目录
1、HTML简介
2、CSS
2.1 盒子模型
2.2 float(浮动)
3、JavaScript
4、jQuery
5、Bootstrap
1、HTML简介
HTML:超文本标记语言,用于编写网页。
超文本:超文本是用超链接的方法,将各种不同的文字信息组织在一起的网状文本。
标记语言:由标签构成的语言,使用标签的方法将需要的内容包括起来。
Web三要素:浏览器、服务器、HTTP协议。
HTML相关标签的语法和特点:
HTML文件不需要编译,直接使用浏览器进行阅读。
HTML文件的扩展名是 *.html 或 *.htm 。
围堵标签:由开始标签和结束标签组成。例如:<a></a> 。
自闭和标签:例如 <br /> 。
标签可以嵌套:<html><body>文本</body></html> 。
标签的属性:<html 属性名="属性值"></html> 。
标签名不区分大小写。
标签属性由键值对构成,值需要用引号(单双都可)引起来。
HTML学习网站:
W3School:
https://www.w3school.com.cn
2、CSS
CSS:cascading style sheets,意为层叠样式表。用以美化 html 页面。
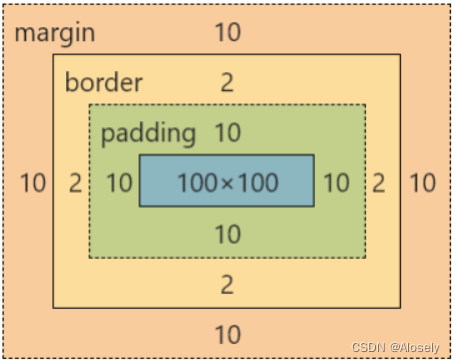
2.1 盒子模型
所有HTML元素可以看作盒子。
在CSS中,"box model"这一术语是用来设计和布局时使用CSS盒模型本质上是一个盒子,封装周围的HTML元素。
它包括:外边距(margin),边框(border),内边距(padding),和实际内容(content)。

2.2 float(浮动)
float: CSS 属性指定一个元素应沿其容器的左侧或右侧放置,允许文本和内联元素环绕它。该元素从网页的正常流动(文档流)中移除,尽管仍然保持部分的流动性(与绝对定位相反)。
div {
/*定义一个左边开始的浮动*/
float: left;
/*清除浮动*/
clear: both;
}
具体内容见以下说明文档:
float - CSS(层叠样式表) | MDN
3、JavaScript
JavaScript 的组成:
核心(ECMAScript)、文档对象模型(DOM)、浏览器对象模型(BOM)。
JavaScript 的作用:
添加页面动画效果,提升用户操作体验。
JavaScript 的引入(两种方式):
<script type="text/javascript"></script> //内嵌式
<script src="1.js" type="text/javascript" charset="UTF-8"></script> //外联式
变量的声明(弱类型):
var 变量名; // JavaScript变量可以不声明,直接使⽤。默认值:undefined
变量的赋值:
var
变量名
=
值
;
// JavaScript
变量是弱类型,及同⼀个变量可以存放不同类型的数据
JavaScript 事件相关知识点:
事件介绍 - 学习 Web 开发 | MDN
学习疑惑:
js中attr和prop区别:
JS中attr和prop区别_csdnluolei的博客-CSDN博客_prop和attr区别
js中给元素添加类的方法:
js中给元素添加类的方法_小肉包de的博客-CSDN博客_js给元素添加类名
只有设置了 name 属性的表单元素才能在提交表单时传递它们的值:
HTML <input> 标签的 name 属性
js中的window对象属于dom还是bom?
JS中的window对象属于DOM还是BOM? - 知乎
4、jQuery
jQuery 是一个着重简化 DOM 操作,AJAX 调用和事件 (en-US)处理的 JavaScript 库。
jQuery 使用 $(selector).action() 的格式给一个(或多个)元素绑定事件。具体来说,$(selector) 让 jQuery 选择匹配 CSS 选择器 selector 的元素,并将它/它们传递给叫做 .action() 的事件 API。
$(document).ready(function(){
alert("Hello World!");
$("#blackBox").hide();
});
$(document).ready(function(){}); 可以简写为 $(function(){});
上述代码和以下代码功能相同:
window.onload = function() {
alert( "Hello World!" );
document.getElementById("blackBox").style.display = "none";
};
jQuery详解:
jQuery笔记 (完整详细版)_qq_37957971的博客-CSDN博客_jquery
5、Bootstrap
Bootstrap简介
Bootstrap是一个用于快速开发Web应用程序和网站的前端框架。Bootstrap是基于HTML、CSS、JavaScript的。
Bootstrap 特点
响应式布局:不但可以支持PC端的各种分辨率的显示,还支持移动端PAD、手机等屏幕的响应式切换显示。
栅格系统
栅格系统用于通过一系列的行(row)与列(column)的组合来创建页面布局,页面内容可以放入这些创建好的布局中。
相关知识点可见文章:
bootstrap知识总结_@山海*的博客-CSDN博客_bootstrap 总结
官方文档:
Bootstrap v3 中文文档 · Bootstrap 是最受欢迎的 HTML、CSS 和 JavaScript 框架,用于开发响应式布局、移动设备优先的 WEB 项目。 | Bootstrap 中文网