一.概述
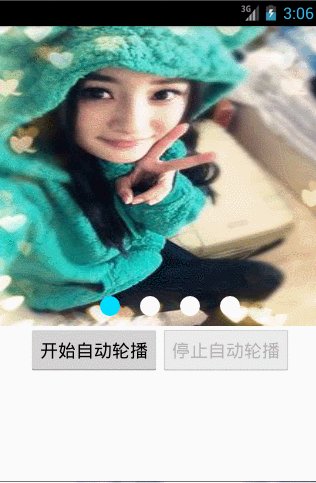
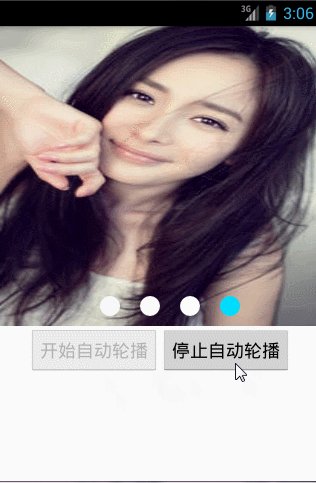
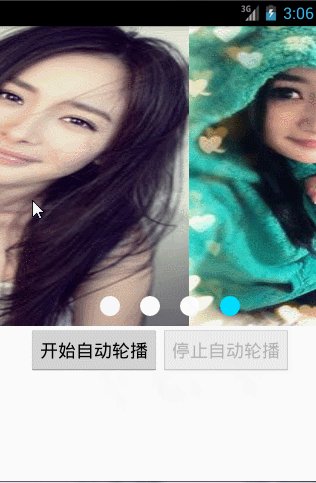
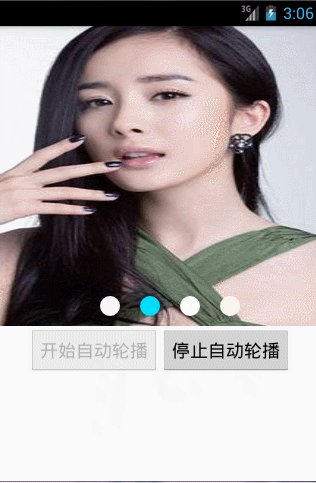
在现在的Android项目中,首页图片轮播是随处可见的,今天我们看看如何实现,先看效果图:

二.实现
先给大家看看最简单的布局文件
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
>
<FrameLayout
android:layout_width="match_parent"
android:layout_height="300dp">
<android.support.v4.view.ViewPager
android:id="@+id/viewpager"
android:layout_width="match_parent"
android:layout_height="match_parent"
/>
<RadioGroup
android:id="@+id/group"
android:layout_gravity="center_horizontal|bottom"
android:layout_width="wrap_content"
android:layout_marginBottom="10dp"
android:orientation="horizontal"
android:layout_height="wrap_content">
</RadioGroup>
</FrameLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:gravity="center"
>
<Button
android:id="@+id/start"
android:layout_width="wrap_content"
android:onClick="click"
android:text="开始自动轮播"
android:layout_height="wrap_content" />
<Button
android:id="@+id/stop"
android:layout_width="wrap_content"
android:onClick="click"
android:text="停止自动轮播"
android:layout_height="wrap_content" />
</LinearLayout>
</LinearLayout>
上面一个FrameLayout包裹着一个ViewPager和一个RadioGroup,注意这个RadioGroup我们还没有为其添加按钮,因为我们的按钮的个数是根据图片个数确定的,我们不知道图片有多少张,因为实际项目中图片都是从服务器获取来的。最下面是两个按钮,用于控制是否自动轮播。
接下来我们看看按钮的样式,这里的按钮我们使用了ImageView,背景我们使用了选择器。
当你要为一个图片设置选择器作为背景的话,使用下面的代码:
imageview.setImageResource(R.drawable.rg_selector);
我们来看看这个选择器是如何写的,
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_enabled="false" android:drawable="@drawable/rb_default"/>
<item android:state_enabled="true" android:drawable="@drawable/rb_select"/>
</selector>
这里我们设置了按钮选中和没有选中时的样式,下面我们看看分别是如何定义的:
//选中时样式rb_default
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="oval"
>
<solid android:color="@android:color/holo_blue_bright"/>
<size android:height="20dp" android:width="20dp"/>
</shape>
//未选中样式rb_select
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="oval"
>
<solid android:color="@android:color/white"/>
<size android:height="20dp" android:width="20dp"/>
</shape>
和xml布局文件有关的我们就介绍完了,下面看看java代码如何实现:
public class MainActivity extends Activity {
private ViewPager viewPager;
private RadioGroup group;
//图片资源
private int[] imageIds = {R.drawable.ym1,R.drawable.ym2,R.drawable.ym3,R.drawable.ym4};
//存放图片的数组
private List<ImageView> mList;
//当前索引位置以及上一个索引位置
private int index = 0,preIndex = 0;
//是否需要轮播标志
private boolean isContinue = true;
//定时器,用于实现轮播
private Timer timer;
Handler mHandler = new Handler(){
@Override
public void handleMessage(Message msg) {
super.handleMessage(msg);
switch (msg.what){
case 1:
index++;
System.out.println("==========index: "+index);
viewPager.setCurrentItem(index);
}
}
};
private Button btnStart;
private Button btnStop;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
viewPager = (ViewPager) findViewById(R.id.viewpager);
group = (RadioGroup) findViewById(R.id.group);
mList = new ArrayList<>();
viewPager.setAdapter(pagerAdapter);
viewPager.addOnPageChangeListener(onPageChangeListener);
viewPager.setOnTouchListener(onTouchListener);
btnStart = (Button) findViewById(R.id.start);
btnStop = (Button) findViewById(R.id.stop);
initRadioButton(imageIds.length);
btnStop.setEnabled(false);
}
public void click(View view){
switch (view.getId()){
case R.id.start:
timer = new Timer();//创建Timer对象
//执行定时任务
timer.schedule(new TimerTask() {
@Override
public void run() {
//首先判断是否需要轮播,是的话我们才发消息
if (isContinue) {
mHandler.sendEmptyMessage(1);
}
}
},2000,2000);//延迟2秒,每隔2秒发一次消息
btnStart.setEnabled(false);
btnStop.setEnabled(true);
break;
case R.id.stop:
timer.cancel();
btnStart.setEnabled(true);
btnStop.setEnabled(false);
break;
}
}
/**
* 根据图片个数初始化按钮
* @param length
*/
private void initRadioButton(int length) {
for(int i = 0;i<length;i++){
ImageView imageview = new ImageView(this);
imageview.setImageResource(R.drawable.rg_selector);//设置背景选择器
imageview.setPadding(20,0,0,0);//设置每个按钮之间的间距
//将按钮依次添加到RadioGroup中
group.addView(imageview, ViewGroup.LayoutParams.WRAP_CONTENT, ViewGroup.LayoutParams.WRAP_CONTENT);
//默认选中第一个按钮,因为默认显示第一张图片
group.getChildAt(0).setEnabled(false);
}
}
/**
* 根据当前触摸事件判断是否要轮播
*/
View.OnTouchListener onTouchListener = new View.OnTouchListener() {
@Override
public boolean onTouch(View v, MotionEvent event) {
switch (event.getAction()){
//手指按下和划动的时候停止图片的轮播
case MotionEvent.ACTION_DOWN:
case MotionEvent.ACTION_MOVE:
isContinue = false;
break;
default:
isContinue = true;
}
return false;
}
};
/**
*根据当前选中的页面设置按钮的选中
*/
ViewPager.OnPageChangeListener onPageChangeListener = new ViewPager.OnPageChangeListener() {
@Override
public void onPageScrolled(int position, float positionOffset, int positionOffsetPixels) {
}
@Override
public void onPageSelected(int position) {
index = position;//当前位置赋值给索引
setCurrentDot(index%imageIds.length);
}
@Override
public void onPageScrollStateChanged(int state) {
}
};
/**
* 设置对应位置按钮的状态
* @param i 当前位置
*/
private void setCurrentDot(int i) {
if(group.getChildAt(i)!=null){
group.getChildAt(i).setEnabled(false);//当前按钮选中
}
if(group.getChildAt(preIndex)!=null){
group.getChildAt(preIndex).setEnabled(true);//上一个取消选中
preIndex = i;//当前位置变为上一个,继续下次轮播
}
}
PagerAdapter pagerAdapter = new PagerAdapter() {
@Override
public int getCount() {
//返回一个比较大的值,目的是为了实现无限轮播
return Integer.MAX_VALUE;
}
@Override
public boolean isViewFromObject(View view, Object object) {
return view==object;
}
@Override
public Object instantiateItem(ViewGroup container, int position) {
position = position%imageIds.length;
ImageView imageView = new ImageView(MainActivity.this);
imageView.setImageResource(imageIds[position]);
imageView.setScaleType(ImageView.ScaleType.FIT_XY);
container.addView(imageView);
mList.add(imageView);
return imageView;
}
@Override
public void destroyItem(ViewGroup container, int position, Object object) {
container.removeView(mList.get(position));
}
};
}
由于注释写的还是比较详细的,我就不仔细讲了,大家有不懂的地方可以给我留言。