 注意需要加上条件语句,不然容易产生死循环
- 不要将props“镜像”给state
- 如果组件实现了getSnapshotForceUpdate(不常用),它的返回值将作为componentDidUpdate的第三个参数传递。否则snapshot将为undefined
-
注意:如果shouldComponentUpdate返回值为false,则不会调用componentDidUpdate
8.componentWillUmmount(组件卸载及销毁之前被调用)
- 可用来清除订阅
- 不要使用setState,组件卸载将永不挂载