第一步 node环境安装
1.1 如果本机没有安装node运行环境,请下载node 安装包进行安装
1.2 如果本机已经安装node的运行换,请更新至最新的node 版本
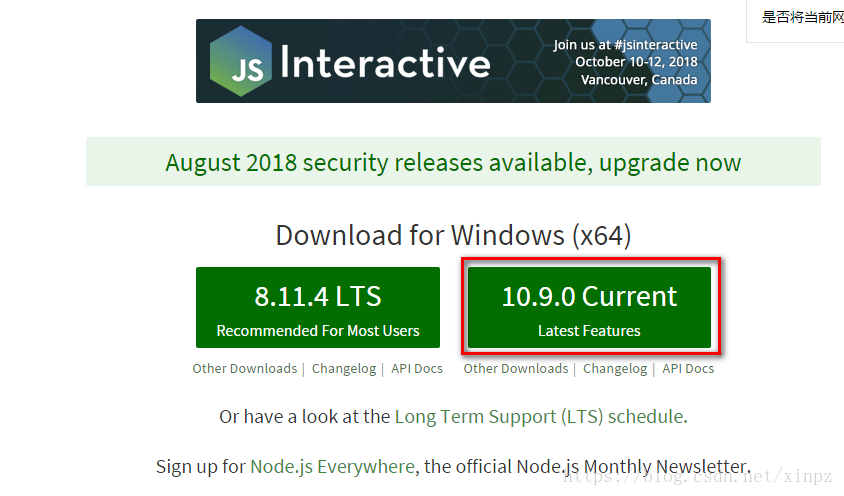
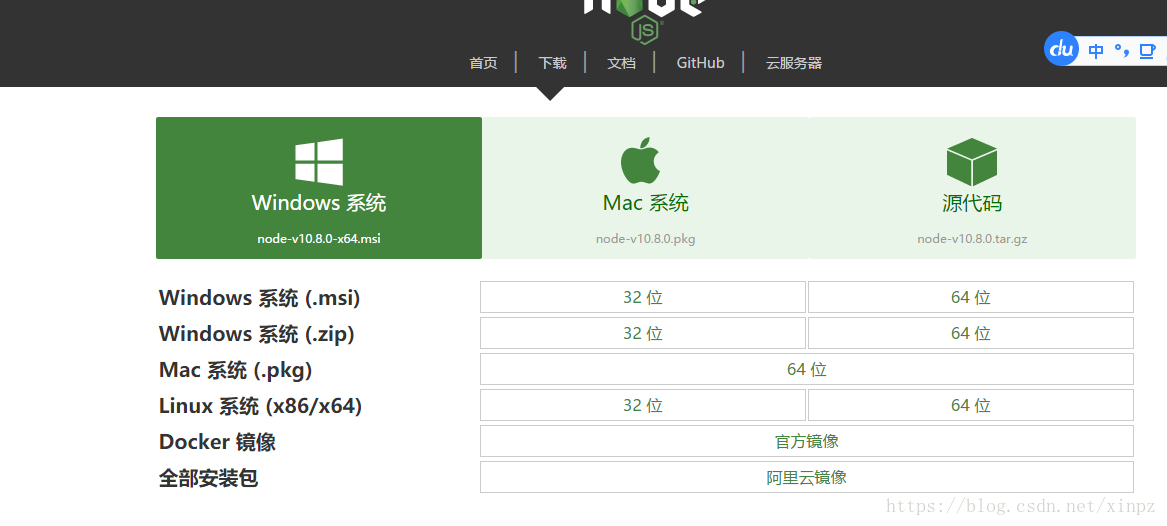
下载地址:https://nodejs.org/en/ 或者 http://nodejs.cn/


以上两种方式下载node安装包都可以
下面是我下载的最新安装包

开始安装


这里是修改自己的安装路径

直接next

然后安装完成
安装测试
HOME+R 输入cmd打开命令行窗口 进入安装路径 输入node -v
也可以安装Git 用Git Bash Here窗口
二、设置nodejs prefix(全局)和cache(缓存)路径
nodejs安装好之后,通过npm下载全局模块默认安装到{%USERDATA%}C:\Users\username\AppData\下的Roaming\npm下,这当然是不太对的默认。
分别设置路径能够把npm安装的模块集中在一起,便于管理。
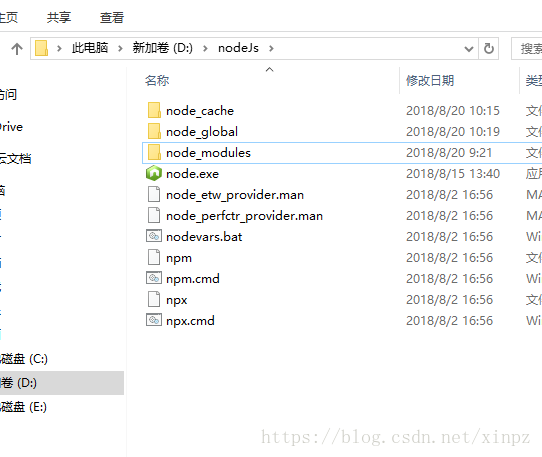
1、在nodejs安装路径下,新建node_global和node_cache两个文件夹

2、设置缓存文件夹
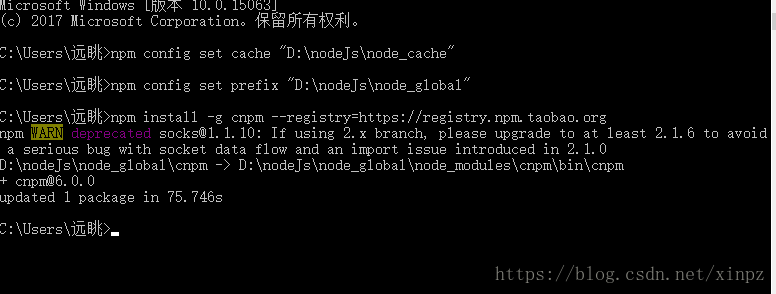
npm config set cache "D:\nodeJs\node_cache"
设置全局模块存放路径
npm config set prefix "D:\nodeJs\node_global"
设置成功后,之后用命令npm install XXX -g安装以后模块就在D:\vueProject\nodejs\node_global里

上面第三步是安装cnpm 淘宝镜像出现问题,版本过高,下面会有解决方法
三、基于 Node.js 安装cnpm(淘宝镜像)
npm install -g cnpm --registry=https://registry.npm.taobao.org
问题:npm WARN deprecated socks@1.1.10: If using 2.x branch, please upgrade to at least 2.1.6 to avoid a serious bug with socket data flow and an import issue introduced in 2.1.0
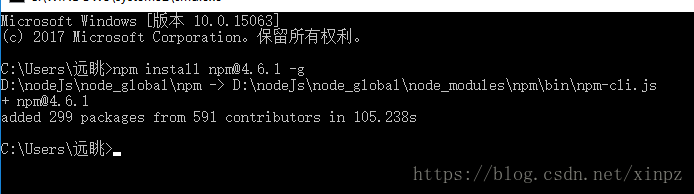
解决办法:降低版本 npm install npm@4.6.1 -g


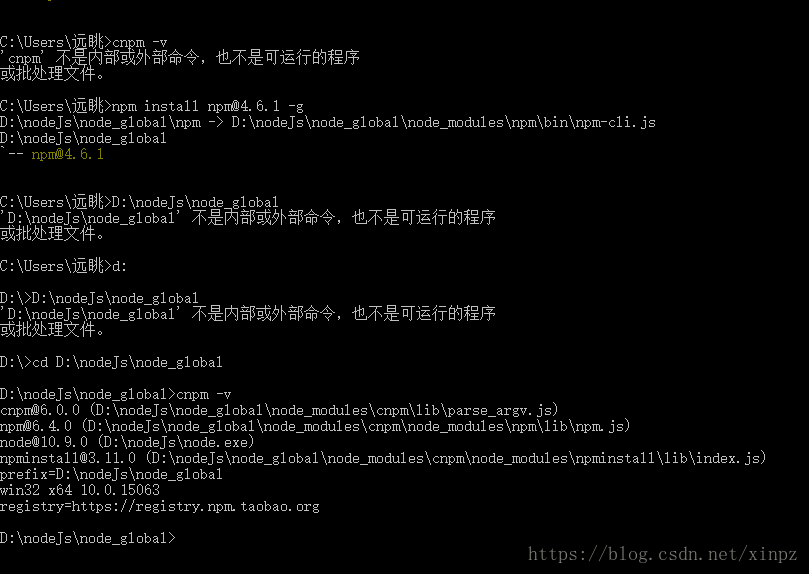
上面安装cnpm已经成功,但输入cnpm -v 报错 ,查看了下,在安装路径下输入没问题,说明是环境变量配置问题
四、设置环境变量(非常重要)
说明:设置环境变量可以使得住任意目录下都可以使用cnpm、vue等命令,而不需要输入全路径
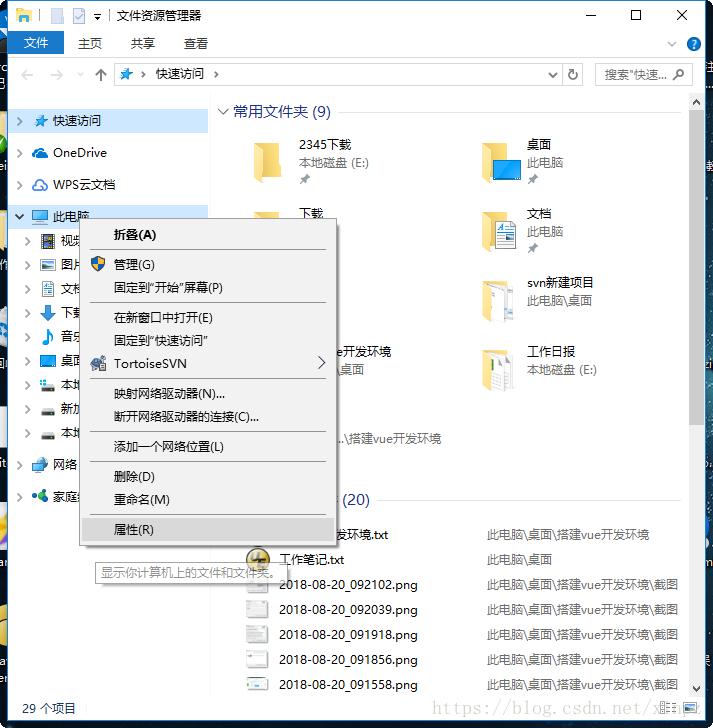
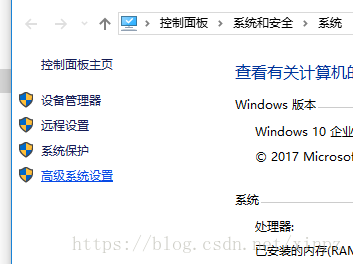
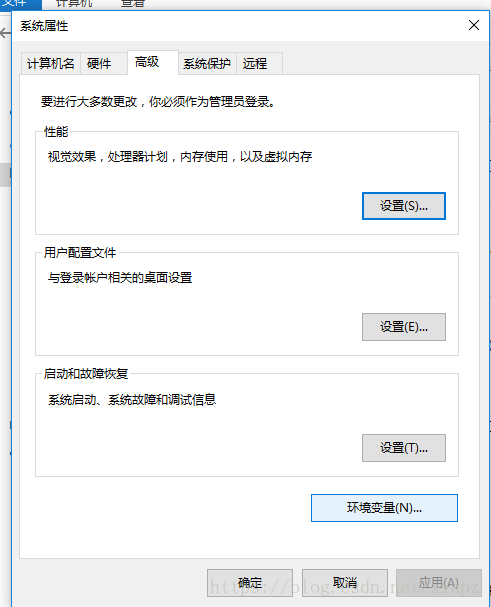
1、鼠标右键"此电脑",选择“属性”菜单,在弹出的“系统”对话框中左侧选择“高级系统设置”,弹出“系统属性”对话框。
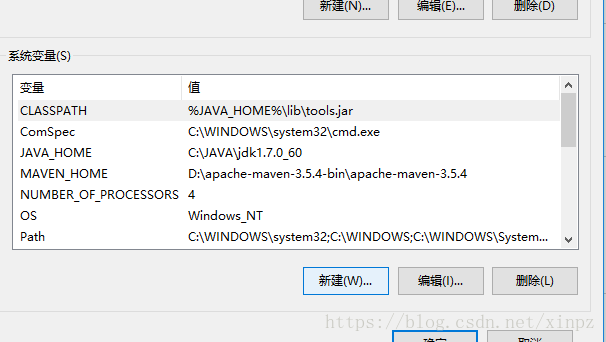
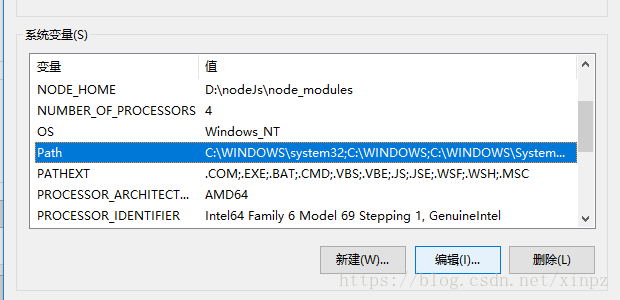
2、修改系统变量PATH
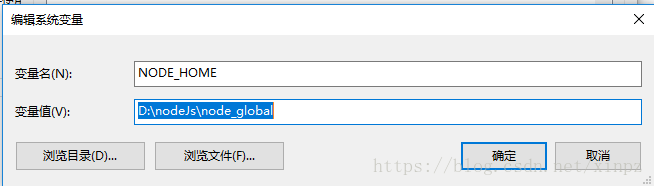
3、新增系统变量NODE_PATH
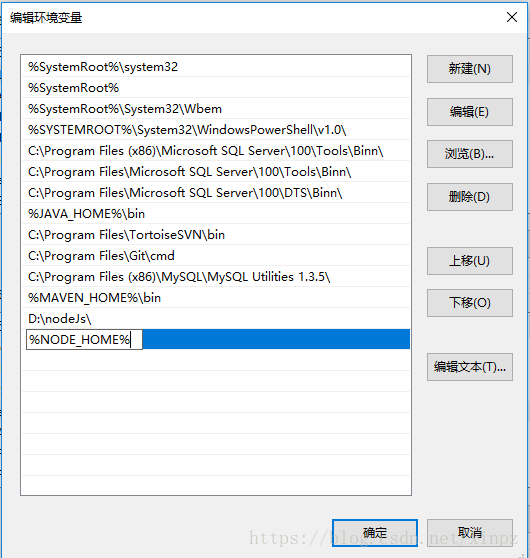
电脑——》属性——》高级系统设置——》环境变量







确定后配置完成
环境变量配置测试
打开命令行,输入node -v

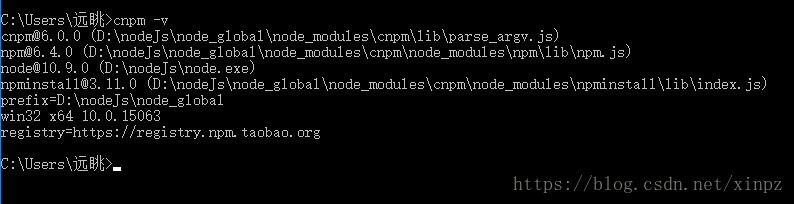
安装环境变量后,输入cnpm -v 如下,说明配置成功

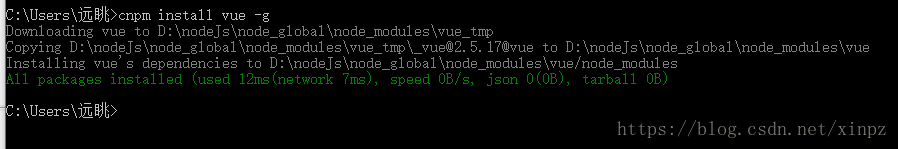
五、安装Vue
cnpm install vue -g

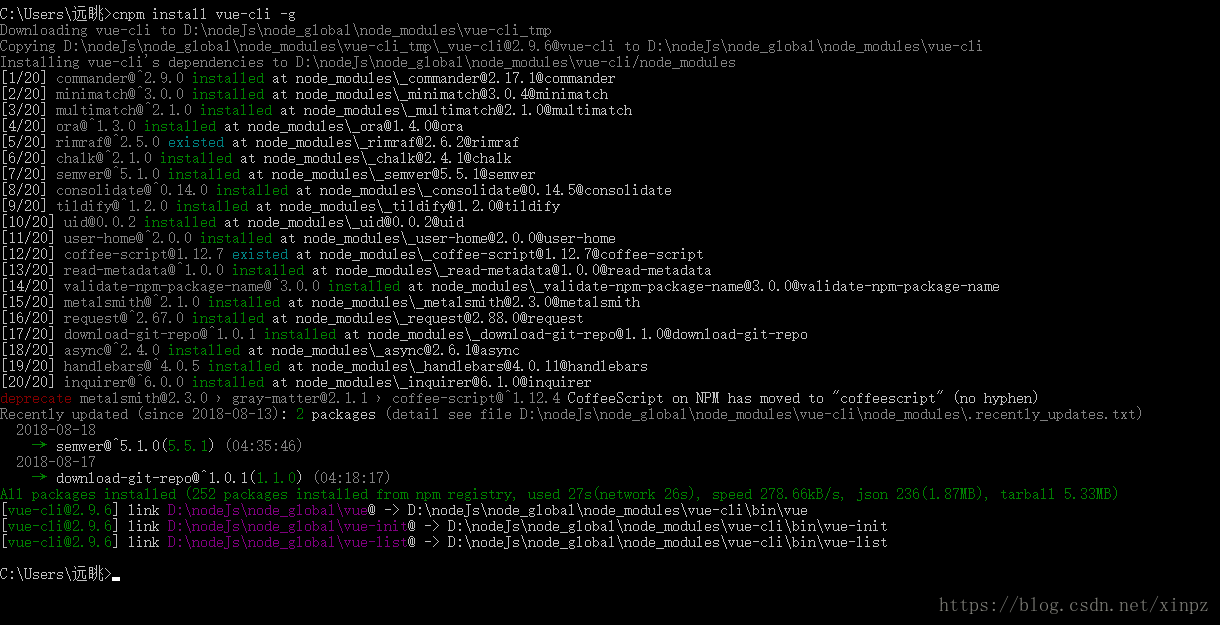
六、安装vue命令行工具,即vue-cli 脚手架
cnpm install vue-cli -g

七、新项目的创建
1.打开存放新建项目的文件夹
打开开始菜单,输入 CMD,或使用快捷键 win+R,输入 CMD,敲回车,弹出命令提示符。打开你将要新建的项目目录
2.根据模版创建新项目
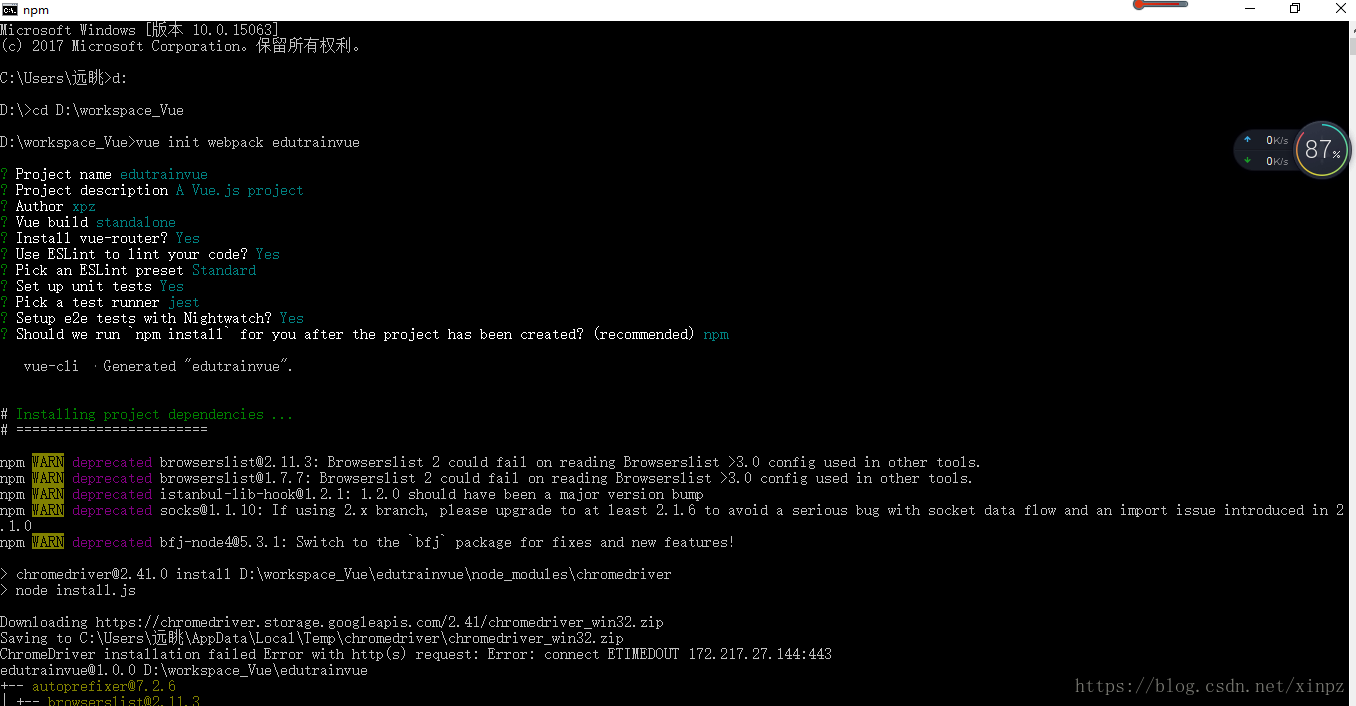
vue init webpack edutrainvue



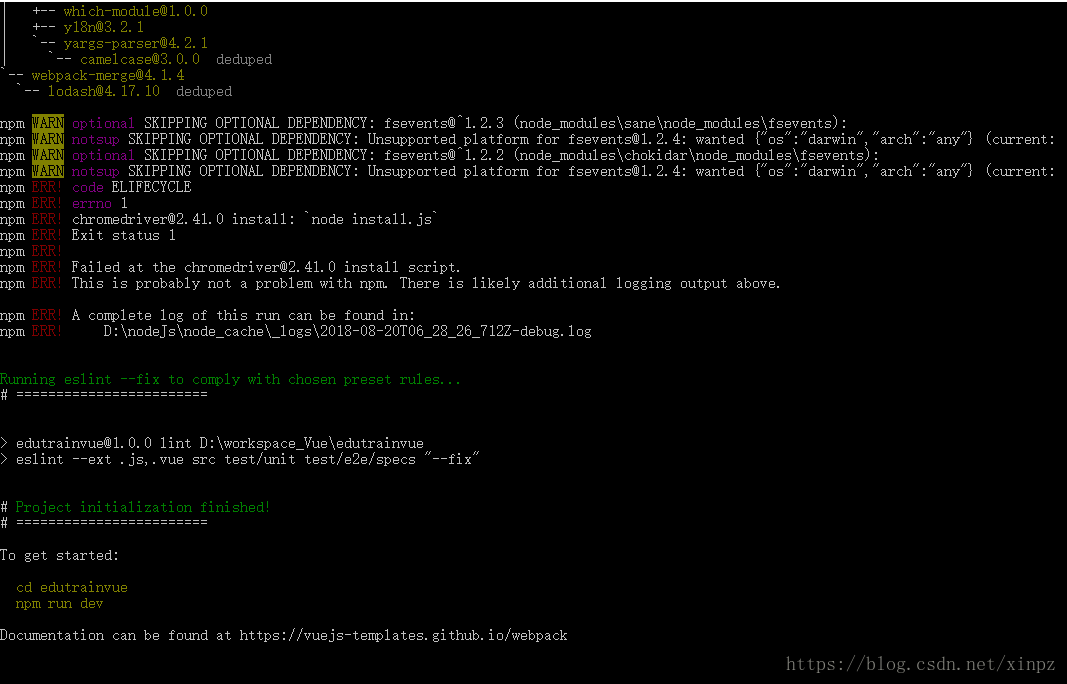
初始化完成
3、安装工程依赖模块
定位到mytest的工程目录下,安装该工程依赖的模块,这些模块将被安装在:edutrainvue\node_module目录下,node_module文件夹会被新建,而且根据package.json的配置下载该项目的modules
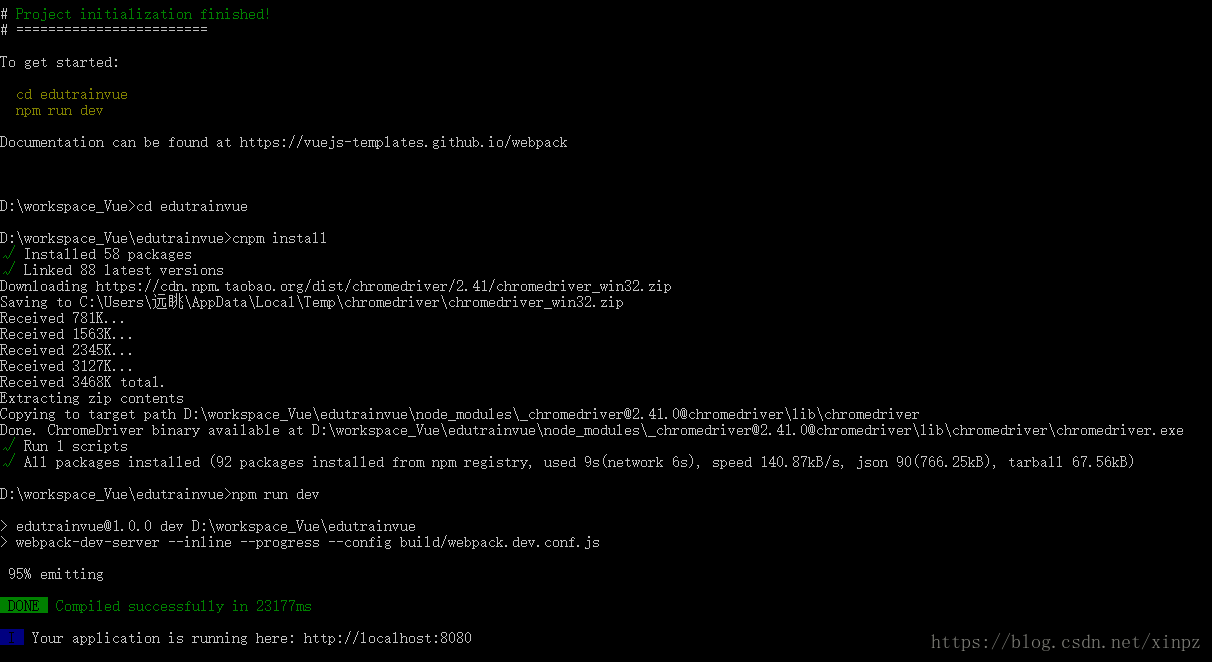
cd edutrainvue
cnpm install
4、运行该项目,测试一下该项目是否能够正常工作,这种方式是用nodejs来启动。
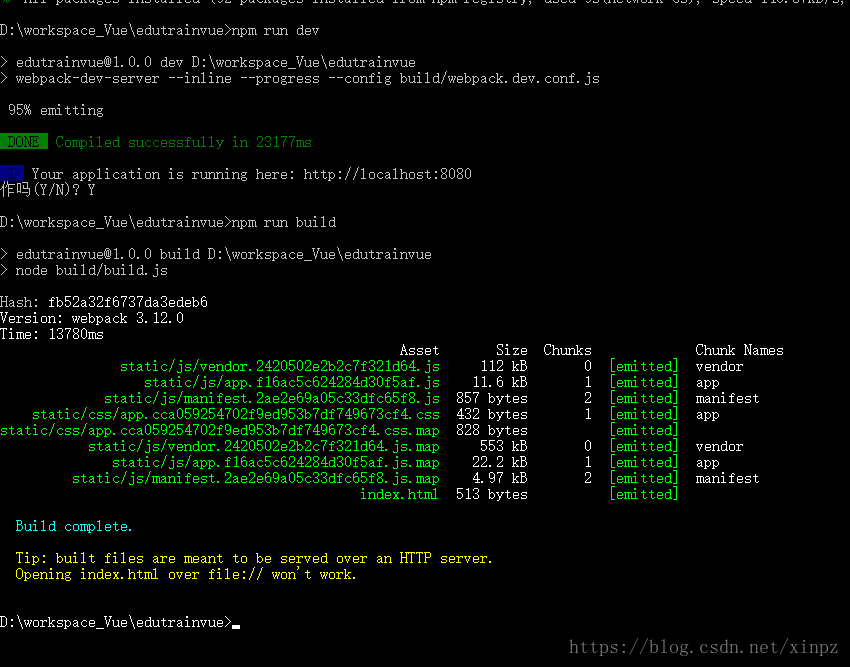
cnpm run dev


Ctrl+C npm run build 打包

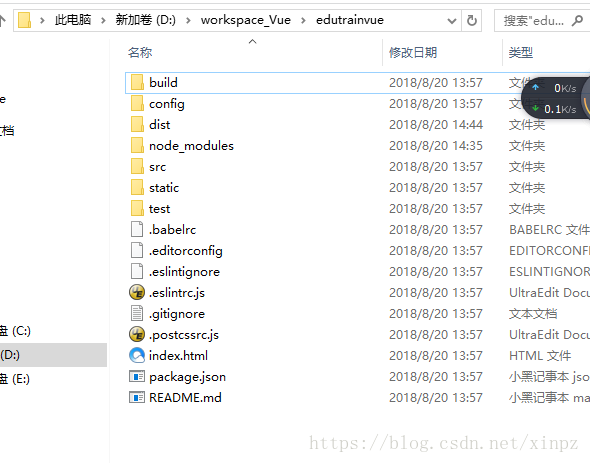
项目目录