demo源码下载地址:https://git.oschina.net/zhengweishan/GetProvinceCityArea
首先声明一下,全国省市区三级联动有很多的插件。没有必要这么麻烦的把省市区存到数据库,然后再获取。这样缺点很明显:
缺点:使用数据库,每次动态ajax获取数据都要操作一次数据库,增加了数据库的负担。不推荐这样做,直接使用插件比较好。
一些Jquery插件比较省时省力,不用来回操作数据库,就能达到你想要的效果,页面修饰就要自己设计咯。而且使用数据库你还要事先把省市区数据存到数据库,耗费精力,及时有一些现成的sql文件可以导入。但是感觉好麻烦有没有,博主算是试了一次。
好了说了很多废话,开始上代码吧:
页面展示主要代码:
<div class="form-group has-success col-md-4">
<label for="provinceId">选择省份:</label>
<select data-placeholder="省份" id="provinceId" name="province" class="form-control"
data-rel="chosen">
<c:if test="${!empty provinceList}">
<c:forEach items="${provinceList}" var="province">
<option value="${province.provinceid}">${province.province}</option>
</c:forEach>
</c:if>
</select>
</div>
<div class="form-group has-success col-md-4">
<label for="cityId">选择城市:</label>
<select data-placeholder="城市" name="city" id="cityId" class="form-control" data-rel="chosen">
<option>选择城市</option>
</select>
</div>
<div class="form-group has-success col-md-4" >
<label for="areaId">选择区域:</label>
<select data-placeholder="区域" name="area" id="areaId" class="form-control" data-rel="chosen">
<option>选择区域</option>
</select>
</div>
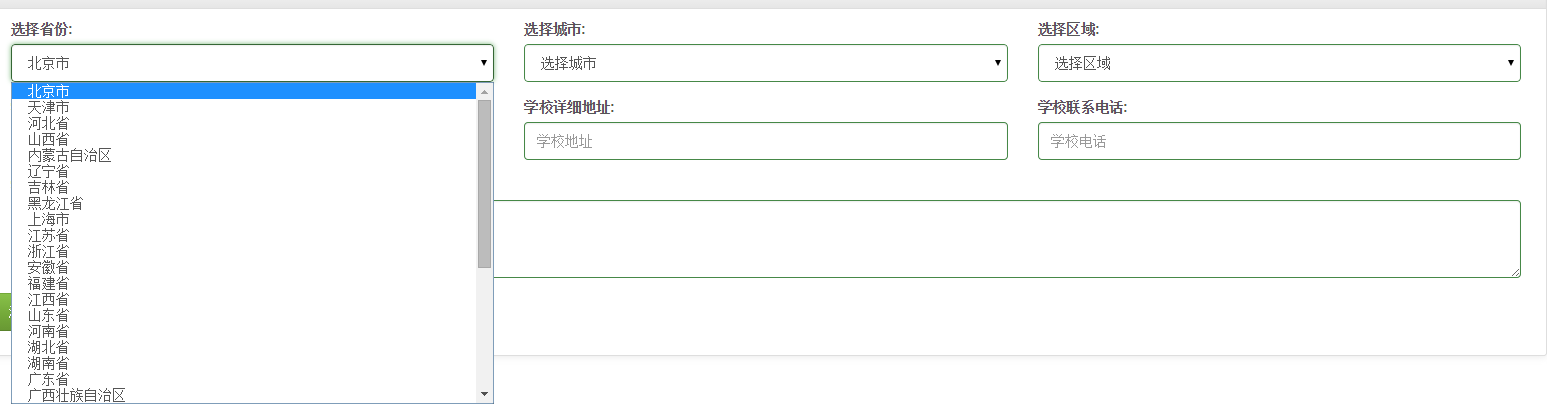
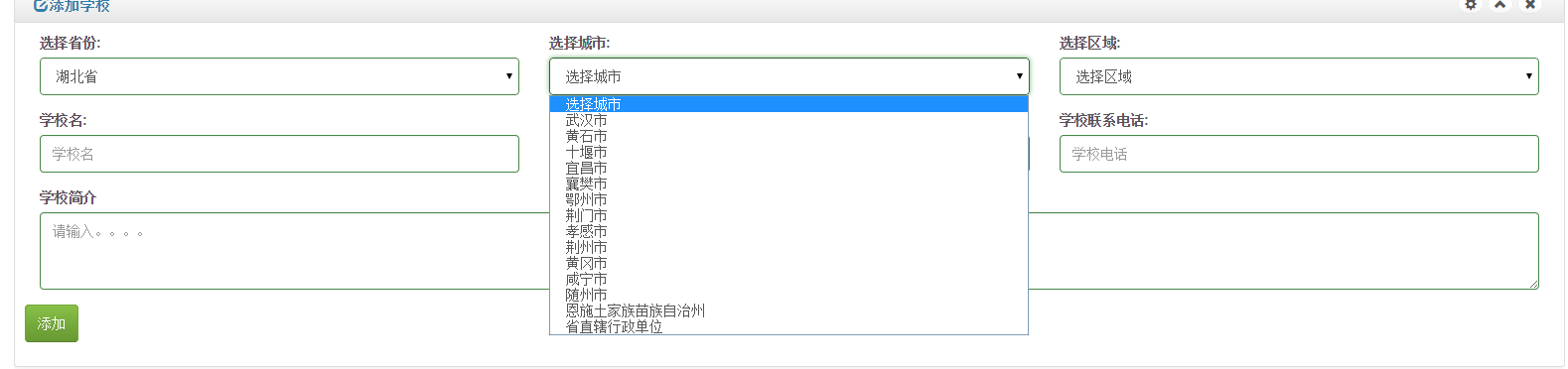
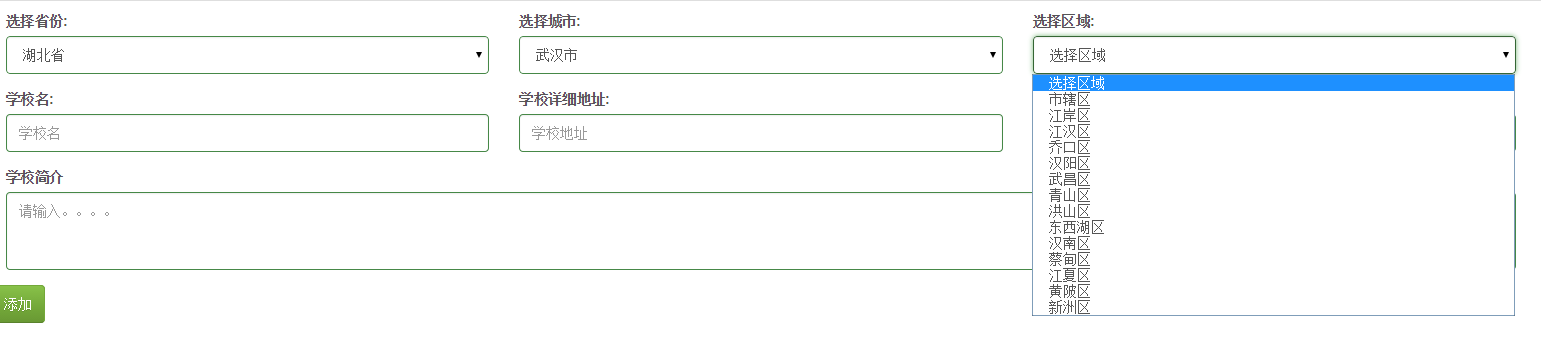
页面效果图:



页面js代码:
<script type="text/javascript">
/*页面加载就开始执行js*/
$(document).ready(function () {
$("#provinceId").change(function () {
$.get("getCityByProvinceId/"+$("#provinceId").val(),function(data){
if(data.status){
var result = "<option>选择城市</option>";
$.each(data.obj,function(n,value){
result +="<option value='"+value.cityid+"'>"+value.city+"</option>";
});
$("#cityId").html('');
$("#cityId").append(result);
}
},"json");
});
$("#cityId").change(function () {
$.get("getAreaByCityId/"+$("#cityId").val(),function(data){
if(data.status){
var result = "<option>选择区域</option>";
$.each(data.obj,function(n,value){
result +="<option value='"+value.areaid+"'>"+value.area+"</option>";
});
$("#areaId").html('');
$("#areaId").append(result);
}
},"json");
});
});
</script>
后台接收数据的代码:
//获取所有的省份信息并传到前台
@RequestMapping(value = "/schoolAddInput")
public String addInput(ModelMap map) {
map.addAttribute("provinceList", cityService.getAllProvince());
return "school/addInput";
}
// 根据省份id获取城市数据后直接使用@ResponseBody装成json数据
@RequestMapping(value = "/getCityByProvinceId/{id}")
@ResponseBody
public Json getCityByProvinceId(@PathVariable("id") String id){
List<City> cityList = cityService.getCityByProvinceId(id);
if (cityList!=null){
return new Json(true,"success",cityList);
} else {
return new Json(false,"fail",null);
}
}
// 根据城市id获取区域数据后直接使用@ResponseBody装成json数据
@RequestMapping(value = "/getAreaByCityId/{id}")
@ResponseBody
public Json getAreaByCityId(@PathVariable("id") String id){
List<Area> areaList = cityService.getAreaByCityId(id);
if (areaList!=null){
return new Json(true,"success",areaList);
} else {
return new Json(false,"fail",null);
}
}
服务层代码:
@Service
public class CityService {
@Inject
private CityDao cityDao;
@Inject
private ProvinceDao provinceDao;
@Inject
private AreaDao areaDao;
public List<Province> getAllProvince() {
return provinceDao.list();
}
public List<City> getCityByProvinceId(String id) {
return cityDao.getCityByProvinceId(id);
}
public List<Area> getAreaByCityId(String id) {
return areaDao.getAreaByCityId(id);
}
}
DAO层代码不用说你们猜也能猜到吧(*^__^*) …… 简单的查询语句。数据库持久层我使用的是mybatis框架分享其中的一个mapper文件 CityDao.xml
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE mapper PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN" "http://mybatis.org/dtd/mybatis-3-mapper.dtd" >
<mapper namespace="com.hyt.dao.CityDao" >
<resultMap id="BaseResultMap" type="com.hyt.domain.City" >
<id column="id" property="id" jdbcType="INTEGER" />
<result column="cityID" property="cityid" jdbcType="VARCHAR" />
<result column="city" property="city" jdbcType="VARCHAR" />
<result column="father" property="father" jdbcType="VARCHAR" />
</resultMap>
<select id="getCityByProvinceId" resultMap="BaseResultMap" parameterType="java.lang.String">
select * from hat_city where father = #{id,jdbcType=VARCHAR}
</select>
</mapper>
是不是很简单,的确很简单。但是使用这种获取省市区三级联动,还是不好。直接使用插件多好~大家说是吧,全国省市级三级联动jquery代码自己找度娘吧! 顺便也锻炼下自己的搜寻知识的能力~
全国城市sql文件(mysql版本):(点击就可以获取地址~)
demo源码下载地址:https://git.oschina.net/zhengweishan/GetProvinceCityArea