⭐ 本期精彩: 利用Layui框架实现动态选项卡
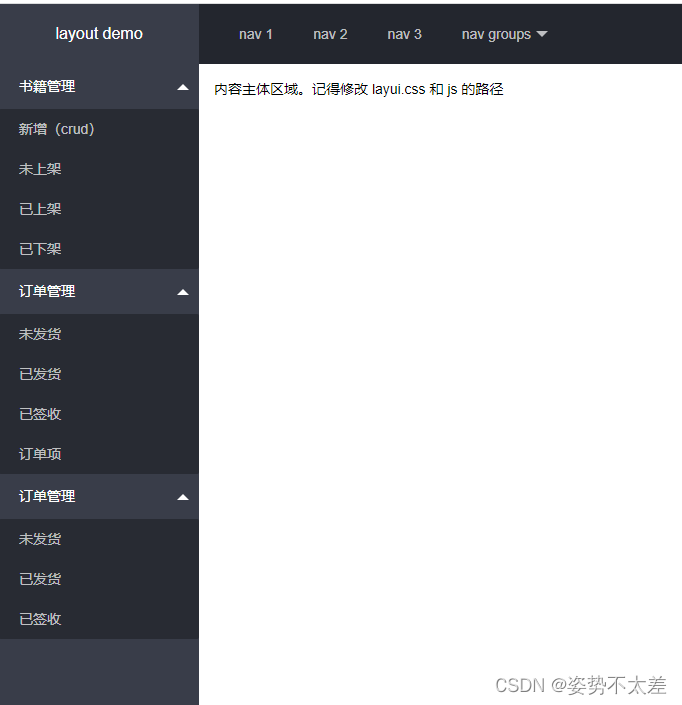
⭐ 继上一篇已经实现了左边的树形菜单栏,这一关卡我们已通过,接下来就是实现右边的动态选项卡的关卡,上个关卡的效果及链接

目录
⭐ 本期精彩: 利用Layui框架实现动态选项卡
⭐ 链接:http://t.csdn.cn/tYccL
一.步骤
二.思路编写
2.1 复制Layui选项卡
2.2.新增选项卡
三.代码编写
3.1 解析js代码
四.效果图
一.步骤
在开始编写之前我们来理清思路,到底该怎么去做??
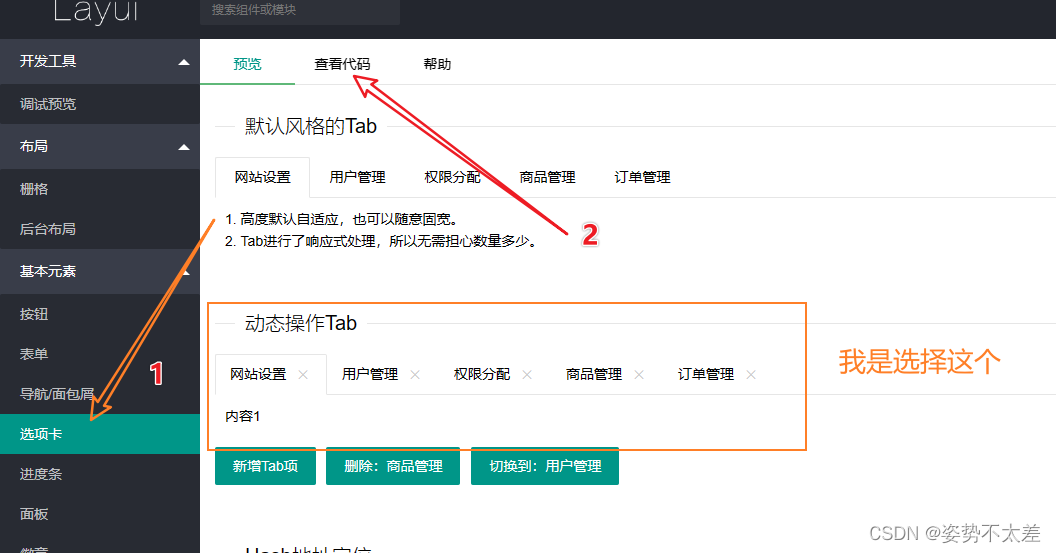
1.我们是借助于Layui框架进行编写,首先去看看里面有没有这个模块,当然里面是有的哈哈哈
2.接着我们把layui的模板复制过来
3.给二级菜单设置点击事件,使之右边点击能够新增选项卡
4.将二级菜单的名称设置到选项卡上
5.去除重复项,因为点击一下就会新增一个页面
6.当点击已经存在的选项卡的时候,不再新增而是选中,这样就完成我们的选项卡功能啦~
二.思路编写
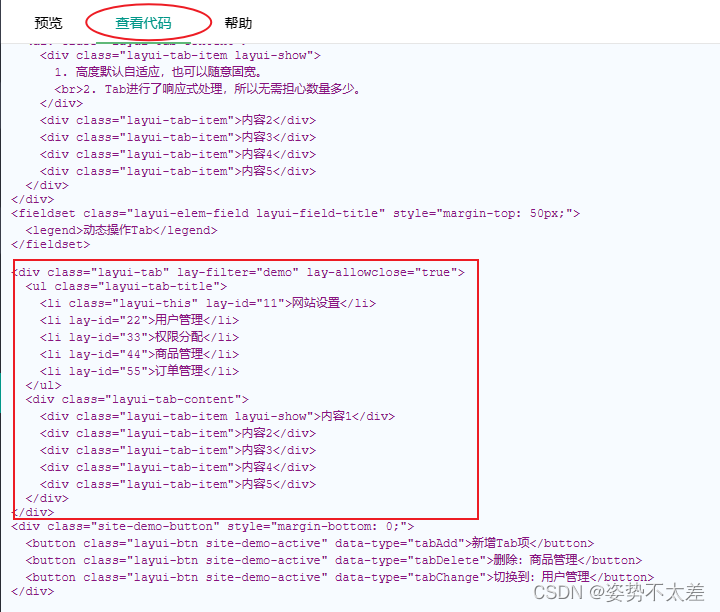
2.1 复制Layui选项卡


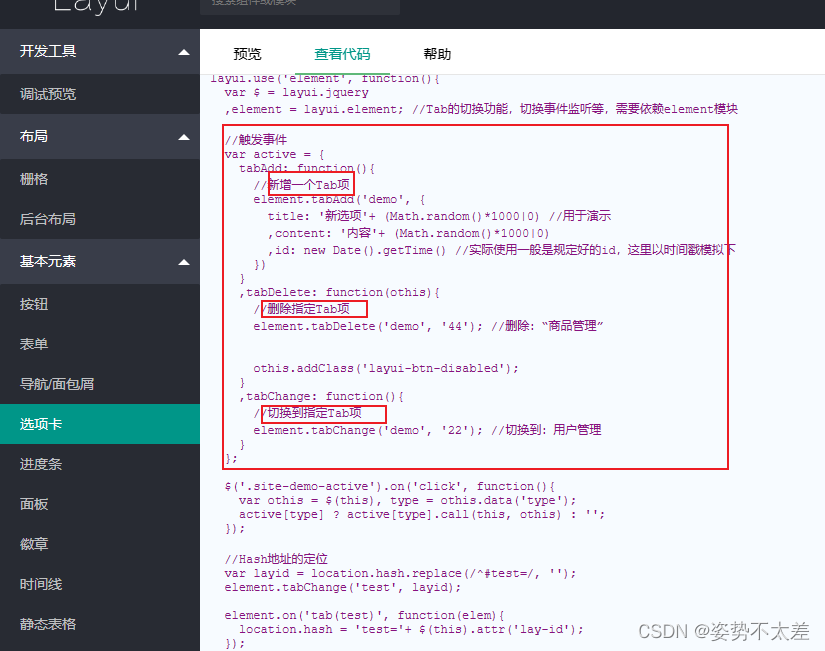
2.2.新增选项卡
其实这个Layui里面也是给了的,我们只要复制即可

这一步写完之后的效果:

三.代码编写
我采用的是代码分离,下面是js代码
var element,layer,util,$;
layui.use(['element', 'layer', 'util'], function(){
element = layui.element ,
layer = layui.layer,
util = layui.util,
$ = layui.$;
$.ajax({
url:"permission.action?methodName=menus",
dataType:"json",
success:function(data){
console.log(data)
//定义一个字符串进行拼接
var htmlStr="";
//遍历数据
$.each(data,function(i,n){
//拼接
htmlStr+='<li class="layui-nav-item layui-nav-itemed">';
htmlStr+='<a class="" href="javascript:;">'+n.text+'</a>';
//如果其存在孩子,就在进行循环
if(n.hasChildren){
var children =n.children;
//因为这个只需要循环一次,所以放在循环外面
htmlStr+='<dl class="layui-nav-child">';
$.each(children,function(index,node){
//这个需要循环多次
htmlStr+='<dd><a href="javascript:;" onclick="Addtab(\''+node.text+'\',\''+node.attributes.self.url+'\',\''+node.id+'\')">'+node.text+'</a></dd>';
})
htmlStr+='</dl>';
}
htmlStr+='</li>';
})
$("#menu").html(htmlStr);
//渲染
element.render('menu');
}
});
});
/* 选项卡 */
/* 1.将其从layui文档中复制一份
2.新增选项卡,设置点击事件
3.将菜单栏的名字复制给选项卡
4.去除重复项目
5.如果点击的选项卡已经存在就选中而不是打开一个新的
*/
function Addtab(title,content,id){
/* alert(12) */
var $node =$('li[lay-id="'+id+'"]');
//console.log($node);
//如果选项卡不存在则打开新的选项卡
if($node.length == 0){
element.tabAdd('demo', {
title: title
,content: "<iframe frameborder='0' src='"+content+"' scrolling='auto' style='width:100%;height:100%;'></iframe>"
,id: id
})
}
//如果已经存在则选中它
element.tabChange('demo', id); //切换到:用户管理
}
3.1 解析js代码

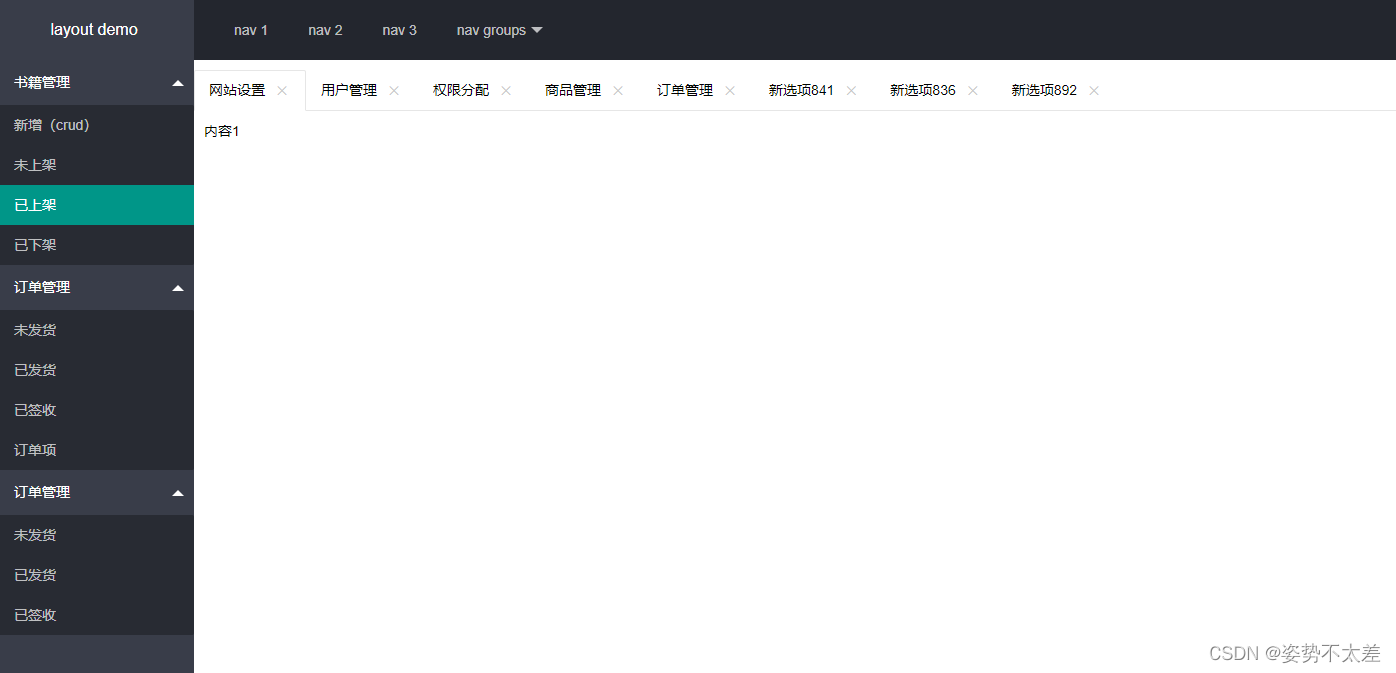
四.效果图

就这样就完成啦~这个关卡完美通过!!但我们也不要懈怠,继续闯关吧~