随着现代视觉技术的进步以及对空间展示的迫切需求,很多的无人机可以拍出360度甚至720度全景照片,怎样将全景地图以html5的形式展示出来?文章将详细讲解如何使用pano2vr.exe制作全景页面。
1、准备pano2vr.exe 软件(以windows7说明)

2、准备一张全景图片

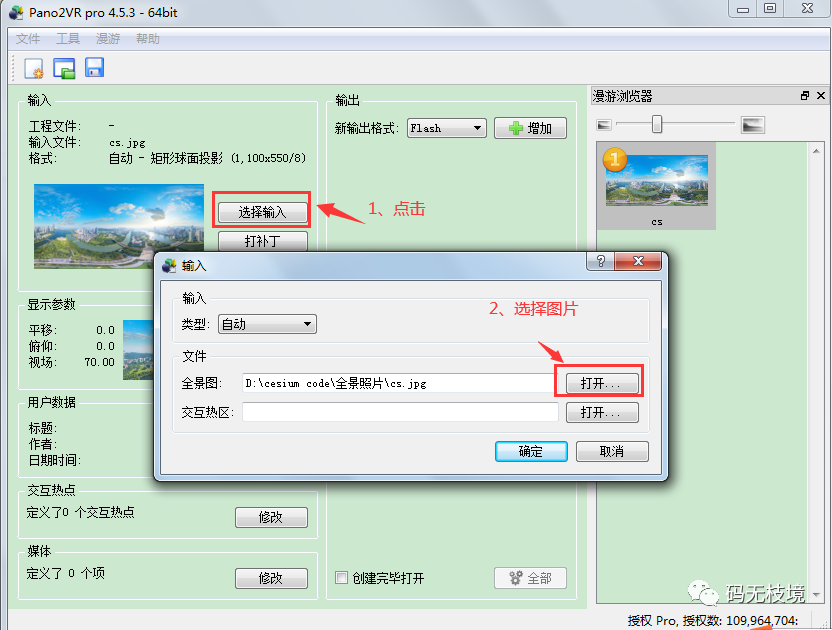
3、将图片导入到pano2vr中

使用说明:点击选择输入,将准备好的全景图片导入即可。
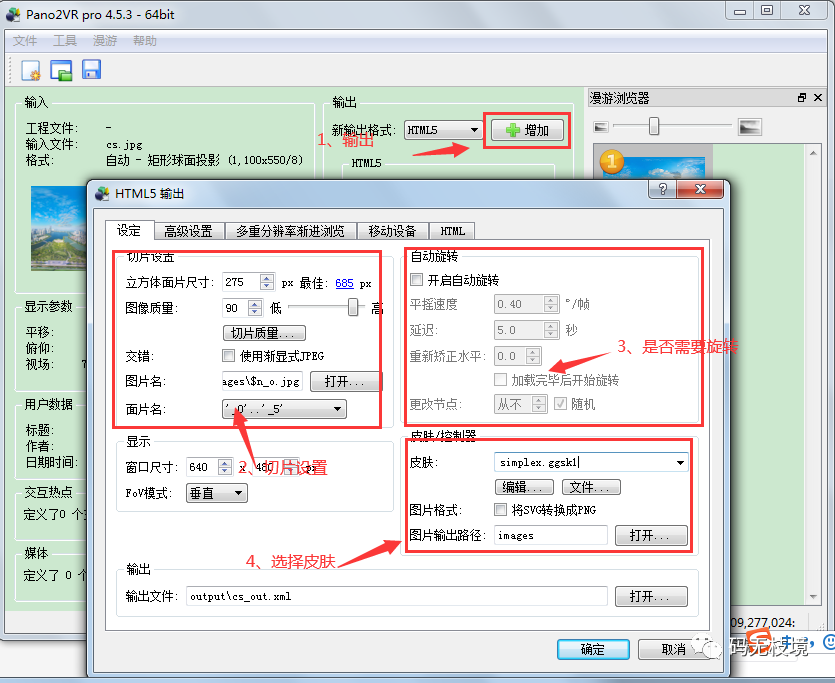
4、设置生成参数

1、如果拍摄的图片精度非常高,可以选择切片,展示效果会好一些。
2、旋转设置。可以设置页面加载完成后即开启自动旋转,可以设置延迟和旋转速度。
3、皮肤/控制器设置。用于控制显示按钮,比如平移等。
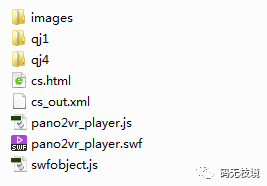
5、生成的文件目录如下

6、将生成的html文件发布至nginx或者其它服务器,可以看到最终效果

总结:全景展示不仅可以提升整体交互效果,而且可以跟地理信息系统结合起来,可以极大的增强和弥补二维、三维的场景渲染的不足。pano2vr的功能不限于以上,还有更有意思的功能,比如可以在图片中增加交互热点。在建筑物的门上增加交互热点,模拟开门并且切换场景展示,提供更加有想象力的功能。