目录
Vue的安装
(1)官网下载
(2)CDN
(3)NPM
Vue实例
(1)创建实例
(2)数据与方法
(3)钩子函数
模板语法
(1)插值
(2)指令
计算属性
(1)初识计算属性
(2)计算属性缓存 vs 方法
(3)计算属性 vs 侦听属性
(4)计算属性的 setter
Class与Style绑定
(1)动态绑定Class属性
(2)动态绑定Style属性
渲染
(1)v-if
(2)v-show
(3)v-if 与 v-show的区别
(4)v-for
事件
(1)监听事件
(2)事件修饰符
(3)按键修饰符
(4)系统修饰符
组件
(1)组件是什么?
(2)组件的定义
(3)组件全局注册与局部注册的区别
(4)通过Prop向子组件传递数据
(5)单个根元素
(6)监听子组件事件
(7)插槽
(8)动态组件
Vue的安装
各位小伙伴可以去参考这位大佬的教程,写的非常详细
Vue实例
(1)创建实例
每个Vue应用都是通过Vue函数创建一个新的Vue实例开始的:
var vm = new Vue({
// 选项
})
(2)数据与方法
当一个 Vue 实例被创建时,它将 data 对象中的所有的 属性加入到 Vue 的响应式系统中。当这些数据改变时,视图会进行重渲染。
// 我们的数据对象
var data = { a: 1 }
// 该对象被加入到一个 Vue 实例中
var vm = new Vue({
data: data
})
//上面的实例等价于 ===
var vm = new Vue({
data: {
a: 1
}
})
// 获得这个实例上的 property
// 返回源数据中对应的字段
vm.a == data.a // => true
// 设置 property 也会影响到原始数据
vm.a = 2
data.a // => 2
// ……反之亦然
data.a = 3
vm.a // => 3
值得注意的是只有当Vue实例被创建时就已经存在于 data 中的 属性 才是响应式的,如果再Vue实例创建完成后再添加一个新的 property,那么对该新添加的 property 任何改动的不会触发视图的更新,比如:
//实例创建后再新加一个 属性 b
vm.b = 'hello vue'
// 如果此时对属性 b 进行数据改动,也不会触发视图的更新
vm.b = 'hi vue' //不会触发视图的更新
(3)钩子函数
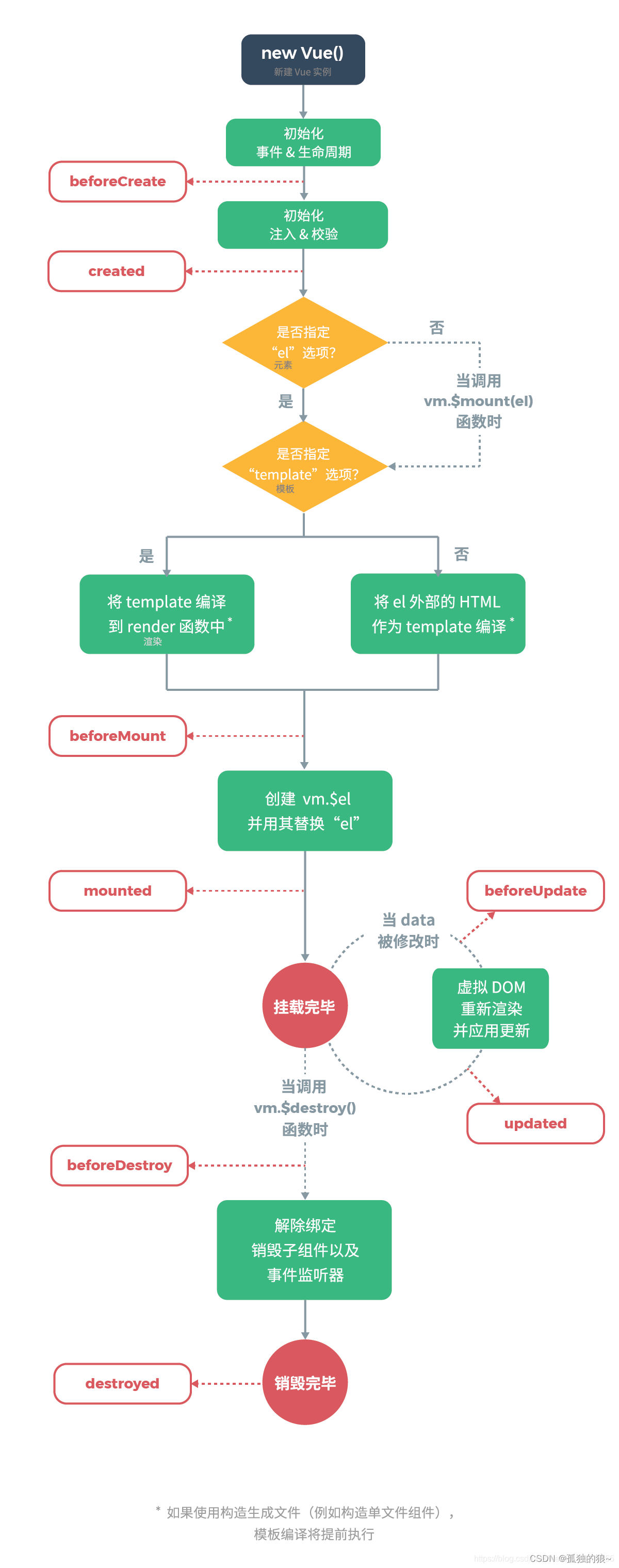
每个 Vue 实例在被创建时都要经过一系列的初始化过程——例如,需要设置数据监听、编译模板、将实例挂载到 DOM 并在数据变化时更新 DOM 等。同时在这个过程中也会自动执行一些叫做生命周期钩子的函数,这给了用户在不同阶段添加自己的代码的机会。

Vue实例生命周期共有8个不同阶段:①beforeCreate、②created、③beforeMount、④mounted、⑤beforeUpdate、⑥updated、⑦beforeDestory、⑧destoryed
口诀:创建前后、挂载前后、更新前后、销毁前后(这样记起来是不是方便了许多)
到这里可能有些小伙伴会说了:流程图看是看了,可是还是不太清楚这些钩子函数到底在时候会被执行呢?这位小伙伴先别急,这就给你详细讲来:
| 钩子函数 |
触发时机 |
在此阶段可以做的事情 |
| beforeCreadted |
会在Vue实例初始化完成、props 解析之后、data() 和 computed 等选项处理之前立即调用。 |
|
| created |
当这个钩子被调用时,以下内容已经设置完成:响应式数据(data)、计算属性、方法和侦听器。但是此时挂载阶段还未开始,也就是 $el 属性仍不可用。 |
一般可以在此阶段调用某些方法请求数据为mounted渲染做准备 |
| beforeMount |
当这个钩子被调用时, $el属性已经初始化完毕,组件已经完成了其响应式状态的设置,但还是虚拟的dom节点,还没有真正开始创建 DOM 节点。 |
|
| mounted |
vue实例挂载完成,实例对象中所有数据都已渲染到html页面(用户可以看的到页面数据) |
配合路由钩子使用 |
| beforeUpdate |
在组件即将因为一个响应式状态变更而更新其 DOM 树之前调用(data更新之前调用) |
这个钩子可以用来在 Vue 更新 DOM 之前访问 DOM 状态。 |
| updated |
在组件因为一个响应式状态变更而更新其 DOM 树之后调用(data更新完成后调用) |
数据更新时,做一些处理(此处也可以用watch进行监听) |
| beforeDestroy |
组件销毁时触发 |
|
| destroyed |
组件销毁时触发,vue实例解除了事件监听以及和dom的绑定(无响应了),但DOM节点依旧存在 |
组件销毁时进行提示 |
3.1) 这里用代码给大家演示一下 创建前后、挂载前后 这几个常用的钩子(大家可能有疑问的点应该也是在这几个钩子函数上,不过没关系,相信各位小伙伴看完演示就懂了):
(3.1.1)beforeCreate
<div id="app">
{{text}}: <input v-model="inputData">
</div>
<script>
var vm = new Vue({
el: '#app',
data() {
return {
text: '输入框',
inputData: '请输入内容'
}
},
beforeCreate(){
console.log('==============' + 'beforeCreated' + '===================')
console.log(this.$el); //undefined
console.log(this.$data); //undefined
console.log(this.text); //undefined
console.log(document.getElementsByTagName("input")[0].value);
debugger
},
</script>
当Vue实例创建完成之后会立即调用beforeCreate()钩子函数,此时实例对象中 el、data属性还没开始初始化,也就是初始化值都为空
beforeCreate生命周期时在浏览器看到的界面是这样的:

PS:可以看到 el、text、inputData等属性值都还没有开始初始化,各位小伙伴应该也都知道:在vue中是通过 el 属性绑定 html标签的,此时el为空,也就意味着 html标签还没有与vue实例进行绑定,那自然而然在标签上使用vue指令也不会被浏览器解析,所以在浏览器会被插值表达式当做字符串显示: {{text}}
(3.1.2)created
当这个created()钩子被调用时,以下内容已经初始化完成:data、computed、methods 和watch
created生命周期时浏览器看到的界面(观察控制打印):

因为数据已经初始化完成,所以当打印
console.log(this.$data);
console.log(this.text);
时,自然能看得到结果,但是注意此时 el 还是为空,所以vue实例还没开始绑定html标签元素
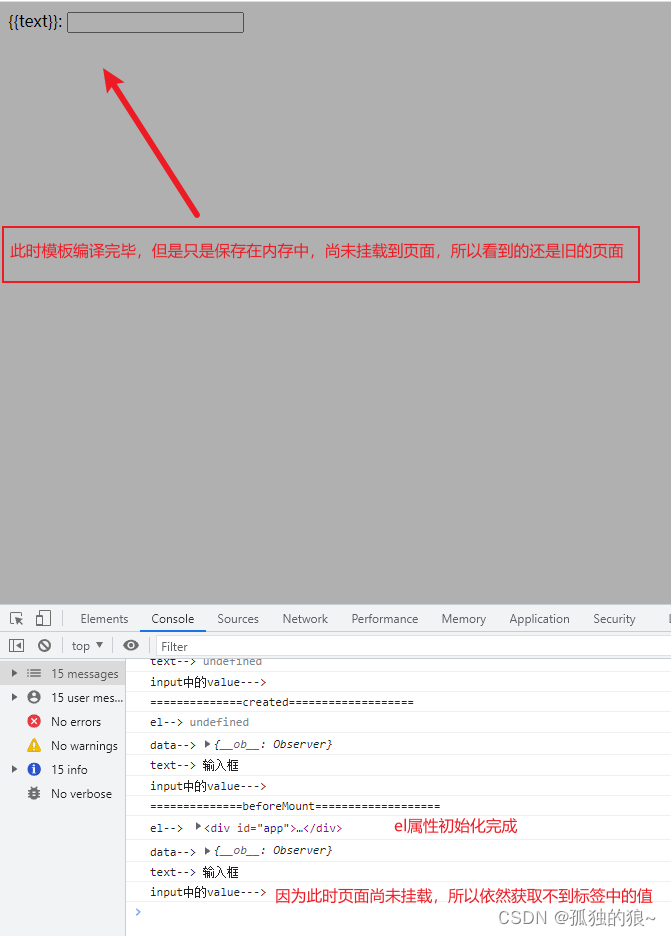
(3.1.3)beforeMount
当执行到 beforeMount()钩子函数时,html模板已经编译好了(解析html标签上的所有vue指令),也就是 el 初始化完成,但是此时尚未将挂载到页面中,所以看到得页面还是旧的
beforeMount生命周期时浏览器看到的界面:

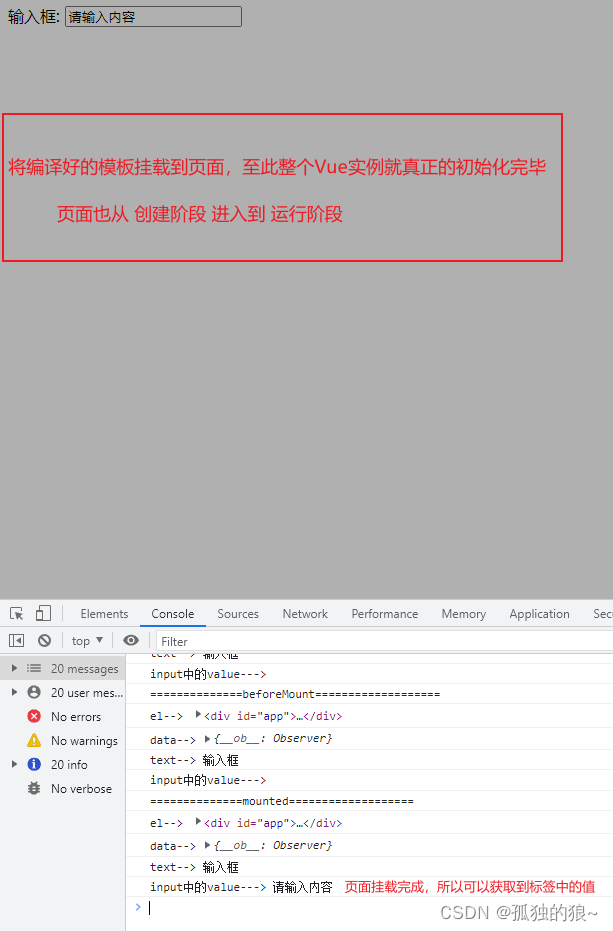
(3.1.4)mounted
执行到 mounted()钩子时,就表示整个 vue 实例真正的初始化完毕,编译好的模板也被挂载到了页面,此时组件也从 创建阶段 进入了 运行阶段
mounted生命周期时浏览器看到的界面:

完整代码我给大家放在这里了,感兴趣的小伙伴可以去试试,印象会更加深刻~
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>生命周期讲解</title>
<script src="https://cdn.jsdelivr.net/npm/vue@2.7.10/dist/vue.js"></script>
</head>
<body>
<div id="app">
{{text}}: <input v-model="inputData">
</div>
<script>
var vm = new Vue({
el: '#app',
data() {
return {
text: '输入框',
inputData: '请输入内容'
}
},
beforeCreate(){
console.log('==============' + 'beforeCreated' + '===================')
console.log('el-->',this.$el);
console.log('data-->',this.$data);
console.log('text-->',this.text)
console.log('input中的value--->',document.getElementsByTagName("input")[0].value); // 标签还没有数据
debugger
},
created(){
console.log('==============' + 'created' + '===================')
console.log('el-->',this.$el);
console.log('data-->',this.$data);
console.log('text-->',this.text)
console.log('input中的value--->',document.getElementsByTagName("input")[0].value); // 标签还没有数据
debugger
},
beforeMount(){
console.log('==============' + 'beforeMount' + '===================')
console.log('el-->',this.$el);
console.log('data-->',this.$data);
console.log('text-->',this.text)
console.log('input中的value--->',document.getElementsByTagName("input")[0].value); // 标签还没有数据
debugger
},
mounted(){
console.log('==============' + 'mounted' + '===================')
console.log('el-->',this.$el);
console.log('data-->',this.$data);
console.log('text-->',this.text)
console.log('input中的value--->',document.getElementsByTagName("input")[0].value);
debugger
},
})
</script>
</body>
</html>
模板语法
(1)插值
(2)指令
计算属性
(1)初识计算属性
(2)计算属性缓存 vs 方法
(3)计算属性 vs 侦听属性
(4)计算属性的 setter
Class与Style绑定
(1)动态绑定Class属性
(2)动态绑定Style属性
渲染
(1)v-if
(2)v-show
(3)v-if 与 v-show的区别
(4)v-for
事件
(1)监听事件
(2)事件修饰符
(3)按键修饰符
(4)系统修饰符
组件
(1)组件是什么?
(2)组件的定义
(3)组件全局注册与局部注册的区别
(4)通过Prop向子组件传递数据
(5)单个根元素
(6)监听子组件事件
(7)插槽
(8)动态组件