首先,第一种情况,项目设置了zoom,会导致el-popconfirm、el-popover、el-tooltip、el-select位置不对
解决方案:
:temported="false" // 给以上标签加该属性,意思是不插入body,el-popconfirm、el-popover、el-tooltip、el-select的节点会放在当前所写的页面的相应位置
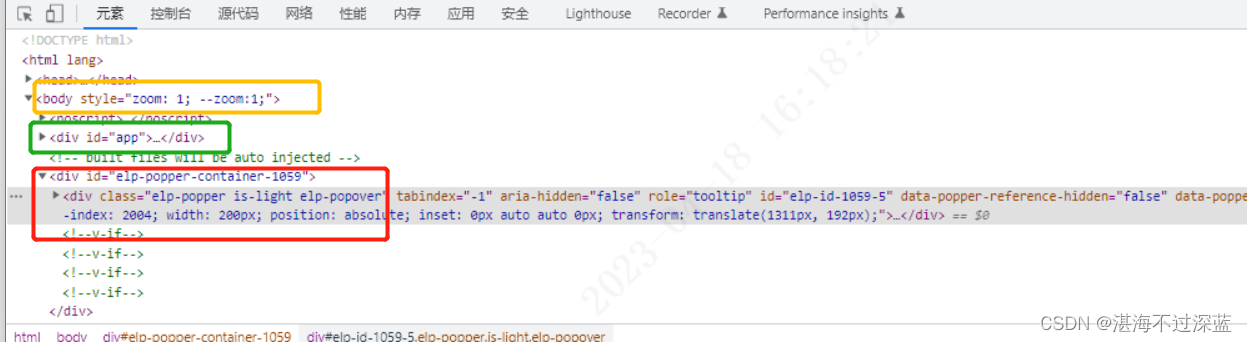
如果不设置temported,el-popconfirm是放在body下面的

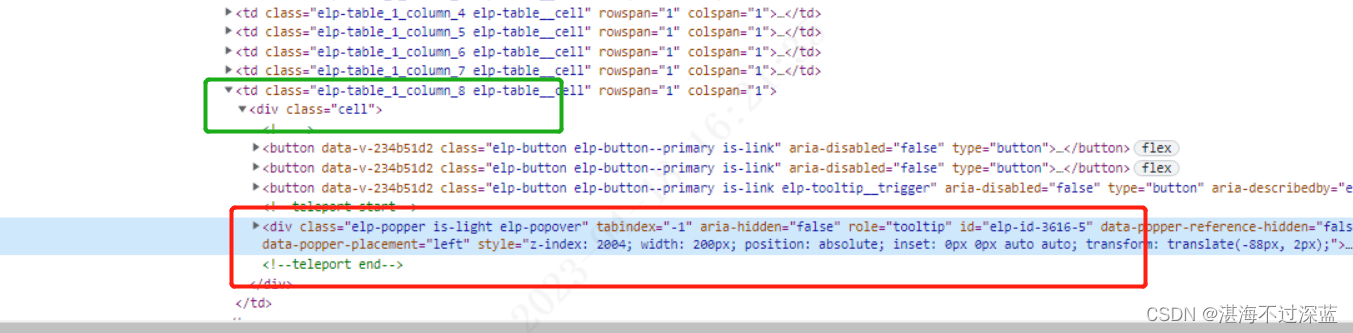
这是设置了temported="false"的,可见此时el-popconfirm已经放到了相应的位置

然后通过css调整即可,最简单的就是:子绝父相,用定位控制popconfirm的位置,top: 0, left: 0 就可以一直固定在需要的位置上
其次,其实这个问题已经解决了大半,只有在el-table中使用popconfirm、popover、tooltip时,会出现一个新的问题:表格的单元格会遮挡popconfirm、popover、tooltip的显示,无论怎么设置z-index,都不生效

解决方案:
// 设置每一行的定位
<el-table
:data="tableData"
style="width: 100%"
:row-style="{
position: 'relative'
}"
>
/* 获取每一行, 排他思想, 除了被点击的那一行, 其他zIndex都设为2022,
提高pop父盒子的层级 */
const del = (index: number, event: any) => {
let listDom = document.querySelectorAll('.elp-table__row')
listDom?.forEach((item: any) => {
item.style.zIndex = 0
})
event.path[4].style['z-index'] = 2011
// listDom[index].style['z-index'] = 2011
/* event.path[4]是当前行的dom节点 如果只有一个简单的表格,用
listDom[index]去设置即可,但是我的场景是表格的每一行下面还有二
级表格,所以用event.path[4] */
};
我的场景是:点击操作列的删除,弹出el-popconfirm,所以在删除按钮上绑定上述事件并传入当前是第几行
<el-popconfirm
title="确定删除该分类吗?"
width="200px"
:teleported="false"
>
<template #reference>
<el-button link type="primary" :icon="Delete" @click="del(scope.$index, $event)">删除</el-button>
</template>
</el-popconfirm>
完整代码:
<template>
<el-table
:data="tableData"
style="width: 100%"
:row-style="{
position: 'relative'
}"
>
<el-table-column
label="Date"
width="180"
>
<template #default="scope">
<div style="display: flex; align-items: center">
<el-icon>
<timer />
</el-icon>
<span style="margin-left: 10px">{{ scope.row.date }}</span>
</div>
</template>
</el-table-column>
<el-table-column
label="Name"
width="180"
>
<template #default="scope">
<el-popover
effect="light"
trigger="hover"
placement="top"
width="auto"
>
<template #default>
<div>name: {{ scope.row.name }}</div>
<div>address: {{ scope.row.address }}</div>
</template>
<template #reference>
<el-tag>{{ scope.row.name }}</el-tag>
</template>
</el-popover>
</template>
</el-table-column>
<el-table-column label="Operations">
<template #default="scope">
<el-button
size="small"
@click="handleEdit(scope.$index, scope.row)"
>Edit</el-button>
<el-popconfirm
:teleported="false"
title="Are you sure to delete this?"
>
<template #reference>
<el-button @click="Delete(scope.$index)">Delete</el-button>
</template>
</el-popconfirm>
</template>
</el-table-column>
</el-table>
</template>
<script lang="ts" setup>
import { Timer } from '@element-plus/icons-vue'
interface User {
date: string
name: string
address: string
}
const handleEdit = (index: number, row: User) => {
console.log(index, row)
}
const handleDelete = (index: number, row: User) => {
console.log(index, row)
}
const tableData: User[] = [
{
date: '2016-05-03',
name: 'Tom',
address: 'No. 189, Grove St, Los Angeles',
},
{
date: '2016-05-02',
name: 'Tom',
address: 'No. 189, Grove St, Los Angeles',
},
{
date: '2016-05-04',
name: 'Tom',
address: 'No. 189, Grove St, Los Angeles',
},
{
date: '2016-05-01',
name: 'Tom',
address: 'No. 189, Grove St, Los Angeles',
},
]
function Delete(index: number) {
let listDom = document.querySelectorAll('.el-table__row')
listDom.forEach((item) => {
item.style.zIndex = 0
console.log(item)
})
listDom[index].style['z-index'] = 2022
}
</script>