<template>
<a-layout>
<a-layout>
<a-layout-sider width="200" style="background: #fff">
<a-menu mode="inline"
:style="{ height: '100%', borderRight: 0 }">
<template v-for="item in routes" :key="item.path"
:selectedKeys="selectedKeys"
:openKeys="openKeys"
>
<template v-if="item.children && item.children.length">
<a-sub-menu>
<template #title>
<router-link :to="item.path" :key="item.path">
<span>{{ item.meta.title }} </span>
</router-link>
</template>
<template v-if="item.children && item.children.length">
<a-menu-item v-for="child in item.children" :key="child.path">
<span>{{ child.meta.title }}</span>
<router-link :key="child.path" :to="item.path + '/' + child.path">
</router-link>
</a-menu-item>
</template>
</a-sub-menu>
</template>
<template v-else>
<a-menu-item :key="item.path">
<span>{{ item.meta.title }}</span>
<router-link :key="item.path" :to="item.path">
</router-link>
</a-menu-item>
</template>
</template>
</a-menu>
</a-layout-sider>
<a-layout style="padding: 0 24px 24px">
<a-breadcrumb style="margin: 16px 0">
<a-breadcrumb-item>Home</a-breadcrumb-item>
<a-breadcrumb-item>List</a-breadcrumb-item>
<a-breadcrumb-item>App</a-breadcrumb-item>
</a-breadcrumb>
<a-layout-content :style="{ background: '#fff', padding: '24px', margin: 0, minHeight: '280px' }">
<router-view></router-view>
</a-layout-content>
</a-layout>
</a-layout>
</a-layout>
</template>
<script lang="ts" setup>
import { UserOutlined, LaptopOutlined, NotificationOutlined } from '@ant-design/icons-vue';
import { defineComponent, reactive, ref , onMounted} from 'vue';
import { routes } from './router'
import { useRoute } from 'vue-router'
const route = useRoute()
let selectedKeys = ref(['0']);
let collapsed = ref<boolean>(false);
</script>
<style>
#components-layout-demo-top-side-2 .logo {
float: left;
width: 120px;
height: 31px;
margin: 16px 24px 16px 0;
background: rgba(255, 255, 255, 0.3);
}
.ant-row-rtl #components-layout-demo-top-side-2 .logo {
float: right;
margin: 16px 0 16px 24px;
}
.site-layout-background {
background: #fff;
}
</style>
路由配置
import { createRouter, createWebHistory, RouteRecordRaw } from 'vue-router'
import index from '@/index.vue'
import websiteUsage from '@/components/contentList/usage/websiteUsage.vue'
import galleryUsage from '@/components/contentList/usage/galleryUsage.vue'
const routes: Array<RouteRecordRaw> = [
{
path: '/',
name: 'home',
component: index,
meta:{
title:'首页'
}
},
{
path: '/usageProcess',
name: 'galleryUsage',
component: index,
meta:{
title:'使用流程'
},
children:[
{
path: 'websiteUsage',
name: 'websiteUsage',
component: websiteUsage,
meta:{
title:'网站使用流程'
}
},
{
path: 'galleryUsage',
name: 'galleryUsage',
component: galleryUsage,
meta:{
title:'创建图库流程'
}
}
]
},
{
path: '/userManagement',
name: 'userManagement',
component: index,
meta:{
title:'用户管理'
}
},
{
path: '/gallery',
name: 'gallery',
component: index,
meta:{
title:'创建图库'
}
}
]
const router = createRouter({
history: createWebHistory(process.env.BASE_URL),
routes
})
export { routes }
export default router
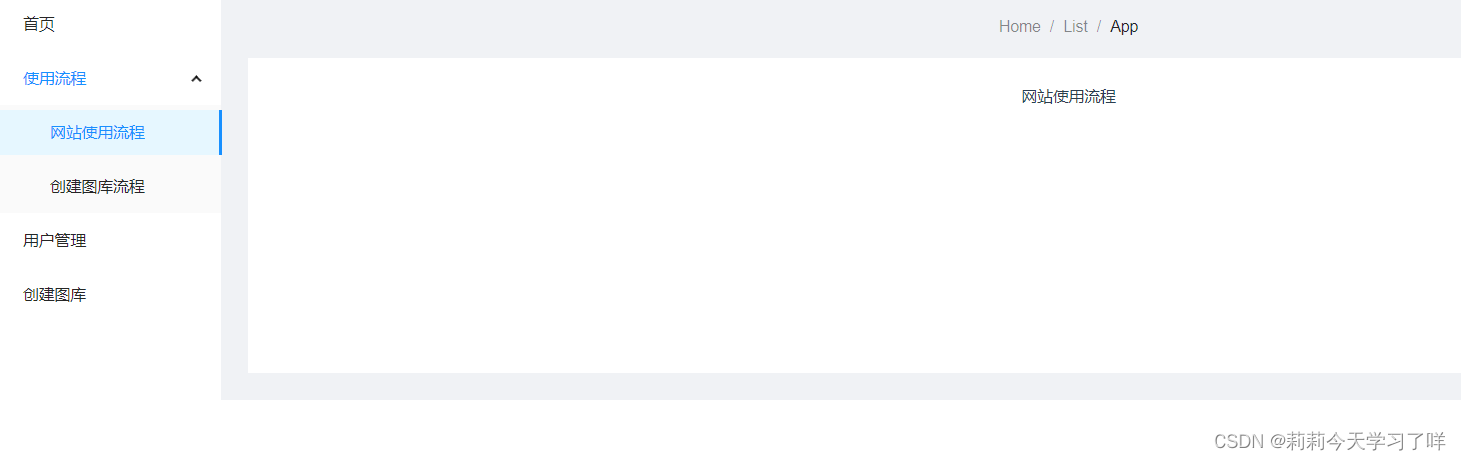
效果图