1、安装【微信开发者工具】
使用的开发平台为——微信开发者工具(点击此处链接)
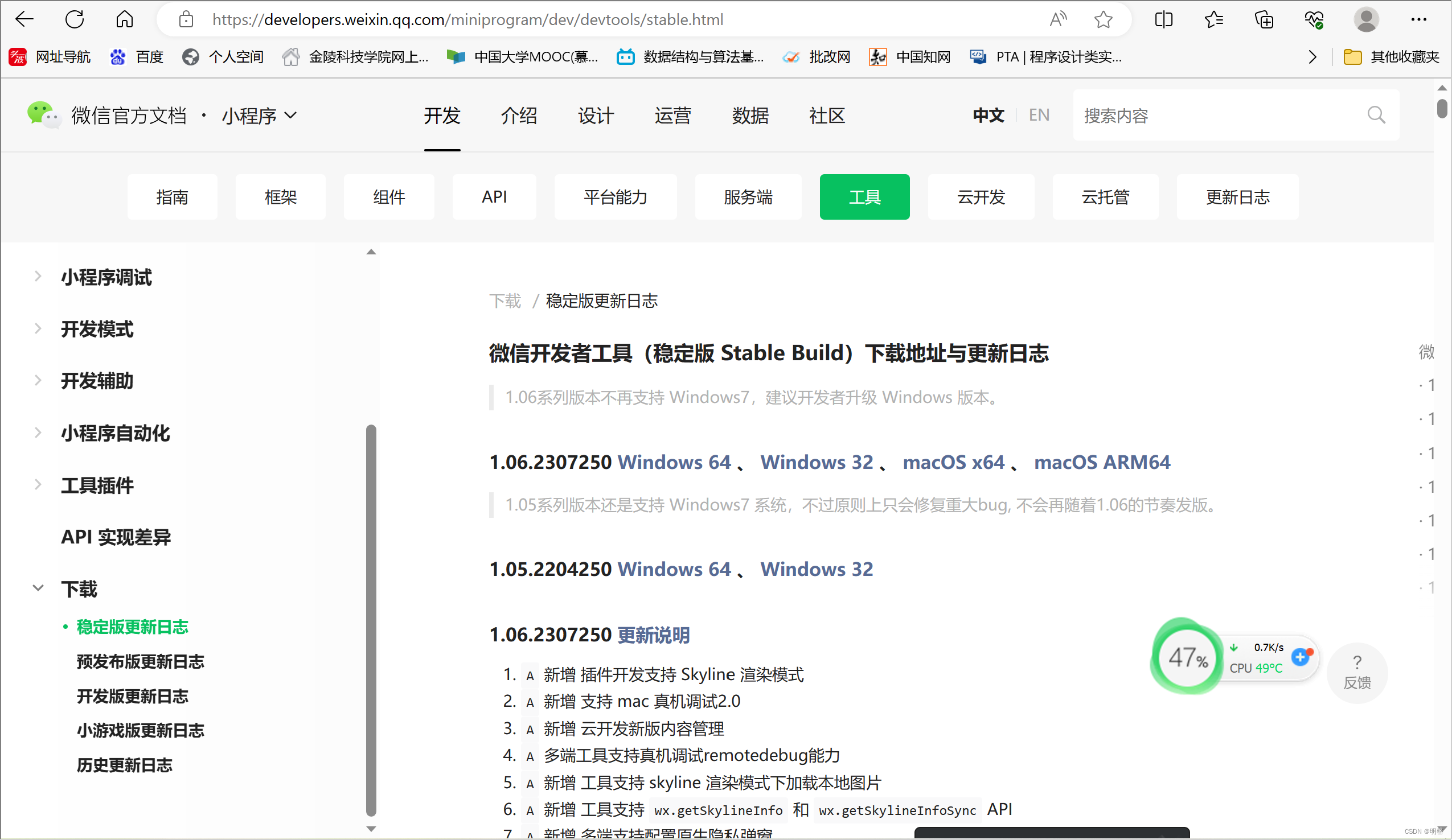
依次点击【工具】->【下载】->【稳定版更新日志】,找到适合的版本,进行下载安装。

2、注册微信小程序
注册微信小程序(点击注册链接),注意注册的是”小程序“。
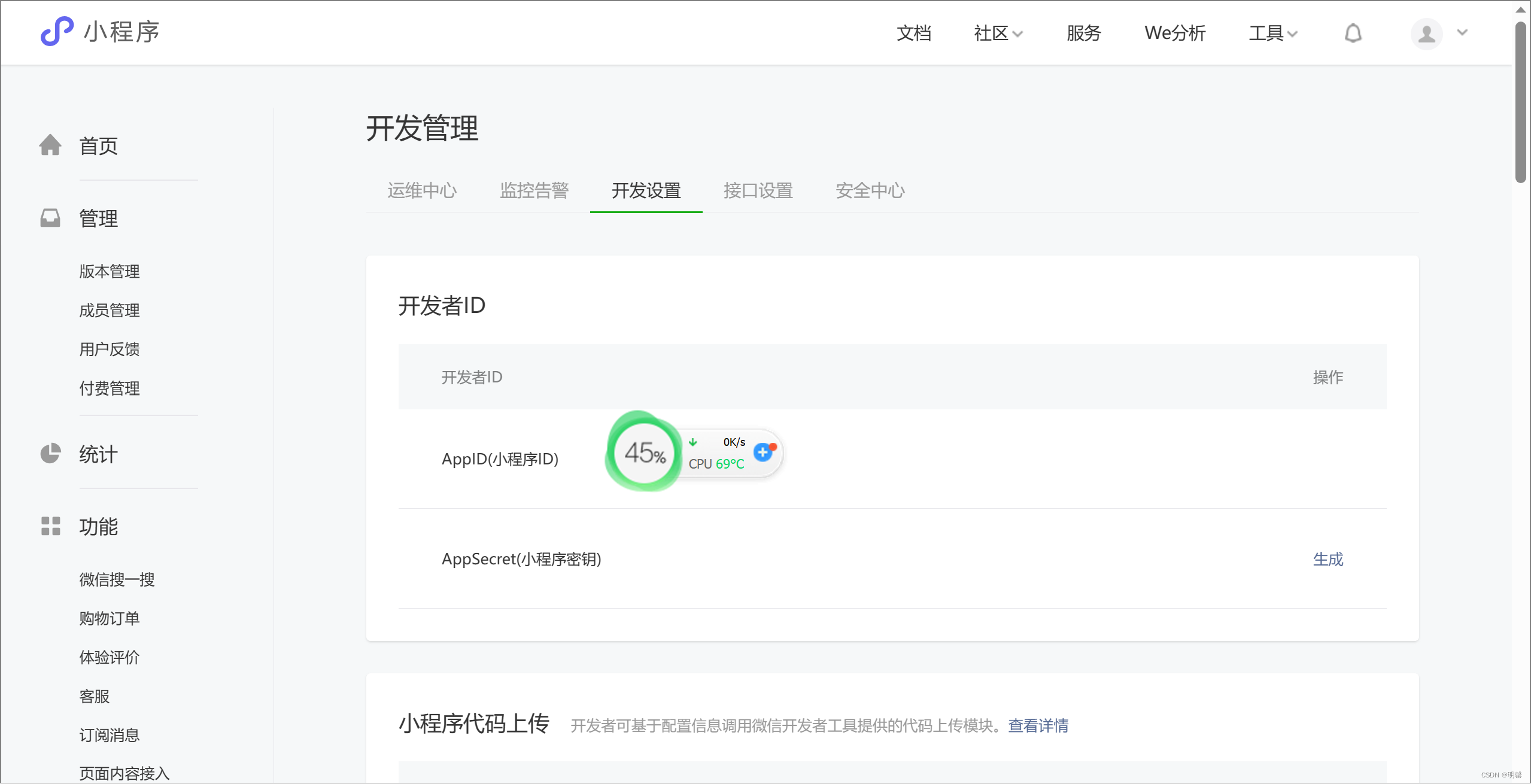
根据注册提示完成后,进入以下界面:

在侧边栏点击【开发】-->【开发管理】-->【开发设置】
获取AppID(小程序ID),后期创建 小程序时会用到。

3、创建【小程序】
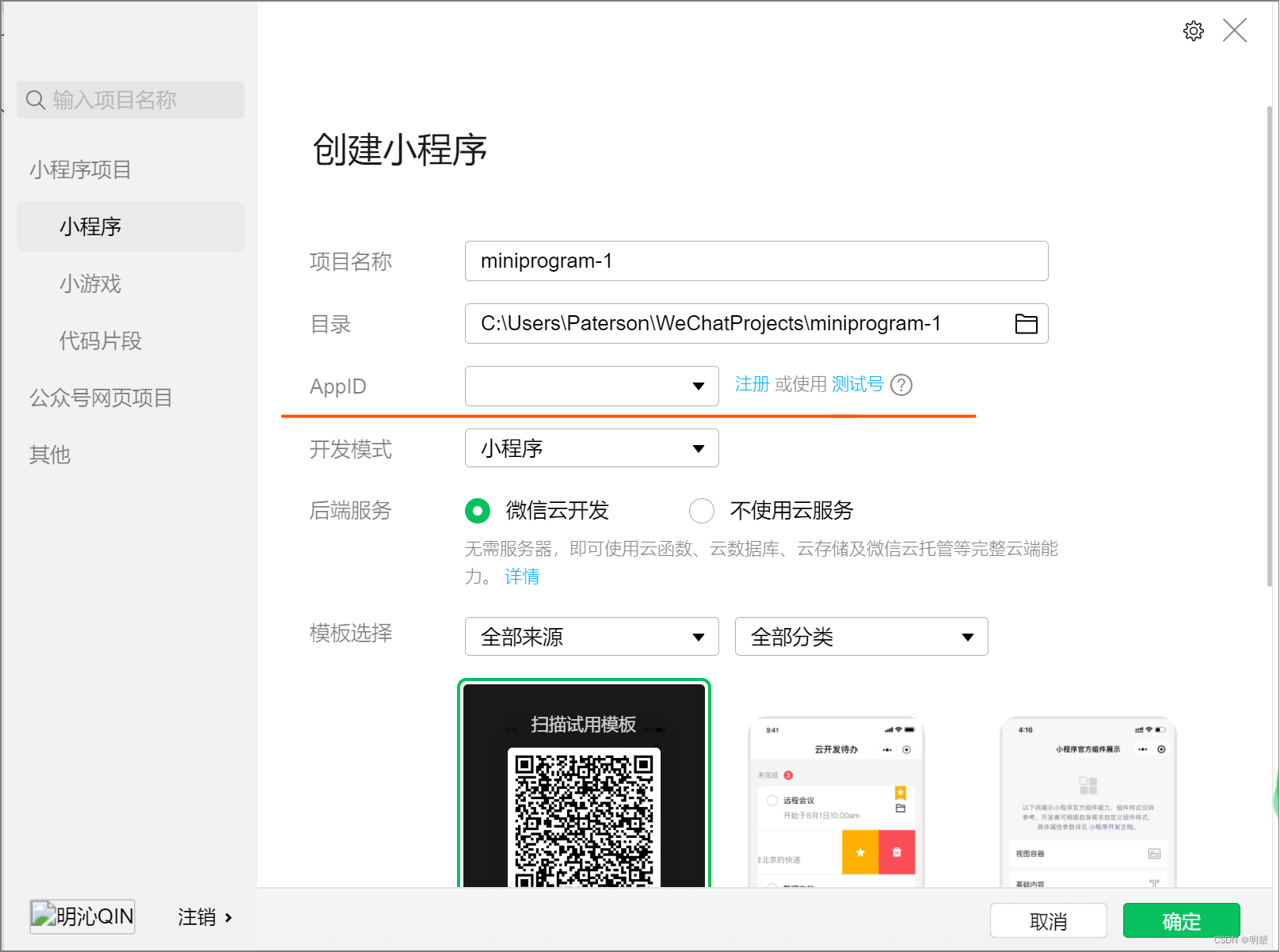
打开安装好的微信开发者工具,点击【小程序】,进入【创建小程序】界面。
此时将步骤2,所得到的AppID,复制到对应的位置即可。默认选择微信云开发。

4、搭建node.js环境
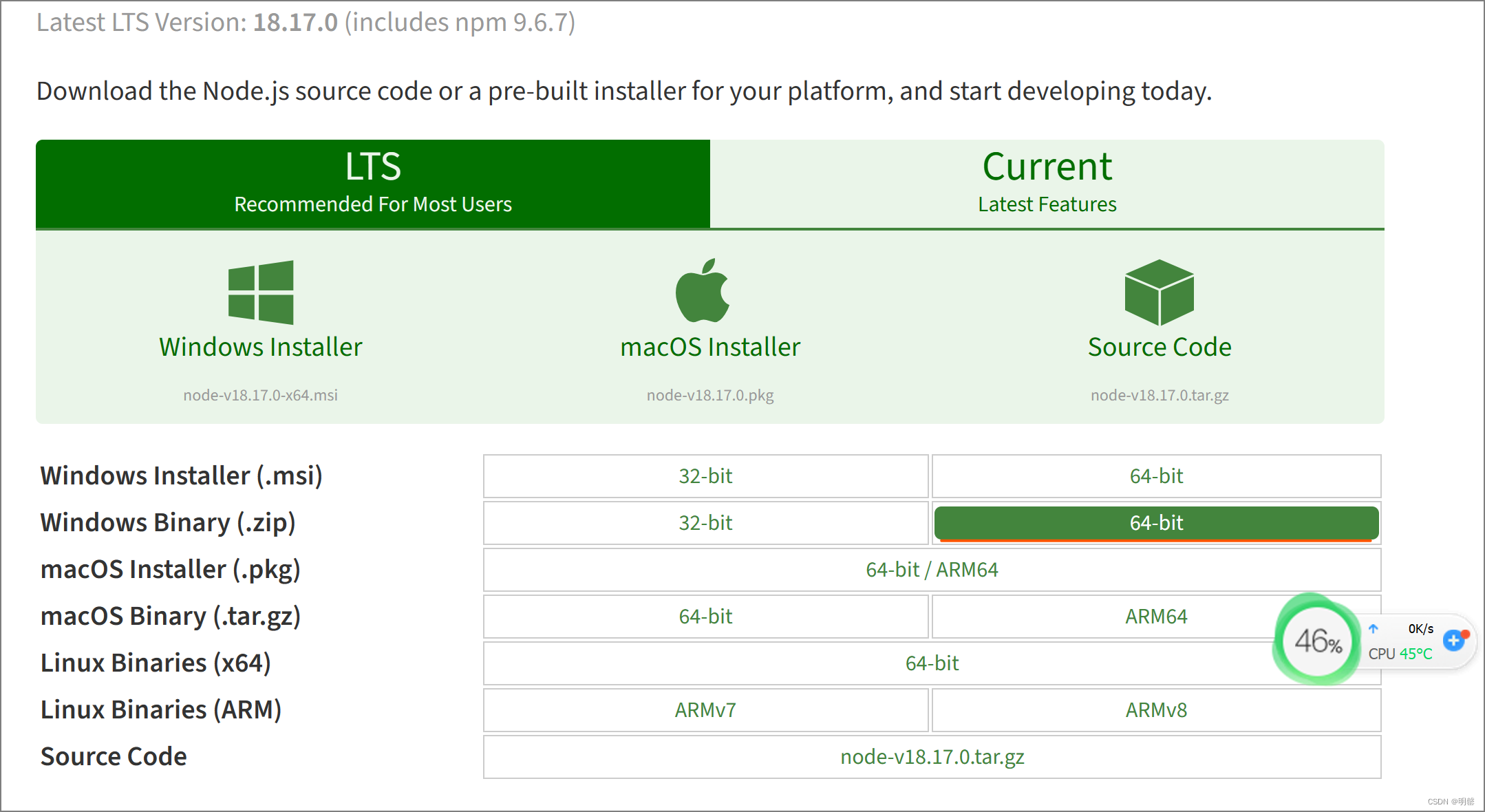
点击【Other Downloads】-->【Windows Binary(.zip)】-->【64-bit】


解压后,放在路径 D:\SoftSetup\nodejs 下
由【此电脑】-->【高级系统设置】-->【系统属性】-->【环境变量】
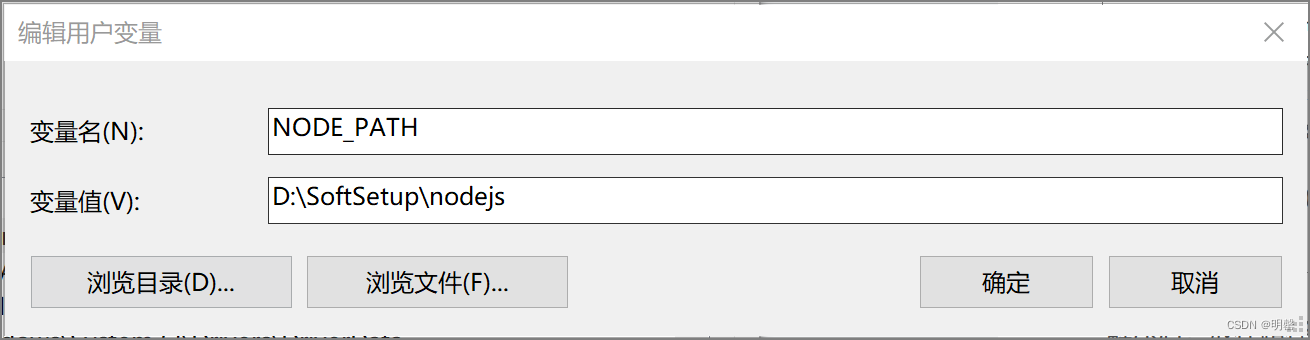
在用户变量处,新建 变量名NODE_PATH, 变量值为上面nodejs的路径。(建议直接点击【浏览目录】,找到对应文件夹,即可获取路径)

点击用户变量中的变量【PATH】,新建 %NODE_PATH%

在【系统变量】处,点击变量【PATH】,新建 %NODE_PATH%

-
检查是否安装成功
- win+r ,输入cmd,回车
-

-
进入在命令提示符中输入:node -v ,如图所示node环境安装成功
-

5、npm配置
- npm 是Nodejs下的包管理器,安装完node.js后npm的本地仓库默认会在C盘。如图
-

我们配置npm的全局模块的存放路径以及cache的路径。我是放在了node.js 的安装路径。在D:\SoftSetup\nodejs 文件夹内新建两个文件夹,分别为node_cache和node_global
-

修改npm的全局目录路径和缓存目录,将对应的模块目录改到D盘的nodejs的安装目录。
-
#全局安装目录
npm config set prefix "D:\SoftSetup\nodejs\node_global"
#缓存目录
npm config set cache "D:\SoftSetup\nodejs\node_cache"
配置环境变量:
-
由【此电脑】-->【高级系统设置】-->【系统属性】-->【环境变量】
-
在系统环境变量中,新建变量名: NODE_PATH ,变量值:D:\SoftSetup\nodejs\node_global\node_modules
-

在用户环境变量中新建或修改,默认的 C 盘下的 C:\Users\Paterson\AppData\Local\npm为D:\SoftSetup\nodejs\node_global
-

更换镜像源:
-
#全局使用淘宝镜像源
npm config set registry https://registry.npm.taobao.org
#查看当前镜像源
npm config get registry

6、npm配置vant weapp框架
-
打开步骤3,新建的项目,从小程序文件的根目录打开终端窗口
-

通过 npm 安装,一定要在项目的根目录下进行。
-
比如我新建的小程序项目1就存放在SmaProgram文件夹内,所以Smagram就是我的根目录
-
#安装 Vant Weapp 组件库
npm i @vant/weapp -S --production
#初始化项目,
npm init -y
生成了node_modules文件夹,package-lock.json和package.json文件。
-

以下是我终端运行过程:
-
Microsoft Windows [版本 10.0.19044.3086]
(c) Microsoft Corporation。保留所有权利。
D:\Storage\SmaPrograms>npm i @vant/weapp -S --production
npm WARN config production Use `--omit=dev` instead.
added 1 package in 3s
D:\Storage\SmaPrograms>npm init -y
Wrote to D:\Storage\SmaPrograms\package.json:
{
"dependencies": {
"@vant/weapp": "^1.10.23"
},
"name": "smaprograms",
"version": "1.0.0",
"main": ".eslintrc.js",
"devDependencies": {},
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [],
"author": "",
"license": "ISC",
"description": ""
}
D:\Storage\SmaPrograms>
旧版本微信开发者工具构建安装 Vant Weapp 需要先配置project.config.json文件的内容
-

构建npm,【工具】->【构建npm】
-

-