
1. 线性渐变(是从一个方向到另一个方向的渐变)
属性值:background:linear-gradient(颜色)
✍默认值:从上到下线性渐变:
代码:

结果:

✍ 属性延伸:
(1)改变渐变方向:
从下到上:background:linear-gradient(to top yellow,green)
从左到右:background:linear-gradient(to right yellow,green)
从右到左:background:linear-gradient(to left yellow,green)
从左上到右下:background:linear-gradient(to bottom right yellow,green)
(2)改为任意角度的渐变
属性:background:linear-gradient(50deg yellow,green)
含义是:从红色到绿色50°渐变;
0°渐变是:红色从下到上渐变为绿色;90°是从左到右;180°是从上到下;270°是从右到左
2. 径向渐变(从一个小点到四周的渐变)
属性:background:radial-gradient(颜色值)
(1)不规则颜色渐变:background:radial-gradient (yellow 30%,orange 50%,green 80%)
代码:

结果:

这个百分比的含义是,拿上面的代码说明:黄色到盒子30%的位置开始渐变为橙色,30%以前不渐变都是黄色,橙色从50%的位置开始渐变为绿色,80%以后都是纯绿色。
还有一个极端一点的:background:radial-gradient(red 50%,bule 50%)
含义是:红色从50%位置开始渐变,而50%以后都是蓝色,所以从50%-50%之间没有渐变,所以两个纯色的圆,前50%是红色,后50%是蓝色。
(2)设置渐变形状

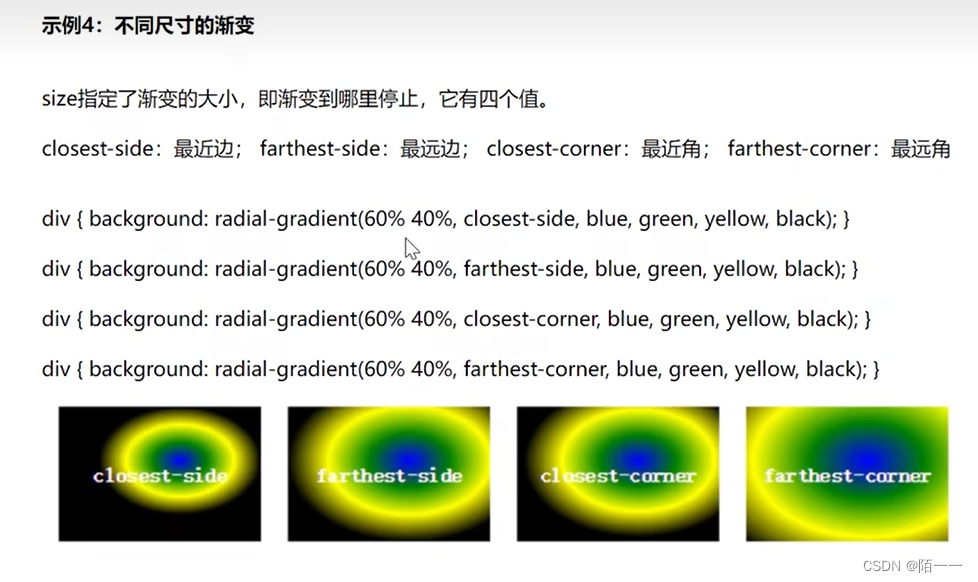
(3)改变中心点的位置和改变渐变的大小

x轴60%,y轴40%的位置,坐标原点在左下角,,,
如果属性不好用了,可以在前面加:“-webkit-”(google浏览器特定的格式,其他浏览器可以去百度查查)

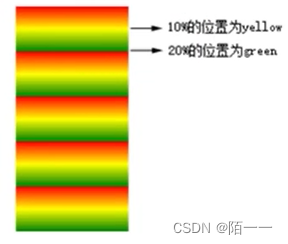
3. 重复渐变
图示:


代码:

结果:

代码:

结果:

4.太极小练习:
用到“::before”和“::after”伪元素,和线性渐变的知识:
代码:

结果:
