目录
一、QToolBox界面相关
1、布局介绍
2、界面测试
3、添加分组测试
4、添加图标
5、添加展开缩进不同效果图标
二、Demo展示
此文为作者原创,创作不易,转载请标明出处!
1、布局介绍
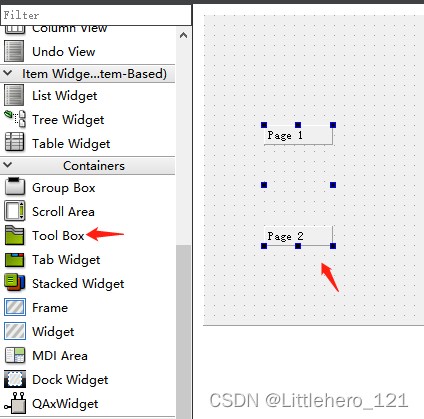
先从界面拖个过来看下,这是个类似于抽屉式的控件,可以做成扣扣中的聊天分组效果

2、界面测试
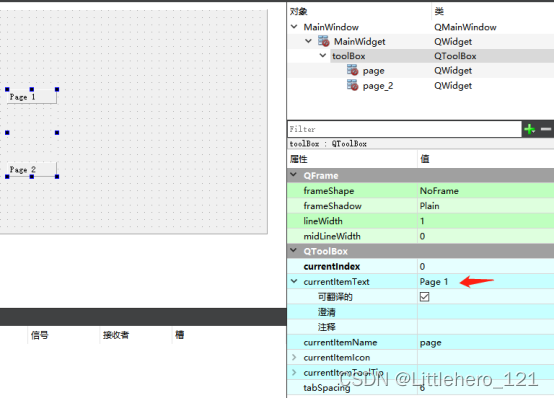
测试做下聊天分组效果,首先来选中这个QToolBox,然后找到下面属性,进行text值的更改

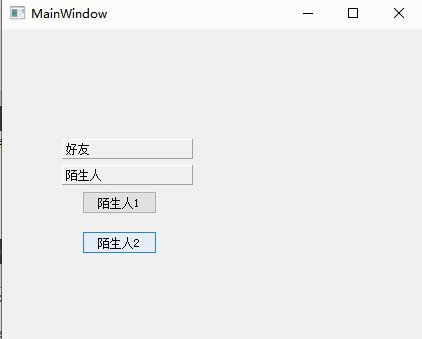
可以通过更改currentIndex的索引值来找到不同page页,将索引为0的currentItemText更改为:好友,索引为1的更改为陌生人,来看下效果:

3、添加分组测试
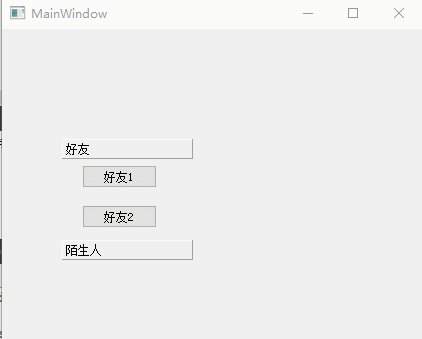
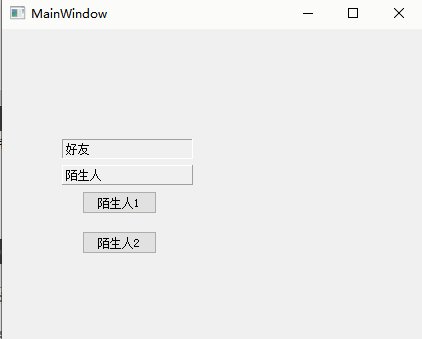
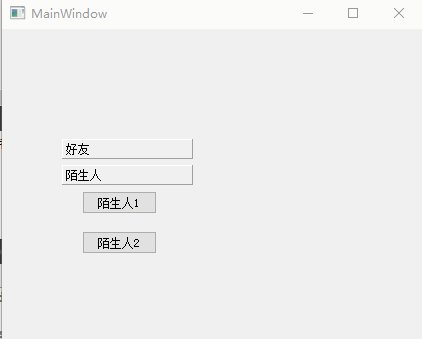
通过向不同的page里添加控件,来达到分组的效果,因为不同的page实际上是一个个的widget容器,所以可以直接从界面拖进去看看,下面拖动几个进不同的page里

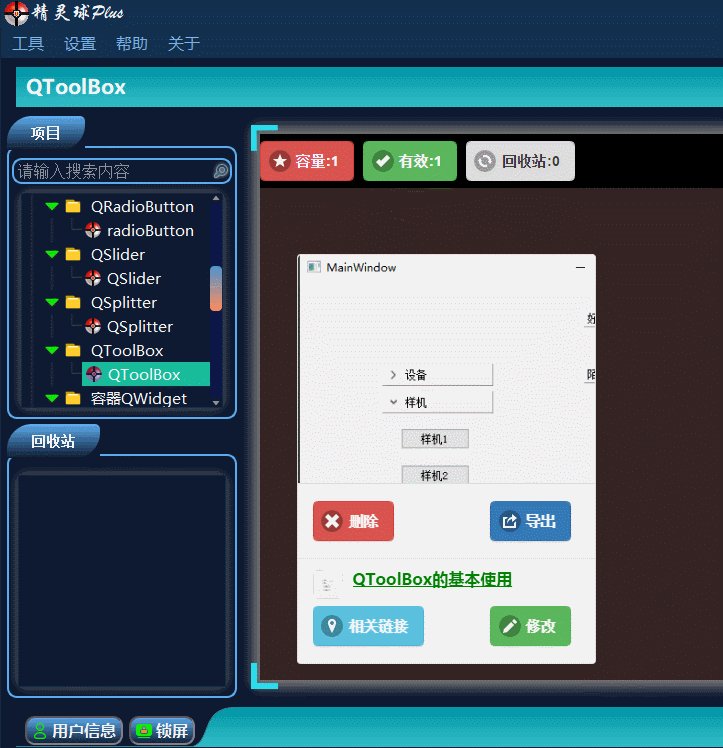
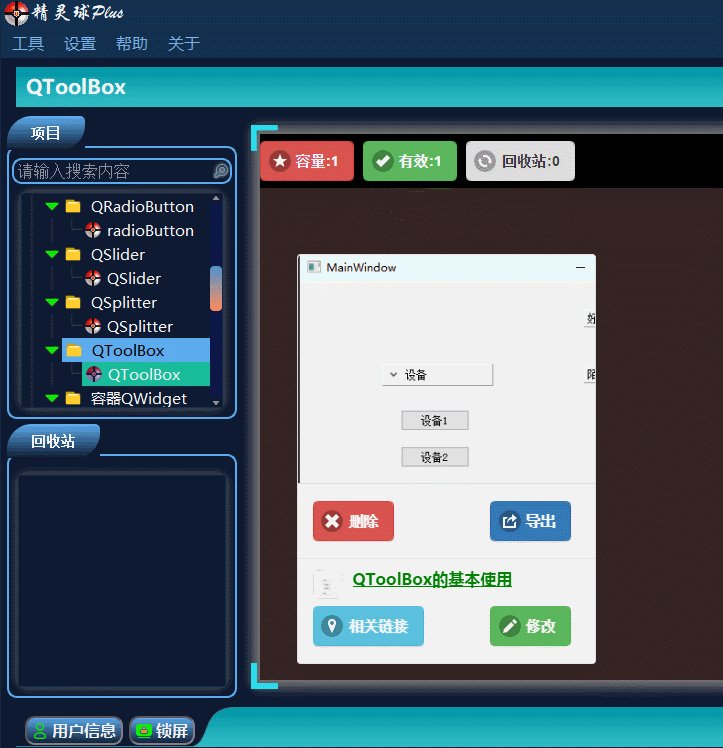
4、添加图标
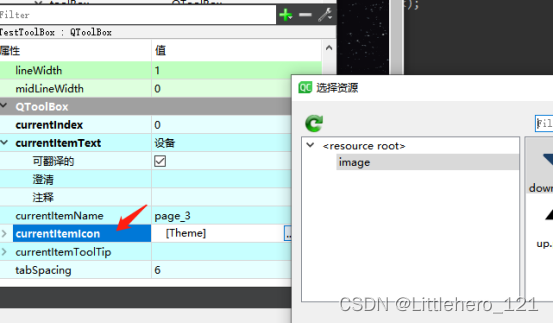
首先还是将资源文件能正常加载进来,可以在界面直接添加,找到currentItemIcon,这个可以直接设置图标


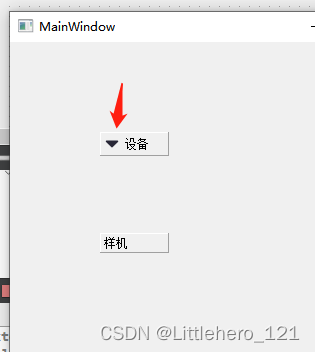
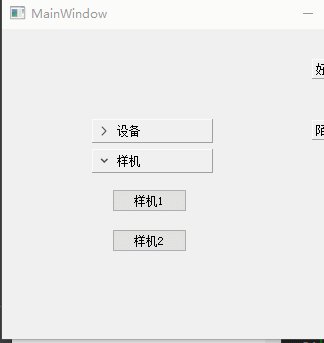
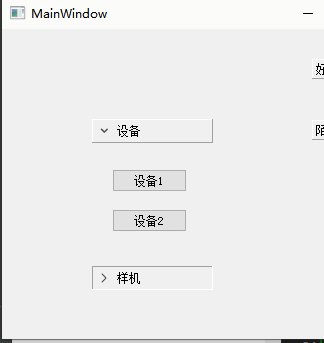
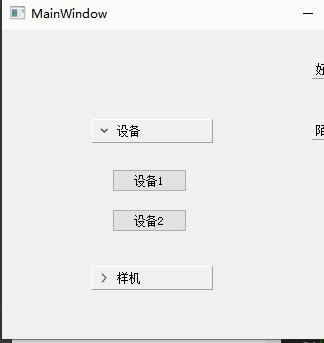
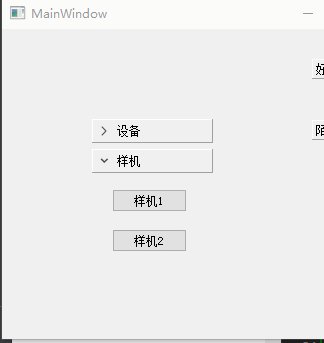
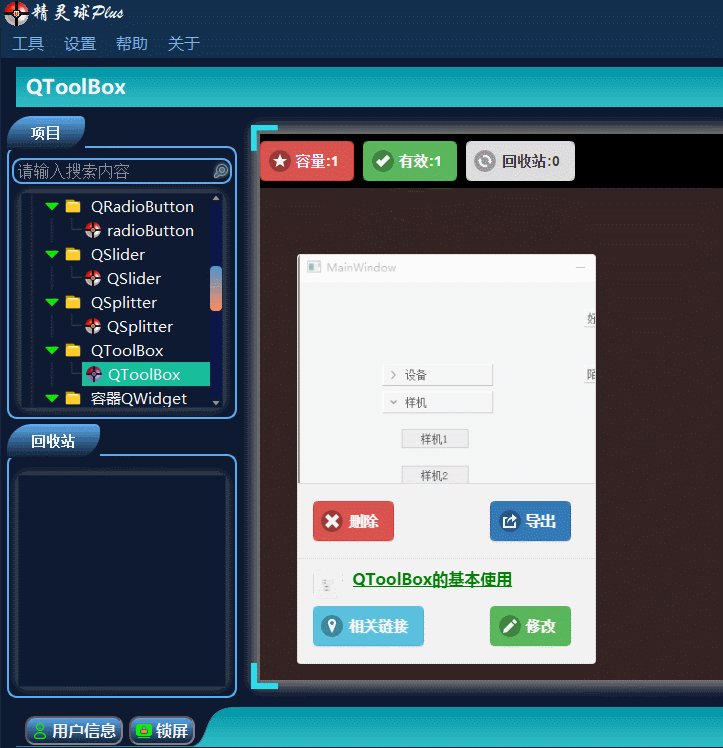
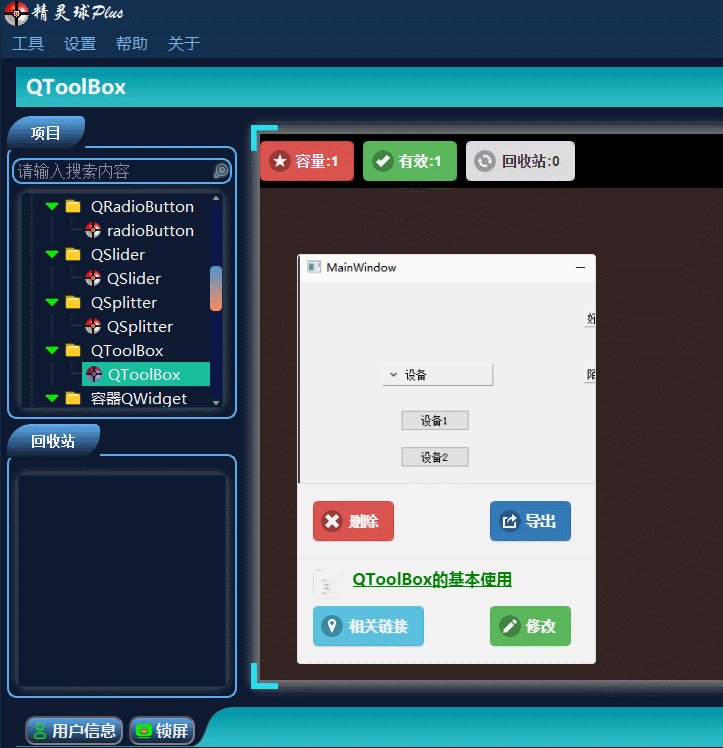
5、添加展开缩进不同效果图标
首先还是添加两个图标的资源进来,然后进行代码:
构造函数中:
ui->TestToolBox->setItemIcon(0, QIcon(":/image/right.png"));
ui->TestToolBox->setItemIcon(1, QIcon(":/image/downD.png"));
ui->TestToolBox->setItemText(0, u8"设备");
ui->TestToolBox->setItemText(1, u8"样机");
void MainWindow::on_TestToolBox_currentChanged(int index)
{
if(0 == index)
{
ui->TestToolBox->setItemIcon(0, QIcon(":/image/downD.png"));
ui->TestToolBox->setItemIcon(1, QIcon(":/image/right.png"));
}
else if(1 == index)
{
ui->TestToolBox->setItemIcon(0, QIcon(":/image/right.png"));
ui->TestToolBox->setItemIcon(1, QIcon(":/image/downD.png"));
}
}

二、Demo展示
放在精灵球里,后期开放

推荐博客:
精灵球Plus介绍_清风徐来Groot的博客-CSDN博客
百度云盘:链接:https://pan.baidu.com/s/11b634VvKMIsGdahyBLpZ3Q 提取码:6666