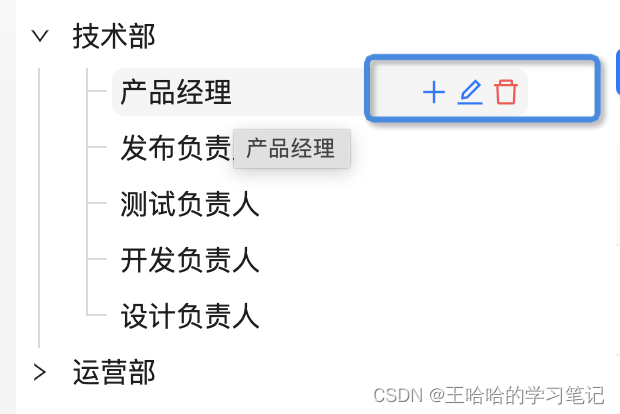
效果:树Tree实现悬浮节点展示增删改的操作按钮(自定义树节点的展示)

核心:使用titleRender
示例:
<Tree
...
titleRender={(nodeData:any={}) => {
return (
<div className={`${roteCss.flexBetween} ${roteCss.treeTitle}`} style={{width: '200px'}}>
<span>{nodeData[fieldNames.title]}</span>
<Space size={4} className={roteCss.treeBtn}>
<PlusOutlined style={{color: '#1677ff'}}/>
<EditOutlined style={{color: '#1677ff'}}/>
<DeleteOutlined style={{color: '#ff4d4f'}}/>
</Space>
</div>
)
}}
/>
实现鼠标悬浮展示按钮元素原理::hover结合display: none。默认为display: none,:hover时修改display的值即可。
.treeTitle {
.treeBtn {
display: none;
}
}
.treeTitle:hover {
.treeBtn {
display: flex;
}
}