摘自:安卓APP_ Fragment(4)—— Fragment + ViewPager2 模拟微信首页 (1)两者联动实现翻页
作者:丶PURSUING
发布时间: 2021-04-20 17:46:59
网址:https://blog.csdn.net/weixin_44742824/article/details/115911715
未来开发中将会大量使用Fragment + ViewPager2 这一组合模式,本篇章实现效果如下图:
实现效果

一、构建activity_main.xml
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<!-- 高为0权重为1的设置(早有学习)可以让ViewPager界面自动适配tableView-->
<androidx.viewpager2.widget.ViewPager2
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
android:id="@+id/viewpage"/>
</LinearLayout>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
二、构建Adapter
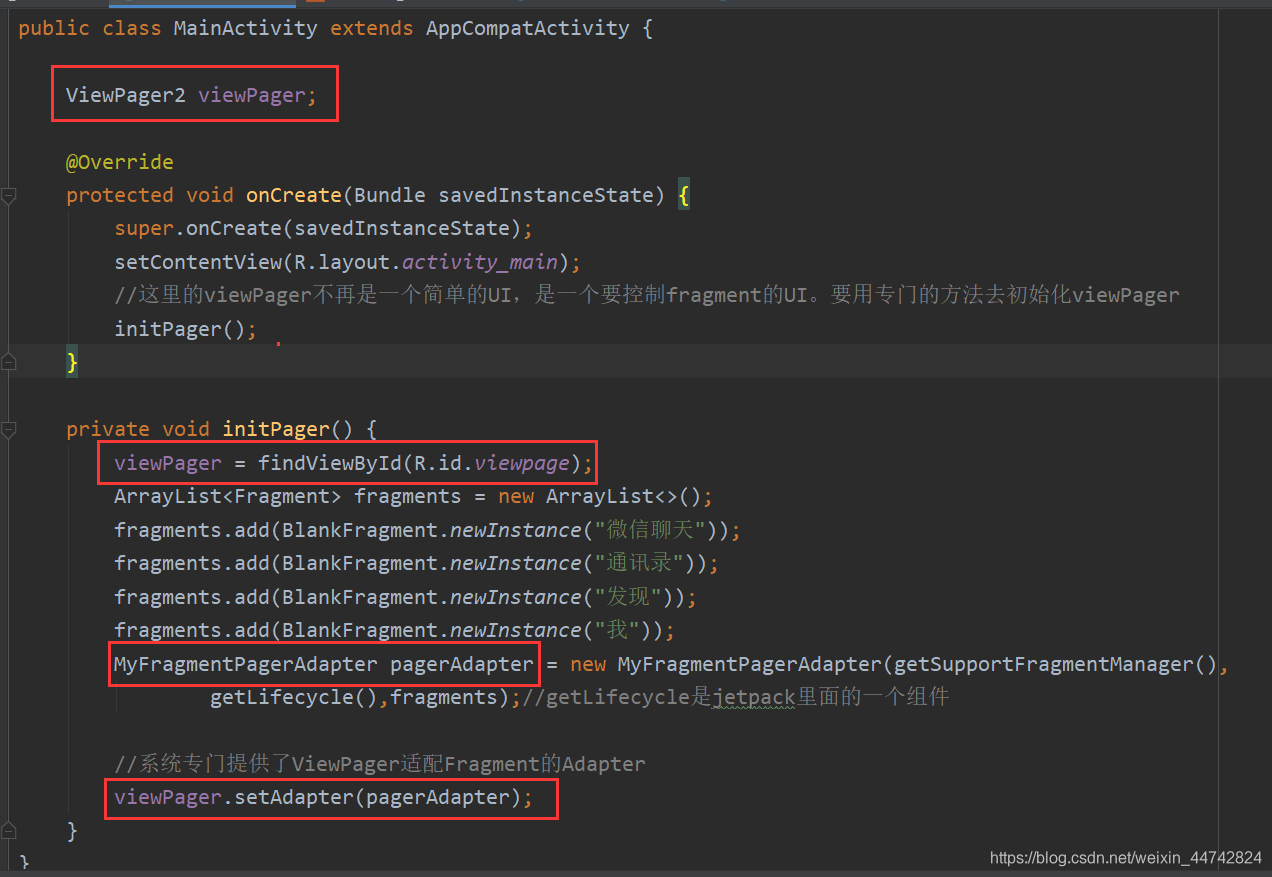
一个专门的方法初始化Adapter
这里的viewPager与以往的不同,不再是一个简单的UI,是一个要控制fragment的UI。要用专门的方法去初始化viewPager。
下面使用了initPager方法。

创建MyFragmentPagerAdapter类
雏形如下:

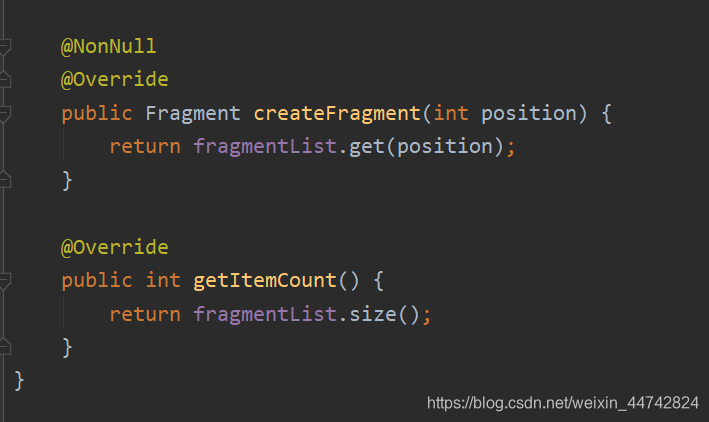
确定适配的fragment数量
这个fragment的数量应该是从activity中传入的,实际上传入了多少个,有多少个fragment还是由Activity中说了算。

传入个数与回调fragment

三、创建fragment
创建一个fragment
页面滑动时,修改string(Textview)
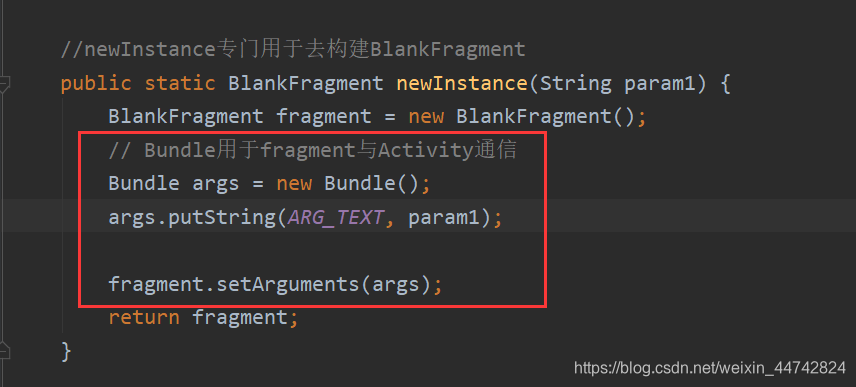
通过bundle从Activity中传递信息到fragment

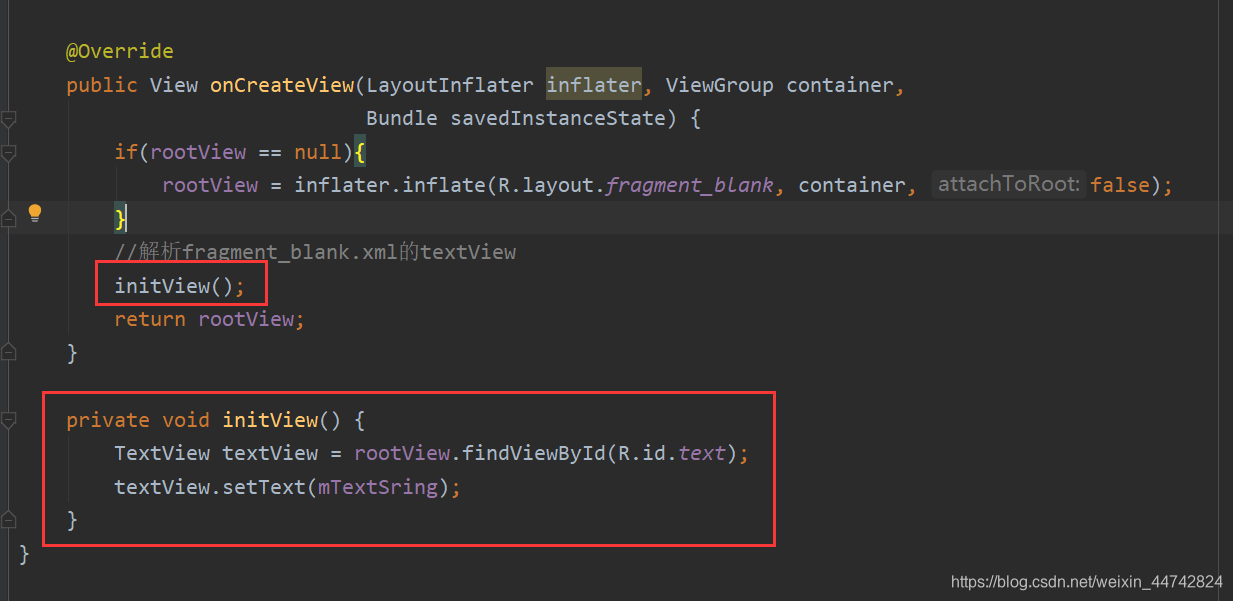
优化onCreateView

解析fragment_blank.xml的textView

为什么只定义了一个fragment却可以实现滑动切换不同的页面?
:内容复用。viewPager适配fragment有一个好处就是,只需要定义一个fragment,改变传入的值便可以不断地去适配。
四、在activity中传入数据,构建多个fragment

颠覆了安卓开发方式jetpack控件
2021年的app基本上都使用了mv,vm的模式,这模式就大量使用了jetpack。这个新的控件可以将安卓的生命周期,各种各样的数据管理等都会包含到这个组件中,必须掌握。
更多细节在代码中呈现
MainActivity.java
public class MainActivity extends AppCompatActivity {
ViewPager2 viewPager;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//这里的viewPager不再是一个简单的UI,是一个要控制fragment的UI。要用专门的方法去初始化viewPager
initPager();
}
private void initPager() {
viewPager = findViewById(R.id.viewpage);
ArrayList<Fragment> fragments = new ArrayList<>();
fragments.add(BlankFragment.newInstance("微信聊天"));
fragments.add(BlankFragment.newInstance("通讯录"));
fragments.add(BlankFragment.newInstance("发现"));
fragments.add(BlankFragment.newInstance("我"));
MyFragmentPagerAdapter pagerAdapter = new MyFragmentPagerAdapter(getSupportFragmentManager(),
getLifecycle(),fragments);//getLifecycle是jetpack里面的一个组件
//系统专门提供了ViewPager适配Fragment的Adapter
viewPager.setAdapter(pagerAdapter);
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<!-- 高为0权重为1的设置可以让ViewPager界面自动适配tableView-->
<androidx.viewpager2.widget.ViewPager2
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
android:id="@+id/viewpage"/>
</LinearLayout>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
MyFragmentPagerAdapter.java
//继承:AS专门提供了ViewPager适配Fragment的Adapter:FragmentStateAdapter
public class MyFragmentPagerAdapter extends FragmentStateAdapter {
//传入fragment的个数
List<Fragment> fragmentList = new ArrayList<>();
//选择一个参数多的构造方法
public MyFragmentPagerAdapter(@NonNull FragmentManager fragmentManager,
@NonNull Lifecycle lifecycle,List<Fragment>fragments) {
super(fragmentManager, lifecycle);
fragmentList = fragments;
}
@NonNull
@Override
public Fragment createFragment(int position) {
return fragmentList.get(position);
}
@Override
public int getItemCount() {
return fragmentList.size();
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
BlankFragment.java
public class BlankFragment extends Fragment {
private static final String ARG_TEXT = "param1";
//用于接收从Activity中bundle里的信息
private String mTextSring;
View rootView;
public BlankFragment() {
// Required empty public constructor
}
//newInstance专门用于去构建BlankFragment
public static BlankFragment newInstance(String param1) {
BlankFragment fragment = new BlankFragment();
// Bundle用于fragment与Activity通信
Bundle args = new Bundle();
args.putString(ARG_TEXT, param1);
fragment.setArguments(args);
return fragment;
}
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
if (getArguments() != null) {
mTextSring = getArguments().getString(ARG_TEXT);
}
}
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
if(rootView == null){
rootView = inflater.inflate(R.layout.fragment_blank, container, false);
}
//解析fragment_blank.xml的textView
initView();
return rootView;
}
private void initView() {
TextView textView = rootView.findViewById(R.id.text);
textView.setText(mTextSring);
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
fragment_blank.xml
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".BlankFragment">
<!-- TODO: Update blank fragment layout -->
<TextView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:textSize="36dp"
android:id="@+id/text"
android:text="@string/hello_blank_fragment" />
</FrameLayout>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17