在Vue中使用动画效果
1. 使用transition标签包裹需要动画显示的内容
1.1 默认名的方式
<transition>
<h1 v-show="isShow">你好啊</h1>
</transition>
1.2 自定义名称方式
<transition name='hello' >
<h1 v-show="isShow">你好啊</h1>
</transition>
2. 定义来和离开时动画
2.1 使用css+vue方式
/* 动画 */
@keyframes title {
from{
transform: translateX(-100%);
}
to{
transform: translateX(0);
}
}
/* 来时动画 */
.v-enter-active{
animation: title 1s linear;
}
/* 离开时动画 */
.v-leave-active{
animation: title 1s linear reverse;
}
/* 或 */
/* 来时动画 */
.hello-enter-active{
animation: title 1s linear;
}
/* 离开时动画 */
.hello-leave-active{
animation: title 1s linear reverse;
}
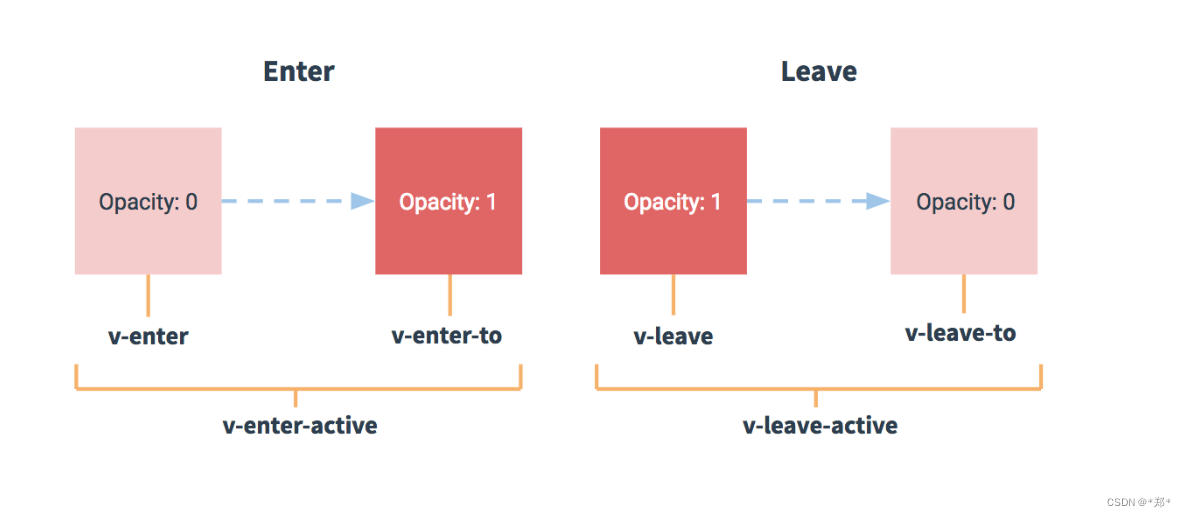
2.2 使用vue方式
/* 来时动画 起点 */
.v-enter-active{
transform: translateX(-100%);
}
/* 来时动画 终点 */
.v-enter-to{
transform: translateX(0);
}
/* 离开时动画 起点*/
.v-leave{
transform: translateX(0);
}
/* 离开时动画 终点*/
.v-leave-to{
transform: translateX(-100%);
}
在动画包裹的属性上设置动画时间
v-enter-active,v-leave-active{
transition: 0.5s linear;
}
4. transition标签增加appear属性可以使页面加载时就使用动画效果
<transition name='hello' :appear="true" >
<h1 v-show="isShow">你好啊</h1>
</transition>
/* 或 */
<transition name='hello' appear >
<h1 v-show="isShow">你好啊</h1>
</transition>
5. 多个元素有同样的动画
需要使用transition-group,元素上必须要有key
<transition-group name='hello' >
<h1 v-show="isShow" key='1'>你好啊</h1>
<h1 v-show="isShow" key='2'>你好啊</h1>
</transition-group>