在前端领域里面,跨域指的是浏览器允许向服务器发送跨域请求,进而克服Ajax只能同源使用的局限性限制。同源策略是一种约定,而且是浏览器中最基本也是最核心的安全功能,若缺少了该策略,浏览器非常容易被攻击;同源就是指“协议+域名+端口”都一样,就算有两个不同域名指向同一个IP地址也不能是同源。同源策略只有在浏览器中存在,服务器中确不存在,所以遇到需要跨域请求的地址将其转发服务器后委托服务器去请求即可。
一、实际开发中遇到的跨域问题解决方法
先来举一个简单的例子说明一下。首先来看一下跨域引起的报错提示:

解决步骤:
打开Vue项目,然后在项目中找到config文件夹里面的index.js文件,然后找到proxyTable,然后添加以下代码段即可:
proxyTable: {
['/java/mgr-auth']: { //替换代理地址名称
target: 'http://dev-cloud.bc.com/mgr-auth', //代理地址
changeOrigin: true, //可否跨域
pathRewrite: {
['^/java/mgr-auth']: '', //重写接口,去掉/java/mgr-auth
}
}
}

设置完毕之后,重启一下服务,根据实际情况重启项目: npm run serve或者是npm run dev。


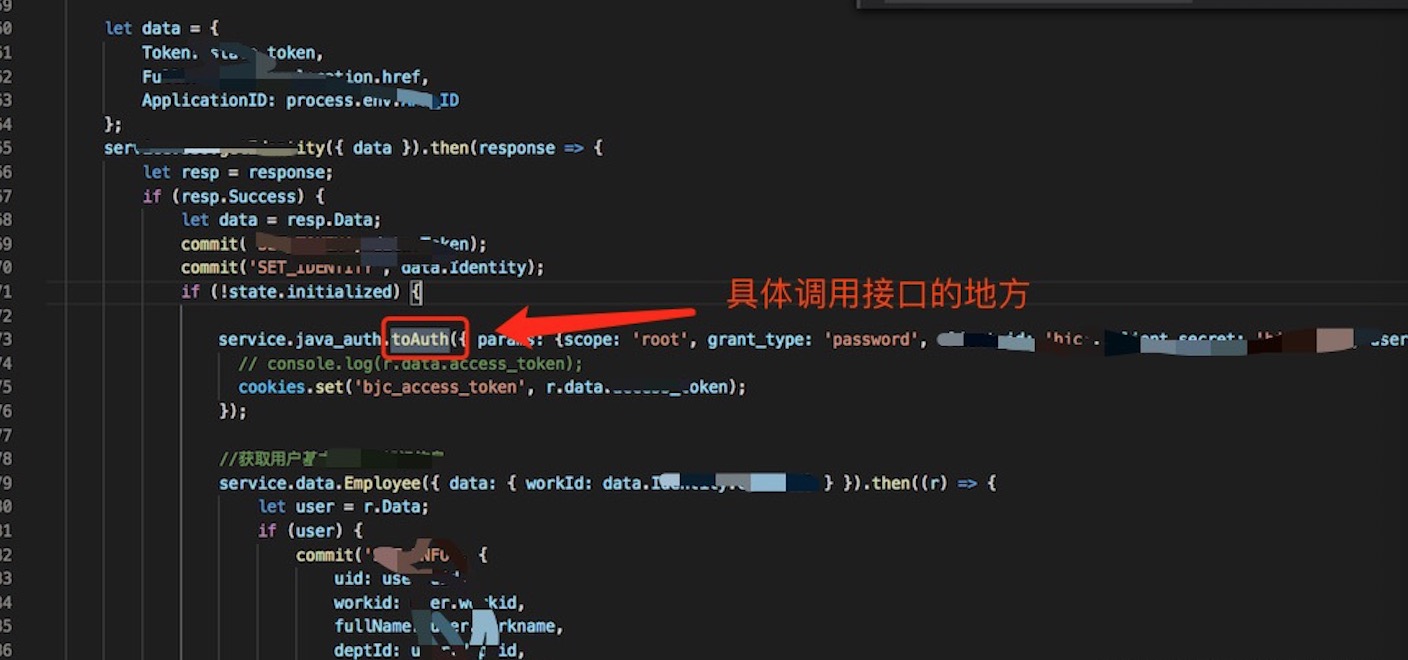
重启项目之后,在接口封装和调用那里进行设置,最后就可以正常访问接口,跨域问题随之解决。
二、常见的跨域情形
常见的跨域情形通过URL链接来区分主要有6种:
①同域名,不同端口;
②同域名,不同文件或者路径;
③同域名,不同协议;
④域名和域名对应相同的IP;
⑤主域名相同,子域名不同;
⑥不同域名。
三、跨域解决方法汇总
解决跨域问题,一般可以通过三种方式来解决:
①前端项目配置代理;
②服务端配置跨域访问;
③使用Chrome的扩展插件。
1、前端项目配置代理的方法解决跨域问题
通过前端项目配置代理的方法解决跨域问题,具体步骤参考文章开头的案例来解决。
2、服务端配置跨域访问的方法解决跨域问题
这个需要在服务端进行配置,具体操作设计www.rsxedu.com后台操作,这里不再具体讲解。
3、通过Chrome的扩展插件的方法解决跨域问题
涉及到墙的问题,所以在保证有梯子的情况下搜索使用Allow CORS: Access-Control-Allow-Origin即可。
四、代理类型
常见的代理类型大概有四种:
①基本代理;
②重写路径代理;
③支持HTTPS的代理;
④把请求代理到同一目标的代理。
1、基本代理的实例
module.exports = {
dev: {
proxy: {
'/api': 'http://localhost:8080’
}
}
};
2、重写路径代理的实例
module.exports = {
dev: {
proxy: {
'/api': {
target: 'http://localhost:8080’,
pathRewrite: {'^/api' : ''}
}
}
}
};
3、支持HTTPS代理的实例
module.exports = {
dev: {
proxy: {
'/api': {
target: 'https://dev-cloud.cc.com',
secure: false
}
}
}
};
4、请求代理到同一目标的代理的实例
module.exports = {
dev: {
proxy: [{
context: ['/auth', '/api'],
target: 'http://localhost:8080’,
}]
}
};
以上就是本章的全部内容
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系:hwhale#tublm.com(使用前将#替换为@)