历史原因
在W3C标准未确定之前,各浏览器对于HTML和CSS有各自不同的解析方式,很多旧网页都是在W3C标准未确定时期实现、设计的。在W3C标准确定之后,浏览器为了保证对非标准的旧网页设计的后向兼容性。现代浏览器(IE6以上,IE6以下版本永远定在了怪异模式)一般都有两种渲染模式:标准模式和怪异模式。
在标准模式下,浏览器按照W3C标准对文档进行解析和渲染;而在怪异模式下,浏览器则按照非标准的实现方式对文档进行解析和渲染。这样的话,对于旧有的网页,浏览器启动怪异模式,就能够使得旧网页正常显示。
简单来说
标准模式:浏览器按照W3C标准解析执行代码;
怪异模式:浏览器根据自己向后兼容的方式解析执行代码;
获取当前模式
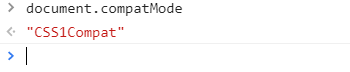
在控制台输入 document.compatMode 就可以知道当前的模式。

BackCompat:怪异模式
CSS1Compat:标准模式
开启怪异模式
没有指定dtd将会开启浏览器的怪异模式,这种说法是错的!正确的说法应该是没有定义doctype才会开启怪异模式。
- 在标准化之前写的页面是没有doctype的,因此没有doctype的页面是在怪异模式下渲染的。
- 如果web开发人员加入的doctype,大部分的doctype会开启标准模式,页面也会按照标准来渲染。
标准模式与怪异模式区别
盒模型宽高:
图片垂直对齐方式
元素中的字体
- css中font的属性都是可以继承的;
- 怪异模式下,对于table元素,字体的某些元素不能从其他封装元素继承中得到,特别是font-size属性
内联元素的尺寸
- 标准模式下,non-replaced inline元素无法自定义大写;
- 怪异模式下,定义元素的宽高会影响元素的尺寸;
元素的百分比高度
- 当一个元素使用百分比高度时,在标准模式下,高度取决于内容变化;
- 在怪异迷失下,百分比被准确应用;
元素溢出的处理
- 标准模式下,overflow取值默认值为visible;
- 在怪异模式下,这个溢出会被当做扩展box对待,就是元素的大小由内容决定,溢出不会裁剪,元素框自动调整,包含溢出内容;
总结
个人学习总结,谢谢大家观看!
如有问题欢迎各位指正