QT播放窗口随鼠标拖拽实时移动位置+坐标点的获取方式
QT坐标获取方式
- 相对位置:每个Qwidget都能通过
pos()获取到相对自己父类窗口的位置,
- 绝对位置:
pWidget->mapToGlobal(QPoint(0,0)) ;将当前控件的相对位置转换为屏幕绝对位置
- 绝对位置转为相对位置:
pWidget->mapFromGlobal(QPoint(0,0)), 将绝对位置对应到控件的相对位置。
使用相对坐标获取当前item
QMenu* popMenu = new QMenu(ui->materialListWidget);
InsertAction = new QAction("添加 ", ui->materialListWidget);
DeleteAction = new QAction("删除 ", ui->materialListWidget);
popMenu->addAction(InsertAction);
popMenu->addAction(DeleteAction);
if(ui->materialListWidget->currentItem()!=NULL)
{
EditAction = new QAction("编辑 ", ui->materialListWidget);
popMenu->addAction(EditAction);
}
// if(ui->materialListWidget->itemAt(mapFromGlobal(QCursor::pos())) != NULL) //如果有item则添加"编辑"菜单 [1]*
// {
// EditAction = new QAction("编辑 ", ui->materialListWidget);
// popMenu->addAction(EditAction);
// }
当有currentItem时,增加编辑项,实际使用mapFromGlobal发现有时编辑菜单项不会显示。
视频窗口的拖拽移动
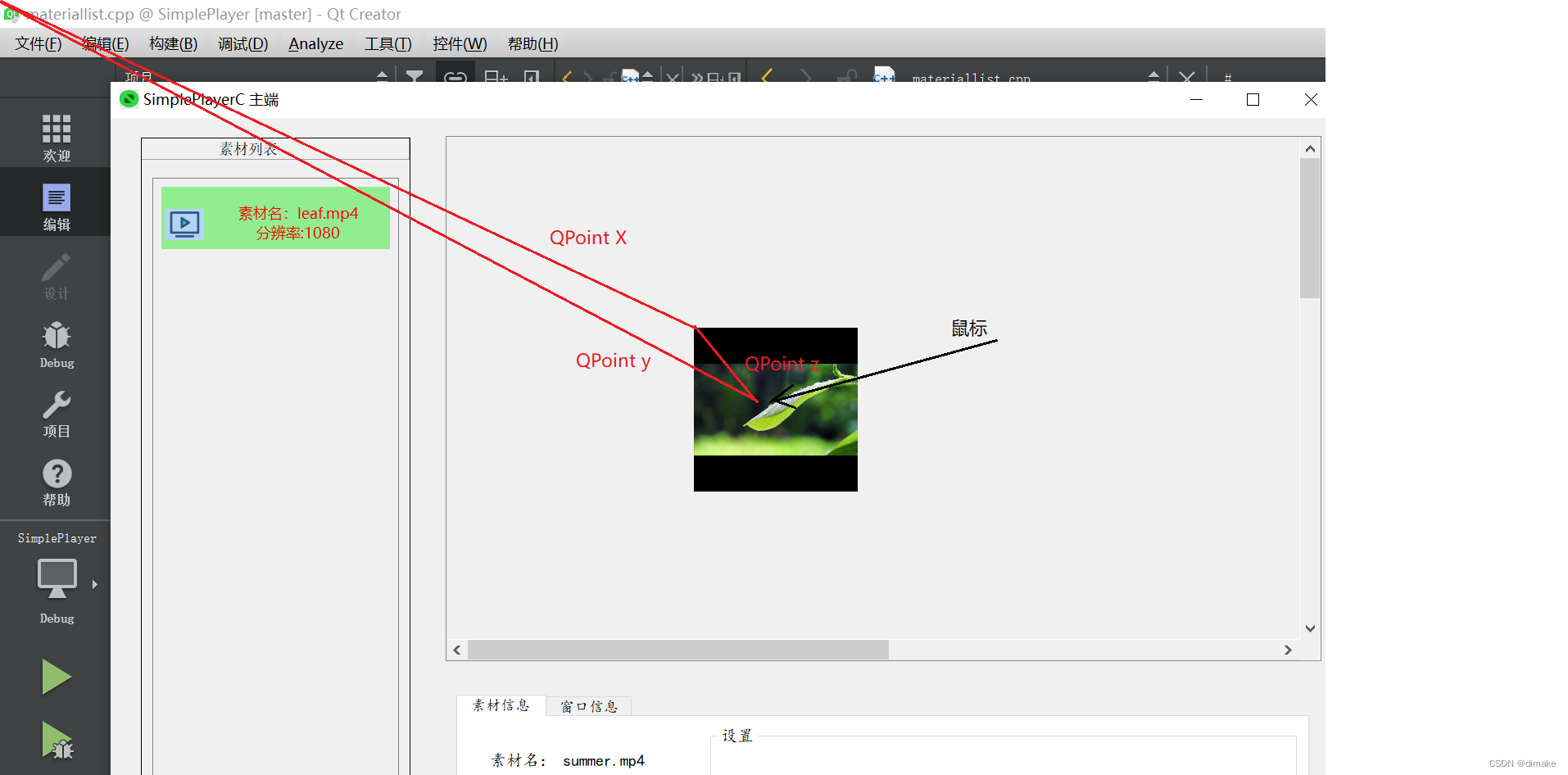
窗口相对坐标示意

播放窗口在移动的时候鼠标相对于它的相对坐标z不会改变,所以鼠标按下事件触发就计算z,移动时获取鼠标相对于屏幕原点的坐标以及窗口相对于屏幕原点的坐标,z=x-y;
代码使用
创建一个继承自QVideoWidget的QMyVideoWidget类,重写鼠标事件,ui对象提升为自定义QMyVideoWidget类。
//.h文件
virtual void mouseMoveEvent(QMouseEvent *);
virtual void mousePressEvent(QMouseEvent *);
virtual void mouseReleaseEvent(QMouseEvent *);
QPoint z; //记录鼠标相对于屏幕原点的位置
//.cpp文件
void MyVideoWidget::mouseMoveEvent(QMouseEvent *event)
{
QWidget::mouseMoveEvent(event);
QPoint y = event->globalPos(); // 鼠标相对于桌面左上角位置
QPoint x = y - this->z;
this->move(x);
}
void MyVideoWidget::mousePressEvent(QMouseEvent *event)
{
QWidget::mousePressEvent(event);
QPoint x = this->geometry().topLeft(); // 窗口左上角相对于桌面左上角位置
QPoint y = event->globalPos(); // 鼠标相对于桌面左上角位置
this->z = y - x;
}
void MyVideoWidget::mouseReleaseEvent(QMouseEvent *event)
{
QWidget::mouseReleaseEvent(event);
this->z = QPoint();
}