Cannot read property ‘Component’ of undefined
1.问题描述
2.解决方案
问题描述
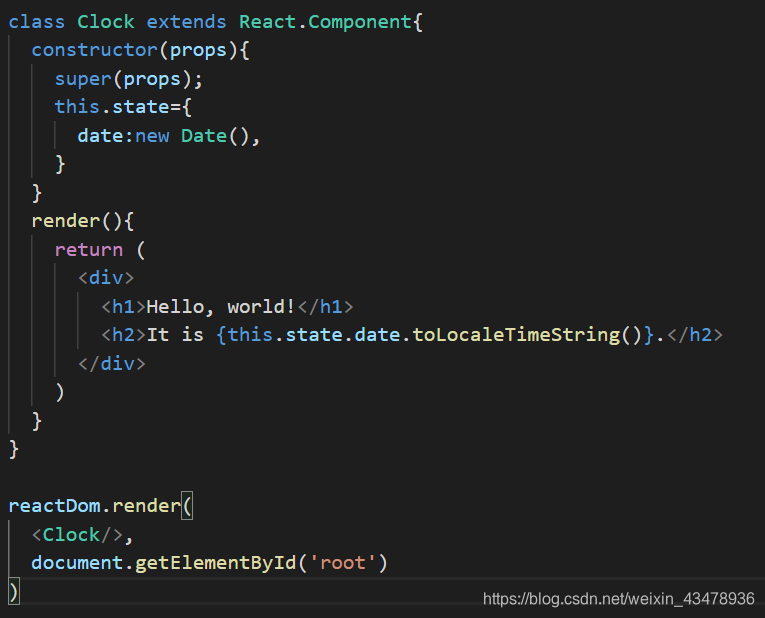
上一篇文章中在本地搭建了第一个React项目后,跟着react中文文档学习,封装时钟的外观代码如下
class Clock extends React.Component {
constructor(props) {
super(props);
this.state = {date: new Date()};
}
render() {
return (
<div>
<h1>Hello, world!</h1>
<h2>It is {this.state.date.toLocaleTimeString()}.</h2>
</div>
);
}
}
ReactDOM.render(
<Clock />,
document.getElementById('root')
);
本地进行测试时,代码如下
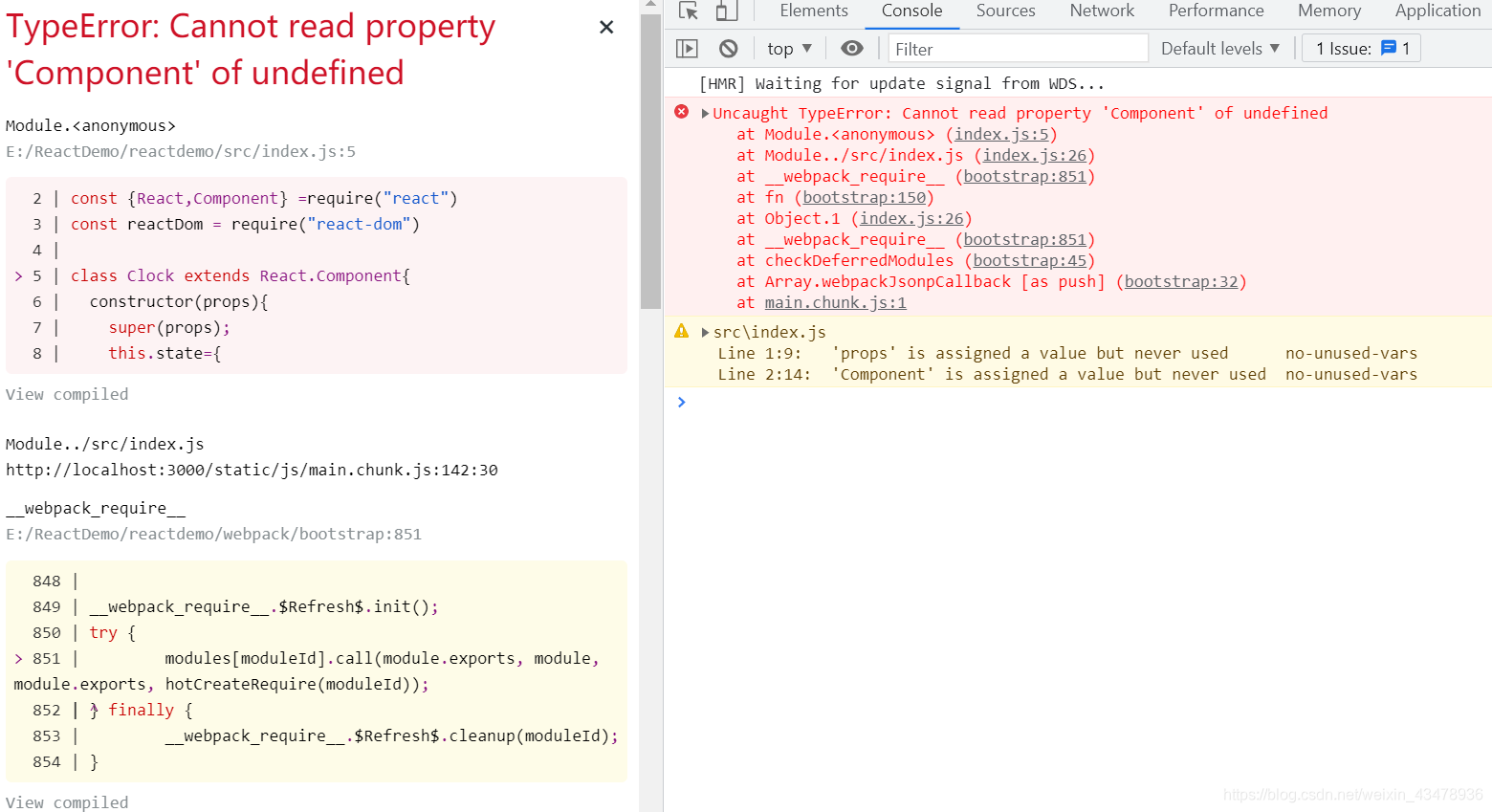
 然后运行代码,浏览器出错:Cannot read property ‘Component’ of undefined,具体如下图:
然后运行代码,浏览器出错:Cannot read property ‘Component’ of undefined,具体如下图:
解决办法
引入react中的Component,将React.Component换成Component