很久之前就听说了windows10的子系统。因为平时用macOS比较多,一直没有体验一把。最近切到windows环境下开发,正好有空体验一把windows的子系统。
文章目录
- 安装环境
-
- 实战
- 程序与功能启用子系统
- 应用商店安装Ubuntu20.04子系统
- 配置
- 启用root用户
- 更新apt
- linux管理windows的磁盘
- 使用国内的源
- 美化终端oh my zsh
-
- Ubuntu安装设置中文
- 安装pip3
- 安装python3支持的neovim
- 安装ranger
- 安装 node.js
-
- 安装 unzip
- 搭建nvim + react开发环境
- 开发react native
- 总结
- 参考
安装环境
先决条件
windows 10 64位版本号14316以上。
检查版本

win+R,输入winver命令。


如果版本较低,请自行升级系统。
实战
程序与功能启用子系统
打开"此电脑",地址栏中输入以下内容,就可以直接进入 “程序与功能”
控制面板\程序\程序和功能


如果此处不开启,后面安装子系统时会报错。
应用商店安装Ubuntu20.04子系统
开始菜单中,打开Microsoft Store

搜索 linux ,这里会显示多个发行版本。我这里以Ubuntu20.04为例。


点击“启动”后会见到如下的界面 :

稍等片刻就会出现设置用户名密码的界面:

到这里windows 子系统就安装完成了。后面可以自行发挥了。
配置
启用root用户
设置root用户密码
sudo passwd root
切换root用户
命令:
su root
执行结果如下 :
itkey@DESKTOP-9M6MAVM:/$ su root
Password:
root@DESKTOP-9M6MAVM:/
root
更新apt
建议更新一下,这样可以防止安装软件报错。
apt upgrade
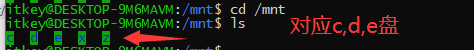
linux管理windows的磁盘
磁盘默认挂载在/mnt/下面。
cd /mnt/

使用国内的源
手动更改配置文件
警告 操作前请做好相应备份
一般情况下,将 /etc/apt/sources.list 文件中 Ubuntu 默认的源地址 http://archive.ubuntu.com/ 替换为 http://mirrors.ustc.edu.cn/ 即可。
可以使用如下命令:
cp /etc/apt/sources.list /etc/apt/sources.list_bak
sudo sed -i 's/archive.ubuntu.com/mirrors.ustc.edu.cn/g' /etc/apt/sources.list
更改完 sources.list 文件后请运行 sudo apt-get update 更新索引以生效。
美化终端oh my zsh

安装zsh
自从使用了oh my zsh后,感觉就回不去啦,漂亮的颜色,实用的插件。必须配置一下。
更新一下apt-get
apt-get update
安装zsh
apt-get install zsh
查 zsh位置
which zsh
一般位置/usr/bin/zsh
切换到zsh,执行下面命令:
chsh -s /usr/bin/zsh
国内加速oh my zsh ITKEY个性化配置版
集成如下插件
- 语法高亮插件
- 自动补全插件
仅下载相关文件(~/.oh-my-zsh与oh-my-zsh配置文件),不检测先决条件,比如是否安装了zsh。
bash -c "$(curl -fsSL https://gitee.com/lxyoucan/tools/raw/master/common/ohmyzsh_itkey.sh)"
Ubuntu安装设置中文
在我设置完成zsh后,我发现在编译java代码的时候会遇到中文乱码的问题。之前在用bash时是没有中文乱码的,我猜测是哪个地方的编码配置有问题导致的。然后我设置一下中文环境就解决了中文乱码的问题了,也许有更简单的解决办法。
查看当前语言环境
echo $LANG
查看当前系统是否有中文语言包
locale -a
执行结果如下:
localhost
C
C.UTF-8
POSIX
zh_CN.utf8
zh_SG.utf8
如果没有中文则,安装中文语言包。
apt install language-pack-zh-hans
修改系统环境变量为中文
然后,修改/etc/environment(在文件的末尾追加):
LANG="zh_CN.UTF-8"
LANGUAGE="zh_CN:zh:en_US:en"
修改用户环境变量,因为我上面使用的是zsh。所以修改环境变量~/.zshrc,如果你使用的是bash(默认的)则是~/.bashrc
vim ~/.zshrc
增加以下:
LANG="zh_CN.UTF-8"
LANGUAGE="zh_CN:zh:en_US:en"
再修改/var/lib/locales/supported.d/local(没有这个文件就新建,同样在末尾追加):
en_US.UTF-8 UTF-8
zh_CN.UTF-8 UTF-8
zh_CN.GBK GBK
zh_CN GB2312
最后,执行命令:
$ sudo locale-gen
以上,问题解决,中文显示正常。😃
现在是不是中文环境,可以运行 date命令看一下。
localhost
2021年 08月 26日 星期四 15:31:20 CST
安装pip3
sudo apt-get -y install python3-pip
检查版本信息:
pip3 --version
pip 20.0.2 from /usr/lib/python3/dist-packages/pip (python 3.8)
国内源加速
mkdir ~/.pip
vim ~/.pip/pip.conf
文件中写入下面的内容。
[global]
index-url = https://mirrors.aliyun.com/pypi/simple
安装python3支持的neovim
neovim在我眼里是一个不错的编程软件,因为我用到的一些插件是需要python3支持的,所以就直接安装python3支持的neovim吧。
sudo apt-get install python3-neovim
更新pynvim
pip3 install --user --upgrade pynvim
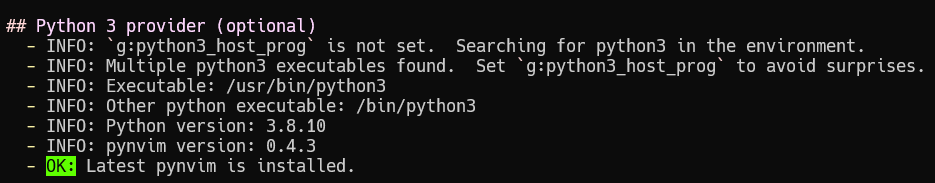
检查是否成功
nvim中输入:checkhealth

安装ranger
pip3 install ranger-fm
此时发现不能正常运行。
修改环境变量:
vim ~/.zshrc
增加以下内容
PATH=$PATH:$HOME/.local/bin:$HOME/bin
安装 node.js
我工作中使用的是node 14版本,就安装 个14吧。
curl -sL https://deb.nodesource.com/setup_14.x | sudo -E bash -
安装
sudo apt install nodejs
如果显示时间很久,就Ctrl + C关闭重新运行试试。
查看版本
node -v
我的执行结果如下 :
node -v
v14.17.5
nodejs切换taobao源
npx nrm use taobao
npx nrm use npm
这个命令我在其他系统中都运行成功了,但是在这里并没有成功,原因不详。
然后我使用了这个方法:
https://mirrors.ustc.edu.cn/help/node.html
安装 unzip
sudo apt install unzip
搭建nvim + react开发环境
这脚本本是我在centos中使用,用于更新配置文件用的。实际上在ubuntu中也可以使用。因为ubuntu本人用的相对较少,我就不单独为ubuntu写一键脚本了。来个半自动的吧。
使用前提,以下软件都已经安装了,如果没有安装请手动安装,文章上面我已经介绍如何安装了。
- git
- python3
- nvim+pynvim
- node.js
- ranger
- unzip
bash -c "$(curl -fsSL https://gitee.com/lxyoucan/tools/raw/master/centos7/nvim/nvimIDEUpdate.sh)"
执行完成后,只是自动配置了nvim的插件和配置,现在nvim打开会报错,因为vim-plug还没有正常安装,那下面我手动安装一下这个插件。
sh -c 'curl -fLo "${XDG_DATA_HOME:-$HOME/.local/share}"/nvim/site/autoload/plug.vim --create-dirs \
https://gitee.com/lxyoucan/tools/raw/master/centos7/nvim/home/.local/share/nvim/site/autoload/plug.vim'
sh -c 'curl -fLo "${XDG_DATA_HOME:-$HOME/.local/share}"/nvim/rplugin.vim --create-dirs \
https://gitee.com/lxyoucan/tools/raw/master/centos7/nvim/home/.local/share/nvim/rplugin.vim'
sed -i "s/<USER>/${USER}/g" "${HOME}/.local/share/nvim/rplugin.vim"
以前步骤做完后,我们的react开发环境就搭建好了。
开发react native
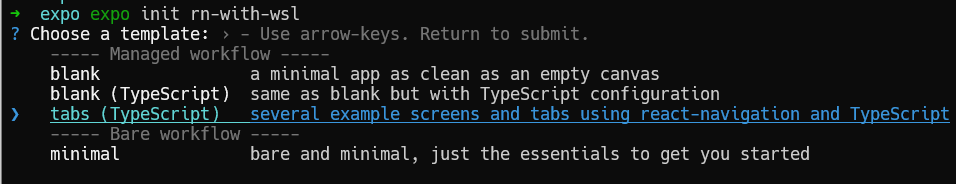
这里我们用expo开发RN。
sudo npm install --global expo-cli
sudo npm install -g yarn
expo init rn-with-wsl

总结
使用了WSL的体验,可以舒服的在windows中使用一些linux的软件了。但是对比我使用虚拟机中的linux,我能感觉到WSL的性能明显要差一些,安装解压速度都感觉慢。
但是WSL可以直接访问windows的磁盘,这就可以很方便调试使用windows中的文件 。
参考
https://www.jianshu.com/p/6af3846dbe68
- 《Installing pip3 in Ubuntu》
https://www.educative.io/edpresso/installing-pip3-in-ubuntu
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系:hwhale#tublm.com(使用前将#替换为@)