首先创建一个loading文件
<template>
<div>
<div v-loading.fullscreen.lock="loadingAll" element-loading-background="rgba(0, 0, 0, 0.6)">
</div>
</div>
</template>
<script>
export default {
computed: {
loadingAll() { return this.$store.state.user.loadingAll}
}
}
</script>
在store中添加变量

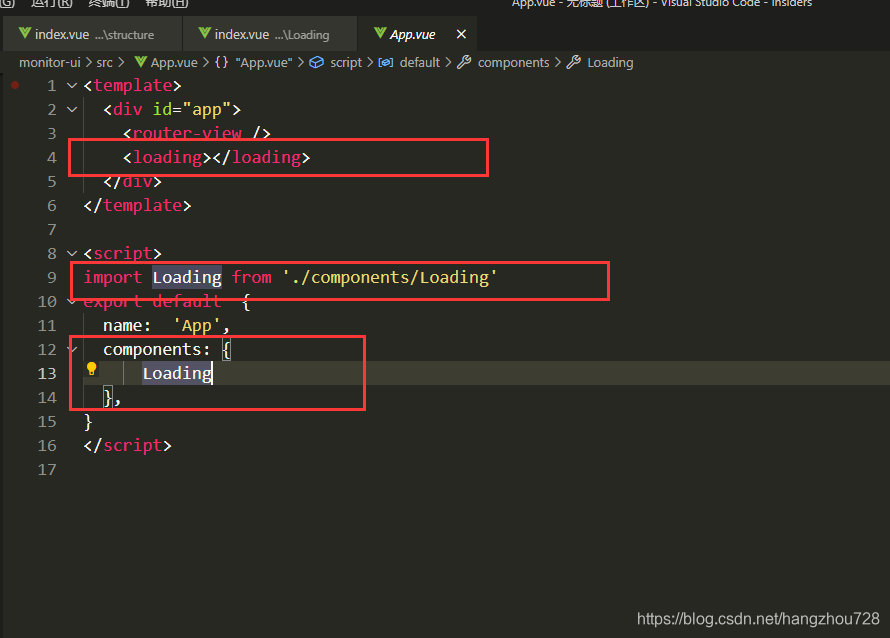
在app.vue中引入loading文件

然后就可以使用啦
//在需要用到的页面添加如下代码
computed: {
loadingAll() { return this.$store.state.user.loadingAll}
},
methods: {
submitForm() {
//提交表单打开loading,响应后关闭
this.$store.state.user.loadingAll = true
// this.loadingAll = true
this.$refs["form"].validate(valid => {
if (valid) {
if (this.form.id != null) {
updateStructure(this.form).then(response => {
this.msgSuccess("修改成功");
this.open = false;
// this.loadingAll = false
this.$store.state.user.loadingAll = false
this.getList();
});
} else {
addStructure(this.form).then(response => {
this.msgSuccess("新增成功");
this.open = false;
// this.loadingAll = true
this.$store.state.user.loadingAll = false
this.getList();
});
}
}else {
this.$store.state.user.loadingAll = false
// this.loadingAll = false
}
});
},
}
全局使用
// request拦截器
service.interceptors.request.use(config => {
// 是否需要设置 token
const isToken = (config.headers || {}).isToken === false
if (getToken() && !isToken) {
config.headers['Authorization'] = 'Bearer ' + getToken() // 让每个请求携带自定义token 请根据实际情况自行修改
}
store.state.user.loadingAll = true
return config
}, error => {
Promise.reject(error)
})
// 响应拦截器
service.interceptors.response.use(res => {
store.state.user.loadingAll = false
// 未设置状态码则默认成功状态
const code = res.data.code || 200;
// 获取错误信息
const msg = errorCode[code] || res.data.msg || errorCode['default']
if (code === 401) {
MessageBox.alert('登录状态已过期,请重新登录', '系统提示', {
confirmButtonText: '确定',
showClose:false,
type: 'warning',
callback: action => {
store.dispatch('LogOut').then(() => {
location.href = '/index';
})
}
})
} else if (code === 500) {
Message({
message: msg,
type: 'error'
})
store.state.user.loadingAll = false
return Promise.reject(new Error(msg))
} else if (code !== 200) {
Notification.error({
title: msg
})
store.state.user.loadingAll = false
return Promise.reject('error')
} else {
return res.data
}
},
error => {
console.log('err' + error)
store.state.user.loadingAll = false
let { message } = error;
if (message == "Network Error") {
message = "后端接口连接异常";
}
else if (message.includes("timeout")) {
message = "系统接口请求超时";
}
else if (message.includes("Request failed with status code")) {
message = "系统接口" + message.substr(message.length - 3) + "异常";
}
Message({
message: message,
type: 'error',
duration: 5 * 1000
})
return Promise.reject(error)
}
)
各位客官要是感觉有用的话能留个小心心嘛,谢谢啦!!!^ v ^