arcTo() :在画布上创建介于两个切线之间的弧/曲线。
arcTo() :使用 stroke() 方法在画布上绘制确切的弧。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>HTML5 Canvas arcTo()绘制弧线</title>
</head>
<body>
<!-- 添加canvas标签,并加上红色边框 -->
<canvas id="myCanvas" width="400px" height="300px" style="border: 1px solid purple;">您的浏览器不支持canvas标签。
</canvas>
<script type="text/javascript">
// 获取Canvas对象(画布)
var canvas = document.getElementById("myCanvas");
// 检测当前浏览器是否支持Canvas对象,以避免在一些不支持html5的浏览器中提示语法错误
if(canvas.getContext){
//获取对应的CanvasRenderingContext2D对象(画笔)
var context = canvas.getContext("2d")
context.beginPath()
// 指定绘制路径的起始点
context.moveTo(20, 20)
// 绘制一条到坐标(150,50)的水平直线
context.lineTo(100, 20)
// 坐标点(150,50)就是绘制弧线时的当前端点
//端点1
var p1 = {
x : 150,
y : 20
}
//端点2
var p2 = {
x : 150,
y : 70
}
// 绘制与当前端点、端点1、端点2三个点所形成的夹角的两边相切并且半径为50px的圆的一段弧线
context.arcTo(p1.x, p1.y, p2.x, p2.y, 50)
context.lineTo(150,120); // 创建垂直线
//设置线条颜色为蓝色
context.strokeStyle = "black"
//按照上述绘制路径绘制弧线
context.stroke()
context.closePath()
}
</script>
</body>
</html>
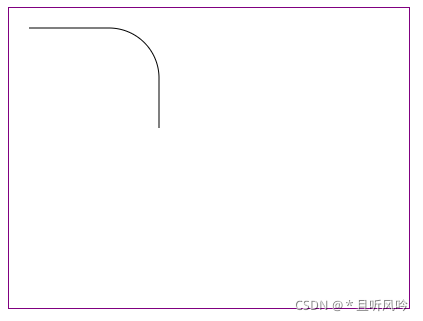
页面效果:

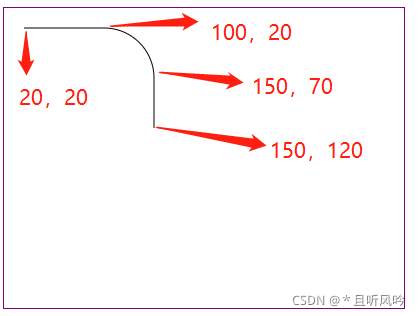
具体端点位置: