前言:之前分享过两篇bootstrap下拉框的组件:JS组件系列——两种bootstrap multiselect组件大比拼 和 JS组件系列——Bootstrap Select2组件使用小结 ,收到很多园友的关注和提问,最后总结这两篇里面的下拉框组件都存在一些大大小小的问题,比如两种bootstrap mutiselect组件,界面渲染效果略差;再比如select2一些兼容性问题、多选的取值赋值等问题都困扰着博主以及很多园友,项目里面的下拉框很早就替换为今天介绍的这款组件,所以今天介绍给大家,让大家多一个选择也好!感谢大家的持续关注!
说点题外话。本来这篇早就准备写了,不料最近项目准备走前端化开发路线,可忙坏博主了,一时间,Node.js、npm、webpack、react、react-router、ant.design等等技术都得学呀,脑子真是个好东西,能够一下子容纳这么多新知识,虽然各种不适应,但时间一长就慢慢习惯了,所幸博主经常关注这方面的技术,所以学起来并没有那么吃力。关于vue和react,很多群友都讨论过它们的优势和劣势,其实博主觉得说不上哪个组件更优,关键得看项目适应哪种生态,我们选用react很大一部分原因就是看中了ant.design的效果和丰富的组件库。好了,再说就跑题了,以后博主分享搭建前端环境的时候再来细说。
本文原创地址:http://www.cnblogs.com/landeanfen/p/7457283.html
一、组件开源地址以及API说明
bootstrap-select开源地址:https://github.com/silviomoreto/bootstrap-select
bootstrap-select使用示例:http://silviomoreto.github.io/bootstrap-select/examples/
bootstrap-select文档说明:http://silviomoreto.github.io/bootstrap-select/options/
二、组件效果示例
一睹初容


多选效果

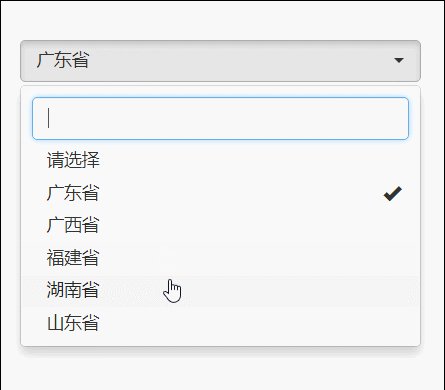
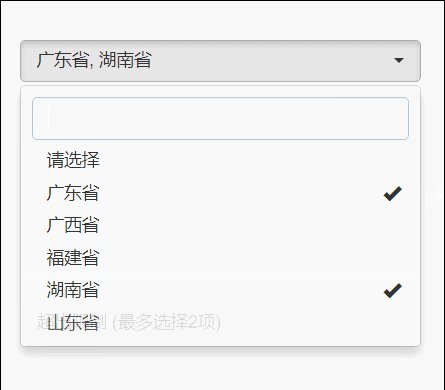
可配置搜索功能

分组选中

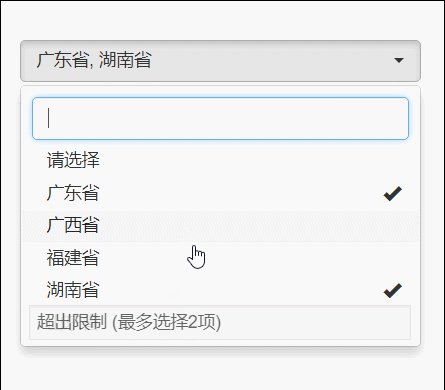
设置最多选中项为2个

自定义说明Title,比如我们定义为“请选择省份”

某些情况下如果多选的数量比较多,我们可以显示“缩略模式”。比如当选择了两项以上的时候

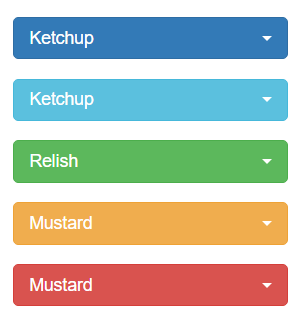
自定义样式


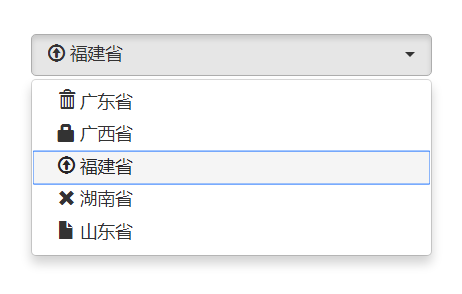
显示图标加文字

显示带颜色的标签


展开最多显示可配置的个数,不如最多显示3项

全选和反选

以上都是些常用功能,更多效果可以查看官方示例!
三、使用示例
1、基础示例
既然是bootstrap-select,组件肯定是依赖bootstrap的,而bootstrap又是依赖jquery的,所以使用组件必须引用如下文件。
<link href="Content/bootstrap/css/bootstrap.min.css" rel="stylesheet" />
<link href="Content/bootstrap-select/css/bootstrap-select.min.css" rel="stylesheet" />
<script src="Content/jquery-1.9.1.min.js"></script>
<script src="Content/bootstrap/js/bootstrap.min.js"></script>
<script src="Content/bootstrap-select/js/bootstrap-select.min.js"></script>
<script src="Content/bootstrap-select/js/i18n/defaults-zh_CN.min.js"></script>
最后一个文件 defaults-zh_CN.min.js 非必需,是组件中文化的时候才需要引用。
使用就更加简单了,不用任何已经js,直接使用class就可以初始化。
<select class="selectpicker">
<option value="1">广东省</option>
<option value="2">广西省</option>
<option value="3">福建省</option>
<option value="4">湖南省</option>
<option value="5">山东省</option>
</select>
给一个select标签加上selectpicker样式即可。
多选就不用多说了
<select class="selectpicker" multiple>
<option value="1">广东省</option>
<option value="2">广西省</option>
<option value="3">福建省</option>
<option value="4">湖南省</option>
<option value="5">山东省</option>
</select>
2、其他效果示例
上面是最简单的使用,下面就将一些常用的效果给出代码示例,高手请直接跳过此段。
给组件加搜索功能
<select class="selectpicker" multiple data-live-search="true">
<option value="1">广东省</option>
<option value="2">广西省</option>
<option value="3">福建省</option>
<option value="4">湖南省</option>
<option value="5">山东省</option>
</select>
选项分组
<select class="form-control selectpicker" data-live-search="true" multiple>
<optgroup label="广东省">
<option value="1">广州市</option>
<option value="2">深圳市</option>
<option value="3">珠海市</option>
</optgroup>
<optgroup label="广西">
<option value="1">南宁市</option>
<option value="2">柳州</option>
<option value="3">桂林市</option>
</optgroup>
<optgroup label="山东">
<option value="1">烟台</option>
<option value="2">青岛</option>
<option value="3">济南</option>
</optgroup>
</select>
设置最多选中项为2个
<select class="selectpicker" multiple data-live-search="true" data-max-options="2">
<option value="1">广东省</option>
<option value="2">广西省</option>
<option value="3">福建省</option>
<option value="4">湖南省</option>
<option value="5">山东省</option>
</select>
缩略模式,比如当选中值大于3个的时候只显示选中项的个数,注意这个属性只对多选生效
<select class="selectpicker" multiple data-live-search="true" data-selected-text-format="count > 3">
<option value="1">广东省</option>
<option value="2">广西省</option>
<option value="3">福建省</option>
<option value="4">湖南省</option>
<option value="5">山东省</option>
</select>
显示带颜色的标签
<select class="form-control selectpicker" title="请选择省份" multiple>
<option data-content="<span class='label label-success'>广东省</span>">广东省</option>
<option data-content="<span class='label label-info'>广西省</span>">广西省</option>
<option data-content="<span class='label label-warning'>福建省</span>">福建省</option>
<option data-content="<span class='label label-danger'>山东省</span>">山东省</option>
</select>
默认样式选择
<select class="selectpicker" data-style="btn-primary">
...
</select>
<select class="selectpicker" data-style="btn-info">
...
</select>
<select class="selectpicker" data-style="btn-success">
...
</select>
<select class="selectpicker" data-style="btn-warning">
...
</select>
<select class="selectpicker" data-style="btn-danger">
...
</select>

3、组件取值赋值
上面都是组件的初始化的一些东西,一般情况下,我们需要对组件进行取值和赋值,我们应该如何操作呢。
3.1、组件取值
关于组件取值保持原生的jquery方法,比如 var value = $('#sel').val(); 这样是不是很简单,需要注意的是,如果是多选,这里得到的value变量是一个数组变量,形如 ['1','2','3']。
3.2、组件赋值
组件赋值就需要稍微变换一下了,如果你直接 $('#sel').val('1'); 这样赋值将会无效,正确的赋值方法为:
$('.selectpicker').selectpicker('val', '1');
在一些级联选择的使用场景中,经常需要在赋值的时候顺便触发一下组件的change事件,我们可以这么做。
$('.selectpicker').selectpicker('val', '1').trigger("change");
如果是多选的赋值,也是一样
$('.selectpicker').selectpicker('val', ['1','2','3']).trigger("change");
4、组件其他用法
全选: $('.selectpicker').selectpicker('selectAll');
反选: $('.selectpicker').selectpicker('deselectAll');
适应手机模式: $('.selectpicker').selectpicker('mobile');
组件禁用:
$('.disable-example').prop('disabled', true);
$('.disable-example').selectpicker('refresh');
组件启用:
$('.disable-example').prop('disabled', false);
$('.disable-example').selectpicker('refresh');
组件销毁:
$('.selectpicker').selectpicker('destroy');
5、组件封装
上面关于组件的初始化介绍了那么多,都是通过class='selectpicker'去做初始化的,很多情况下,我们的select的option都是动态获取,然后再初始化的,于是乎博主仔细寻找api,看里面是否有远程获取数据,很遗憾,组件没有支持这种远程获取数据的方法。没关系,我们自己封装一个ajax请求,然后动态构造option又有多难呢?这里又得提一下原来那篇封装js组件的文章了,我们按照那篇文章的思路封装一个不就好了。以下给出一个参考。
 bootstrapSelect
bootstrapSelect
这样封装之后,我们直接使用如下代码即可初始化组件。
$('#sel').bootstrapSelect({
url:'/a/b',
data: {},
valueField: 'value',
textField: 'text',
});