1. vue简介
1.1 什么是vue
官方概念:Vue(读音/vju:/,类似于view)是一套用于构建用户界面的前端框架
1.2 vue 的特性
vue 框架的特性,主要体现在如下两方面:
① 数据驱动视图
② 双向数据绑定
数据驱动视图
在使用了 vue 的页面中,vue 会监听数据的变化,从而自动重新渲染页面的结构。
示意图如下:

好处:当页面数据发生变化时,页面会自动重新渲染!
注意:数据驱动视图是单向的数据绑定。
双向数据绑定
在填写表单时,双向数据绑定可以辅助开发者在不操作 DOM 的前提下,自动把用户填写的内容同步到数据源中。
示意图如下:

好处:开发者不再需要手动操作 DOM 元素,来获取表单元素最新的值!
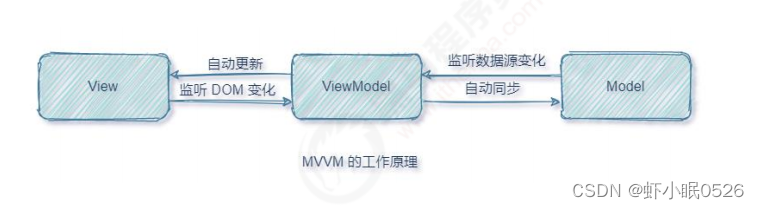
MVVM
MVVM 是 vue 实现数据驱动视图和双向数据绑定的核心原理。MVVM 指的是 Model、View 和 ViewModel,
它把每个 HTML 页面都拆分成了这三个部分,如图所示:

在 MVVM 概念中:
- Model 表示当前页面渲染时所依赖的数据源。
- View 表示当前页面所渲染的 DOM 结构。
- ViewModel 表示 vue 的实例,它是 MVVM 的核心。
MVVM 的工作原理
ViewModel 作为 MVVM 的核心,是它把当前页面的数据源(Model)和页面的结构(View)连接在了一起。

当数据源发生变化时,会被 ViewModel 监听到,VM 会根据最新的数据源自动更新页面的结构
当表单元素的值发生变化时,也会被 VM 监听到,VM 会把变化过后最新的值自动同步到 Model 数据源中
2. vue的基本使用
① 导入 vue.js 的 script 脚本文件
② 在页面中声明一个将要被 vue 所控制的 DOM 区域
③ 创建 vm 实例对象(vue 实例对象)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- 2. 在页面中声明一个将被vue所控制的DOM区域 -->
<div id="app">{{ username }}</div>
<!-- 1. 导入 vue.js的script脚本文件 -->
<script src="./lib/vue-2.6.12.js"></script>
<script>
// 3. 创建 Vue 的实例对象(vm示例对象)
const vm = new Vue({
// 3.1 指定当前vm示例要控制页面的哪个区域
// el 属性是固定的写法,表示当前 vm 实例要控制页面上的哪个区域,接收的值是一个选择器
el: '#app',
// data 对象就是要渲染到页面上的数据
// 3.2 指定Model数据源
data: {
username: 'zhangsan'
}
})
</script>
</body>
</html>
基本代码与 MVVM 的对应关系:

3. vue的调试工具
3.1 安装 vue-devtools 调试工具
vue 官方提供的 vue-devtools 调试工具,能够方便开发者对 vue 项目进行调试与开发。
Chrome 浏览器在线安装 vue-devtools :
https://chrome.google.com/webstore/detail/vuejs-devtools/nhdogjmejiglipccpnnnanhbledajbpd
FireFox 浏览器在线安装 vue-devtools :
https://addons.mozilla.org/zh-CN/firefox/addon/vue-js-devtools/
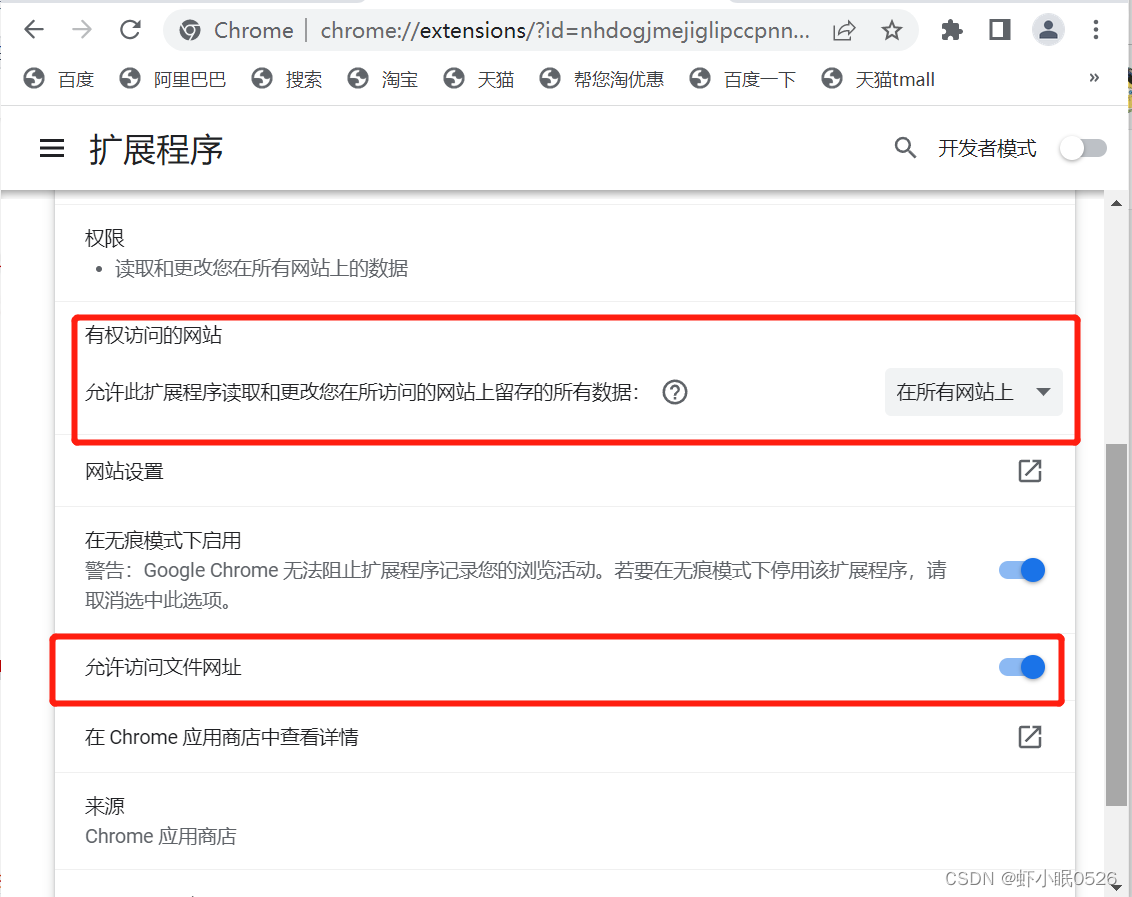
3. 2 配置 Chrome 浏览器中的 vue-devtools
点击 Chrome 浏览器右上角的三个竖着的**.**按钮,选择更多工具 -> 扩展程序 -> Vue.js devtools 详细信息,并勾选如下的两个选项

3.3 使用 vue-devtools 调试 vue 页面
在浏览器中访问一个使用了 vue 的页面,打开浏览器的开发者工具,切换到 Vue 面板,即可使用 vue-devtools 调试当前的页面。
4. vue的指令与过滤器
4.1 指令的概念
指令(Directives)是 vue 为开发者提供的模板语法,用于辅助开发者渲染页面的基本结构。
vue 中的指令按照不同的用途可以分为如下 6 大类:
① 内容渲染指令
② 属性绑定指令
③ 事件绑定指令
④ 双向绑定指令
⑤ 条件渲染指令
⑥ 列表渲染指令
注意:指令是 vue 开发中最基础、最常用、最简单的知识点。
4.1.1 内容渲染指令
内容渲染指令用来辅助开发者渲染 DOM 元素的文本内容。常用的内容渲染指令有如下 3 个:
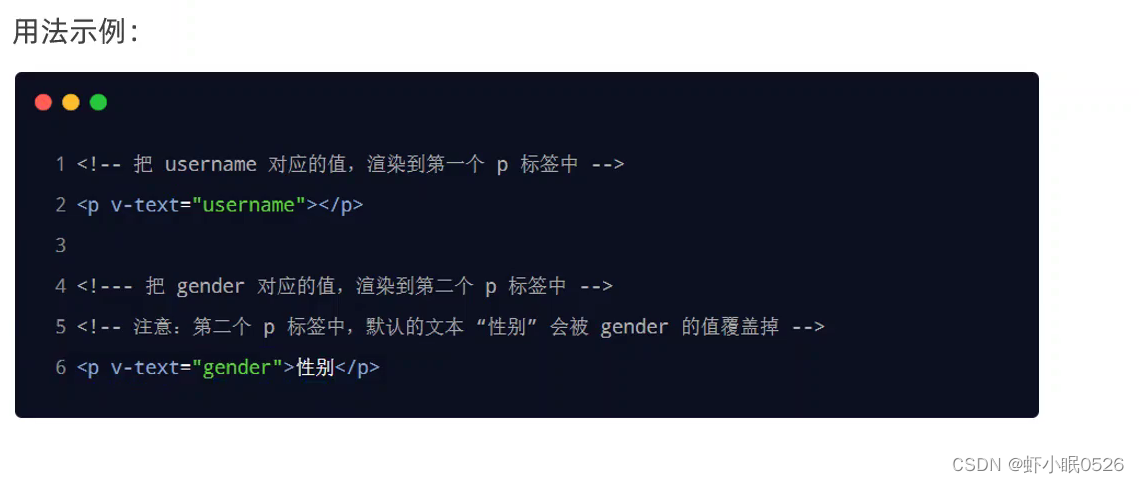
- v-text

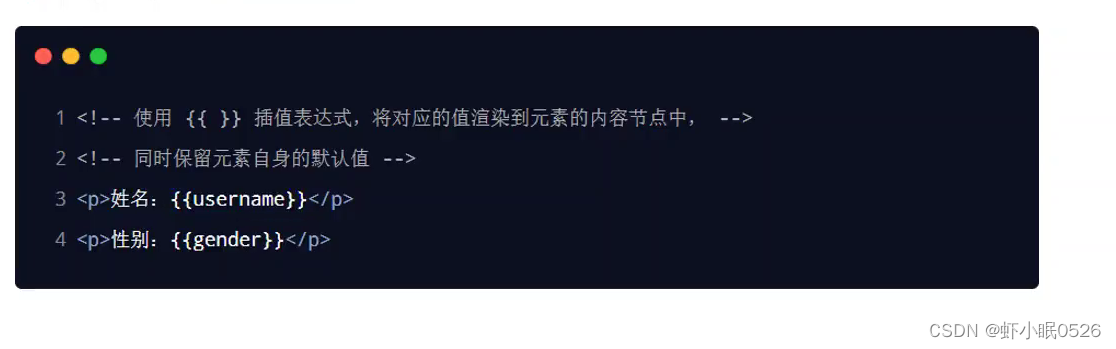
- {{ }}
vue 提供的{{ }}语法,专门用来解决 v-text 会覆盖默认文本内容的问题。这种 {{ }} 语法的专业名称是插值表达式(英文名为:Mustache)

- v-html
如果要把包含 HTML 标签的字符串渲染为页面的 HTML 元素,则需要用到 v-html 这个指令

注意:
- v-text 指令会
覆盖元素内默认的值。
- 相对于 v-text 指令来说,
插值表达式在开发中更常用一些!因为它不会覆盖元素中默认的文本内容。
-
v-text 指令和插值表达式只能渲染纯文本内容。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- 希望 Vue 能够控制下面的这个 div,帮我们在把数据填充到 div 内部 -->
<div id="app">
<p v-text="username"></p>
<p v-text="gender">性别:</p>
<hr>
<p>姓名:{{ username }}</p>
<p>性别:{{ gender }}</p>
<hr>
<div v-text="info"></div>
<div>{{ info }}</div>
<div v-html="info"></div>
</div>
<!-- 1. 导入 Vue 的库文件,在 window 全局就有了 Vue 这个构造函数 -->
<script src="./lib/vue-2.6.12.js"></script>
<!-- 2. 创建 Vue 的实例对象 -->
<script>
// 创建 Vue 的实例对象
const vm = new Vue({
// el 属性是固定的写法,表示当前 vm 实例要控制页面上的哪个区域,接收的值是一个选择器
el: '#app',
// data 对象就是要渲染到页面上的数据
data: {
username: 'zhangsan',
gender: '女',
info: '<h4 style="color: red; font-weight: bold;">欢迎大家来学习 vue.js</h4>'
}
})
</script>
</body>
</html>
总结:
-
- v-text 指令的缺点:会覆盖元素内部原有的内容 !
-
- {{ }} 插值表达式:在实际开发中用的最多,只是内容的占位符,不会覆盖原有的内容!
-
- v-html 指令的作用:可以把
带有标签的字符串,渲染成真正的 HTML 内容!
4.1.2 属性绑定指令
如果需要为元素的属性动态绑定属性值,则需要用到v-bind属性绑定指令。由于 v-bind 指令在开发中使用频率非常高,因此,vue 官方为其提供了简写形式(简写为英文的 : )。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- 希望 Vue 能够控制下面的这个 div,帮我们在把数据填充到 div 内部 -->
<div id="app">
<input type="text" :placeholder="tips">
<hr>
<!-- vue 规定 v-bind: 指令可以简写为 : -->
<img :src="photo" alt="" style="width: 150px;">
<hr>
<div>1 + 2 的结果是:{{ 1 + 2 }}</div>
<div>{{ tips }} 反转的结果是:{{ tips.split('').reverse().join('') }}</div>
<div :title="'box' + index">这是一个 div</div>
</div>
<!-- 1. 导入 Vue 的库文件,在 window 全局就有了 Vue 这个构造函数 -->
<script src="./lib/vue-2.6.12.js"></script>
<!-- 2. 创建 Vue 的实例对象 -->
<script>
// 创建 Vue 的实例对象
const vm = new Vue({
// el 属性是固定的写法,表示当前 vm 实例要控制页面上的哪个区域,接收的值是一个选择器
el: '#app',
// data 对象就是要渲染到页面上的数据
data: {
tips: '请输入用户名',
photo: 'https://cn.vuejs.org/images/logo.svg',
index: 3
}
})
</script>
</body>
</html>
使用 Javascript 表达式
在 vue 提供的模板渲染语法中,除了支持绑定简单的数据值之外,还支持 Javascript 表达式的运算,例如:
{{number + 1}}
{{ ok ? 'YES' : 'NO'}}
{{ message.split('').reverse().join('') }}
<div v-bind:id = " 'list-' +id "></div>
eg:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="app">
<div> 1 + 2 的结果是:{{ 1 + 2 }}</div>
<div>{{ tips }}反转的结果是:{{ tips.split('').reverse().join('') }}</div>
</div>
<script src="./lib/vue-2.6.12.js"></script>
<script>
const vm = new Vue({
el:'#app',
data:{
tips:'请输入用户名'
},
})
</script>
</body>
</html>
4.1.3 事件绑定指令
vue 提供了 v-on 事件绑定指令,用来辅助程序员为 DOM 元素绑定事件监听。语法格式如下:
<h3>count 的值为:{{count}}</h3>
<!-- 语法格式为 v-on:事件名称 = “事件处理函数的名称” -->
<button v-on:click = "addCount">+1</button>
注意:原生 DOM 对象有 onclick、oninput、onkeyup 等原生事件,替换为 vue 的事件绑定形式后,分别为:v-on:click、v-on:input、v-on:keyup
通过 v-on 绑定的事件处理函数,需要在 methods 节点中进行声明:
const vm = new Vue({
el:'#app',
data: ( count: 0 ),
methods: { // v-on 绑定的事件处理函数,需要声明在 methods 节点中
addCount() { // 事件处理函数的名字
// this 表示当前 new 出来的 vm 实例对象
// 通过 this 可以访问到 data 中的数据
this.count += 1
}
},
})
事件绑定的简写形式:由于 v-on 指令在开发中使用频率非常高,因此,vue 官方为其提供了简写形式(简写为英文的@)。
<div id="app">
<h3>count 的值为: {{count}}</h3>
<!-- 完整写法 -->
<button V-on:click="addCount">+1</button>
<!-- 简写形式,把 v-on: 简写为 @ 符号 -->
<!-- 如果事件处理函数中的代码足够简单,只有一行代码,则可以简写到行内 -->
<button @click="count += 1">+1</button>
</div>
事件参数对象
在原生的 DOM 事件绑定中,可以在事件处理函数的形参处,接收事件参数对象 event。同理,在 v-on 指令(简写为@)所绑定的事件处理函数中,同样可以接收到事件参数对象 event,示例代码如下:
<h3>count 的值为: {{count}}</h3>
<button v-on:click="addCount">+1</button>
//---分割线---
methods: {
addCount(e){ // 接收事件参数对象 event,简写为 e
const newBgColor = e.target.style.backgroundColor
e.target.style.backgroundColor = newBgColor === 'red' ? '' : 'red'
this.count += 1
}
}
绑定事件并传参
在使用 v-on 指令绑定事件时,可以使用( )进行传参,示例代码如下:
<h3>count 的值为: {{count}}</h3>
<button @click="addCount(2)">+2</button>
//---分割线---
methods: {
// 在形参处使用step接受传递过来的参数值
addCount(step){
this.count += step
}
}
$event
$ event 是 vue 提供的特殊变量,用来表示原生的事件参数对象 event。$event 可以解决事件参数对象 event 被覆盖的问题。示例用法如下:
<h3>count 的值为: {{count}}</h3>
<button @click="addCount(2,$event)">+1</button>
//---分割线---
methods: {
// 在形参处用 e 接收传递过来的原生事件参数对象 $event
addCount(step,e){
const newBgColor = e.target.style.backgroundColor
e.target.style.backgroundColor = newBgColor === 'red' ? '' : 'red'
this.count += step
}
}
应用场景:如果默认的事件对象 e 被覆盖了,则可以手动传递一个 $event。
事件修饰符
在事件处理函数中调用event.preventDefault()或event.stopPropagation()是非常常见的需求。因此,vue 提供了事件修饰符的概念,来辅助程序员更方便的对事件的触发进行控制。常用的 5 个事件修饰符如下:
.prevent :阻止默认行为(例如:阻止 a 连接的跳转、阻止表单的提交等)
.stop :阻止事件冒泡
.capture :以捕获模式触发当前的事件处理函数
.once :绑定的事件只触发1次
.self :只有在 event.target 是当前元素自身时触发事件处理函数
<!-- 触发click点击行为事件时,阻止a链接的默认跳转行为 -->
<a href="xxx" @click.prevent="onLinkClick">链接</a>
按键修饰符
在监听键盘事件时,我们经常需要判断详细的按键。此时,可以为键盘相关的事件添加按键修饰符,例如:
<!-- 只有在key 是Enter 时调用wm .submit()-->
<input @keyup .enter="submit">
<!-- 只有在'key'是Esc 时调用'vm.clearInput()'-->
<input @keyup.esc="clearInput">
4.1.4 双向绑定指令
vue 提供了 v-model 双向数据绑定指令,用来辅助开发者在不操作 DOM 的前提下,快速获取表单的数据。
使用场景:input输入框、textarea、select
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="app">
<p>用户的名字是:{{ username }}</p>
<input type="text" v-model="username">
<hr>
<input type="text" :value="username">
<hr>
<select v-model="city">
<option value="">请选择城市</option>
<option value="1">北京</option>
<option value="2">上海</option>
<option value="3">广州</option>
</select>
</div>
<script src="./lib/vue-2.6.12.js"></script>
<script>
const vm = new Vue({
el:'#app',
data:{
username:'zhangsan',
city:''
},
})
</script>
</body>
</html>
v-model 指令的修饰符
为了方便对用户输入的内容进行处理,vue 为 v-model 指令提供了 3 个修饰符,分别是:
.number :自动将用户的输入值转为数值类型
eg:
.trim :自动过滤用户输入的首尾空白字符
eg:
.lazy :在“change”时而非“input”时更新
eg:
<input type="text" v-model.number="n1"> + <input type="text" v-model.number="n2"> =<span>{{ n1 + n2 }}</span>
<hr>
<input type="text" v-model.trim="username">
<button @click="showName">获取用户名</button>
<hr>
<input type="text" v-model.lazy="username">
4.1.5 条件渲染指令
·条件渲染指令·用来辅助开发者·按需控制 DOM 的显示与隐藏·。条件渲染指令有如下两个,分别是:
<p v-if="flag">这是被 v-if 控制的元素</p>
<p v-show="flag">这是被 v-show 控制的元素</p>
v-if 和 v-show 的区别
实现原理不同:
- v-if 指令会动态地创建或移除 DOM 元素,从而控制元素在页面上的显示与隐藏;
- v-show 指令会动态为元素添加或移除 style=“display: none;” 样式,从而控制元素的显示与隐藏;
性能消耗不同:
v-if 有更高的切换开销,而 v-show 有更高的初始渲染开销。因此:
- 如果需要非常频繁地切换显示状态,则使用 v-show 较好
- 如果在运行时条件很少改变或者刚进入页面的时候,某些元素默认不需要被展示,而且后期这个元素很可能也不需要被展示出来,则使用 v-if 较好
注意:在实际开发中,绝大多数情况,不用考虑性能问题,直接使用 v-if 就好了!!!
v-else
v-if 可以单独使用,或配合 v-else 指令一起使用:
<div v-if="Math.random() > 0.5">
随机数大于 0.5
</div>
<div V-else>
随机数小于或等于 0.5
</div>
注意:v-else 指令必须配合 v-if 指令一起使用,否则它将不会被识别!
v-else-if
v-else-if指令,顾名思义,充当v-if的“else-if 块”,可以连续使用:
<div V-if="type ===A'">优秀</div>
<div v-else-if="type === B'">良好</div>
<div v-else-if="type'C'">一般</div>
<div V-else>差</div>
注意:V-else-if 指令必须配合 v-if 指令一起使用,否则它将不会被识别!
4.1.6 列表渲染指令
vue 提供了v-for 列表渲染指令,用来辅助开发者基于一个数组来循环染一个列表结构。v-for 指令需要使用 item in items 形式的特殊语法,其中:
items 是待循环的数组
item 是被循环的每一项
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="./lib/bootstrap.css">
</head>
<body>
<div id="app">
<table class="table table-bordered table-hover table-striped" >
<thead>
<th>索引</th>
<th>Id</th>
<th>姓名</th>
</thead>
<tbody>
<!-- 官方建议:只要用到了v-for指令,那么一定要绑定一个 :key 属性,而且尽量把 id 作为 key 的值 -->
<!-- 官方对 key 的值类型是有要求的:字符串或数字类型 -->
<!-- key 的值是千万不能重复的,否则会终端报错: Duplicate keys delected -->
<tr v-for="(item,index) in list" :key="item.id" >
<td>{{ index }}</td>
<td>{{ item.id }}</td>
<td>{{ item.name }}</td>
</tr>
</tbody>
</table>
</div>
<script src="./lib/vue-2.6.12.js"></script>
<script>
const vm = new Vue({
el:'#app',
data:{
list:[
{id:1,name:'张三'},
{id:2,name:'李四'},
{id:3,name:'王五'},
]
},
})
</script>
</body>
</html>
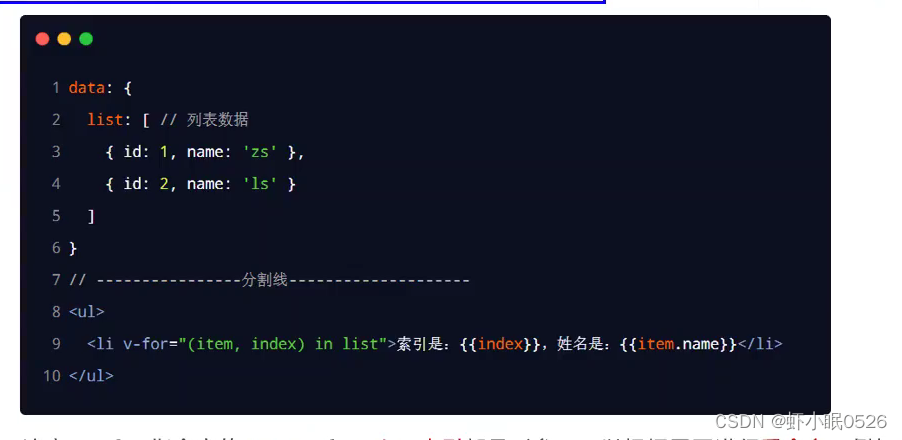
v-for 指令还支持一个可选的第二个参数,即当前项的索引,语法格式为(item,index) in items,示例代码如下:

注意:v-for 指令中的 item 项和 index 索引都是形参,可以根据需要进行重命名。例如(user,i)in userlist
key的注意事项
- key的值只能是
字符串或数字类型
- key 的值
必须具有唯一性 (即: key 的值不能重复)
- 建议把
数据项 id 属性的值作为 key 的值 (因为id 属性的值具有唯一性)
- 使用
index 的值当作 key 的值没有任何意义 (因为 index 的值不具有唯一性)
- 建议使用 v-for 指令时
一定要指定 key 的值 (既提升性能、又防止列表状态紊乱)
4.2 过滤器
4.1 过滤器的概念
过滤器(Filters)是vue 为开发者提供的功能,常用于文本的格式化。过滤器可以用在两个地方: 插值表达式和 v-bind 属性绑定
过滤器应该被添加在Javacript 表达式的尾部,由“管道符”进行调用,示例代码如下:

过滤器的注意点:
- 要定义到 filters 节点下,本质是一个函数
- 在过滤器函数中,一定要有 return 值
- 在过滤器的形参中,就可以获取到“管道符”前面待处理的那个值
- 如果全局过滤器和私有过滤器名字一致,此时按照“就近原则",调用的是"私有过滤器”
4.2.2 私有过滤器和全局过滤器
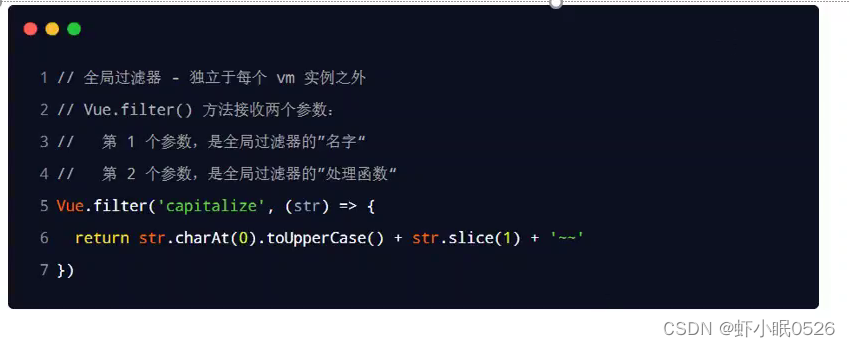
在 filters 节点下定义的过滤器,称为“私有过滤器”,因为它只能在当前 vm 实例所控制的 el 区域内使用。如果希望在多个 vue 实例之间共享过滤器,则可以按照如下的格式定义全局过滤器

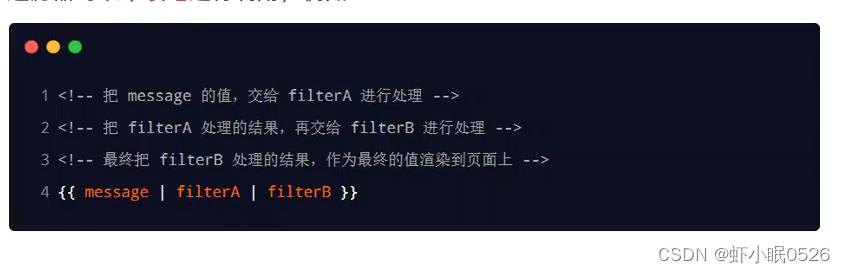
4.2.3 连续调用多个过滤器
过滤器可以串联地进行调用,例如:

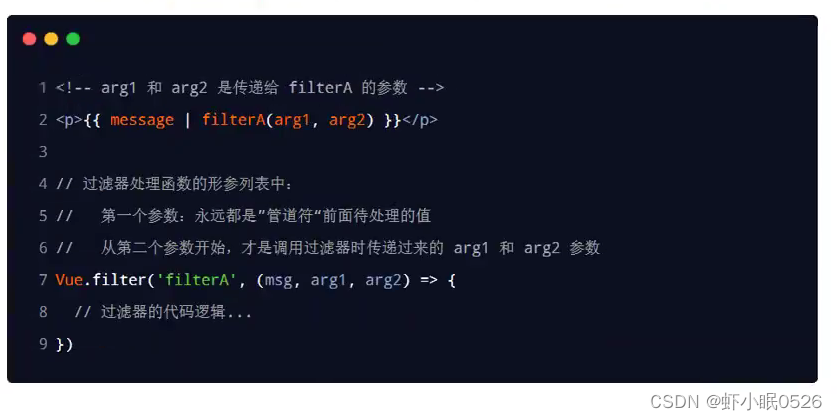
4.2.4 过滤器传参
过滤器的本质是JavaScript函数,因此可以接收参数,格式如下:

4.2.5 过滤器的兼容性
过滤器仅在 vue 2.x和1.x 中受支持,在 vue 3.x 的版本中剔除了过滤器相关的功能。
在企业级项目开发中:
- 如果使用的是2.版本的 vue,则依然可以使用过滤器相关的功能。
- 如果项目已经升级到了3.x版本的 vue,官方建议使用计算属性或方法代替被剔除的过滤器功能
具体的迁移指南,请参考 vue 3.x的官方文档给出的说明:https://v3.vuejs.org/guide/migration/filters.html#migration-strategy
5. 监听器
5.1 什么是watch监听器
watch 侦听器允许开发者监视数据的变化,从而针对数据的变化做特定的操作。
语法格式如下:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="app">
<input type="text" v-model="username">
</div>
<script src="./lib/vue-2.6.12.js"></script>
<script src="./lib/jquery-v3.6.0.js"></script>
<script>
const vm = new Vue({
el: '#app',
data: {
username: ''
},
// 所有的侦听器,都应该被定义到 watch 节点下
watch: {
// 侦听器本质上是一个函数,要监视哪个数据的变化,就把数据名作为方法名即可
// 新值在前,旧值在后
username(newVal,oldVal) {
console.log('监听到了username值的变化!',newVal,oldVal)
}
}
})
</script>
</body>
</html>
- 方法格式的侦听器
- 缺点1:无法在刚进入页面的时候,自动触发!!!
- 缺点2:如果监听的是一个对象,如果对象中的属性发生了变化,不会触发监听器!!
- 对象格式的侦听器
- 好处1:可以通过immediate 选项,让侦听器自动触发!!!
- 好处2:可以通过deep选项,让监听器速度监听对象中每个属性的变化!!
5.2 使用 watch 检测用户名是否可用
监听 username 值的变化,并使用 axios 发起 Ajax 请求,检测当前输入的用户名是否可用:
watch: {
// 监听 username 值的变化
async username(newVal) {
if (newVal === '') return
// 使用 axios 发起请求,判断用户名是否可用
const { data: res } = await axios.get('https://www.escook.cn/api/finduser/' + newVal)
console.log(res)
}
}
watch: {
//定义对象格式的监听器
username: {
//监听器的处理函数
handler(newVal,oldVal){
console.log(newVal,oldVal)
},
// immediate 选项的默认值是 false
// immediate 的作用是:控制监听器是否自动触发一次!
immediate: true
}
}
5.3 immediate 选项
默认情况下,组件在初次加载完毕后不会调用 watch 侦听器。如果想让 watch 侦听器立即被调用,则需要使用 immediate 选项。示例代码如下:
watch: {
username: {
// handler 是固定写法,表示当 username 的值变化时,自动调用 handler 处理函数
handler: async function (newVal) {
if (newVal === '') return
const { data: res } = await axios.get('https://www.escook.cn/api/finduser/' + newVal)
console.log(res)
},
// 表示页面初次渲染好之后,就立即触发当前的 watch 侦听器
immediate: true
}
}
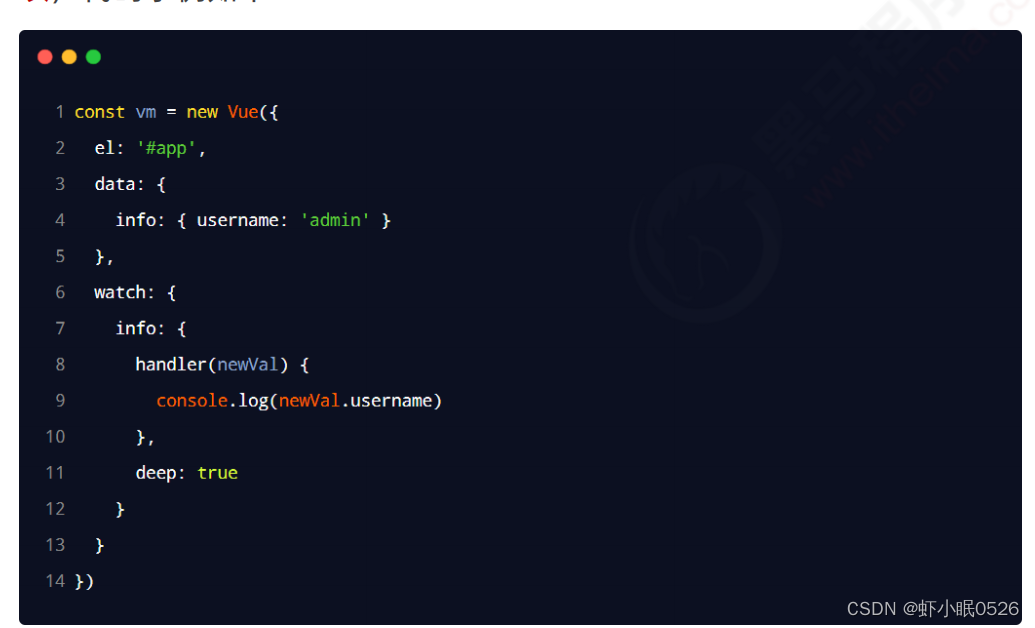
5.4 deep 选项
如果 watch 侦听的是一个对象,如果对象中的属性值发生了变化,则无法被监听到。此时需要使用 deep 选项,代码示例如下:

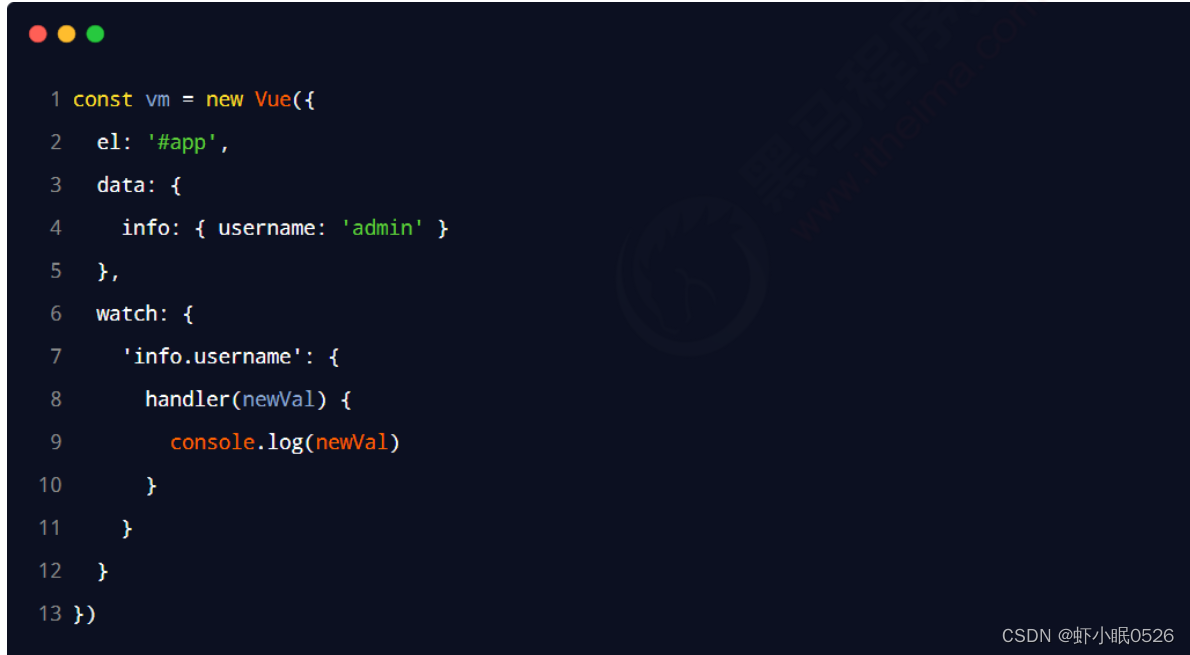
5.5 监听对象单个属性的变化
如果只想监听对象中单个属性的变化,则可以按照如下的方式定义 watch 侦听器:

6. 计算属性
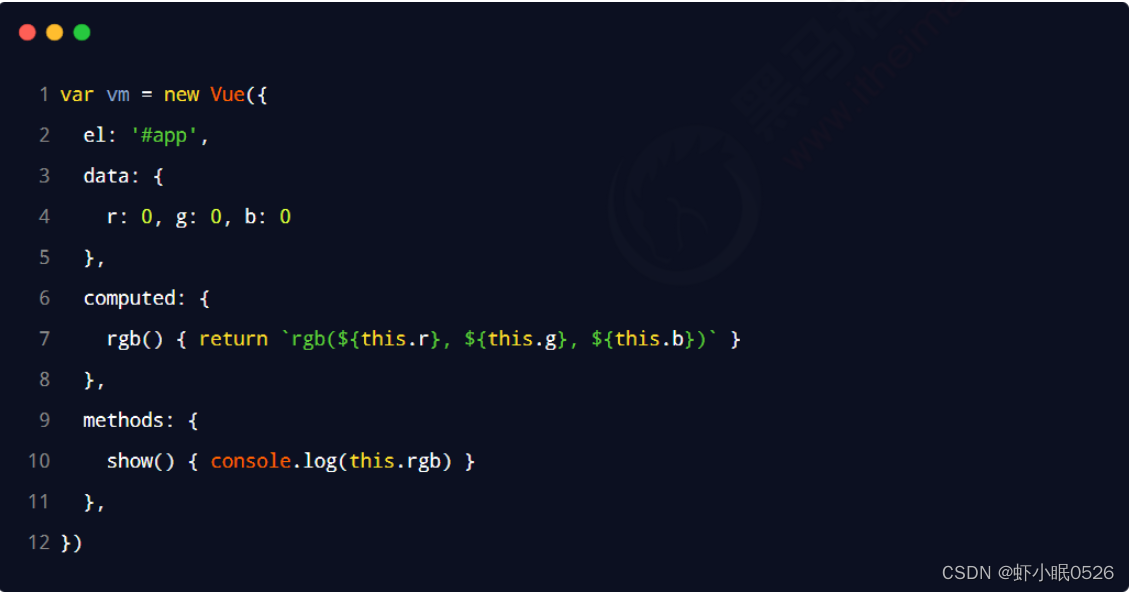
6.1. 什么是计算属性
计算属性指的是通过一系列运算之后,最终得到一个属性值。
这个动态计算出来的属性值可以被模板结构或 methods 方法使用。示例代码如下:

eg:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script src="./lib/vue-2.6.12.js"></script>
<style>
.box {
width: 200px;
height: 200px;
border: 1px solid #ccc;
}
</style>
</head>
<body>
<div id="app">
<div>
<span>R:</span>
<input type="text" v-model.number="r">
</div>
<div>
<span>G:</span>
<input type="text" v-model.number="g">
</div>
<div>
<span>B:</span>
<input type="text" v-model.number="b">
</div>
<hr>
<!-- 专门用户呈现颜色的 div 盒子 -->
<!-- 在属性身上,: 代表 v-bind: 属性绑定 -->
<!-- :style 代表动态绑定一个样式对象,它的值是一个 { } 样式对象 -->
<!-- 当前的样式对象中,只包含 backgroundColor 背景颜色 -->
<div class="box" :style="{ backgroundColor: rgb }">
{{ rgb }}
</div>
<button @click="show">按钮</button>
</div>
<script>
// 创建 Vue 实例,得到 ViewModel
var vm = new Vue({
el: '#app',
data: {
// 红色
r: 0,
// 绿色
g: 0,
// 蓝色
b: 0
},
methods: {
// 点击按钮,在终端显示最新的颜色
show() {
console.log(this.rgb)
}
},
// 所有的计算属性,都要定义到 computed 节点之下
// 计算属性在定义的时候,要定义成“方法格式”
computed: {
// rgb 作为一个计算属性,被定义成了方法格式,
// 最终,在这个方法中,要返回一个生成好的 rgb(x,x,x) 的字符串
rgb() {
return `rgb(${this.r}, ${this.g}, ${this.b})`
}
}
});
console.log(vm)
</script>
</body>
</html>
6.2 计算属性的特点
① 虽然计算属性在声明的时候被定义为方法,但是计算属性的本质是一个属性
② 计算属性会缓存计算的结果,只有计算属性依赖的数据变化时,才会重新进行运算
好处:
- 实现了代码的复用
- 只要计算属性中依赖的数据源变化了,则计算属性会自动重新求值!
axios的基本使用
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script src="./lib/axios.js"></script>
<script>
// http://www.liulongbin.top:3006/api/getbooks
// 1. 调用 axios 方法得到的返回值是 Promise 对象
axios({
// 请求方式
method: 'GET',
// 请求的地址
url: 'http://www.liulongbin.top:3006/api/getbooks',
// URL 中的查询参数
params: {
id: 1
},
// 请求体参数
data: {}
}).then(function (result) {
console.log(result)
})
</script>
</body>
</html>
axios发起get请求
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<button id="btnGET">GET</button>
<button id="btnPOST">POST</button>
<script src="./lib/axios.js"></script>
<script>
document.querySelector('#btnGET').addEventListener('click', async function () {
/* axios.get('url地址', {
// GET 参数
params: {}
}) */
const { data: res } = await axios.get('http://www.liulongbin.top:3006/api/getbooks', {
params: { id: 1 }
})
console.log(res)
})
document.querySelector('#btnPOST').addEventListener('click', async function () {
// axios.post('url', { /* POST 请求体数据 */ })
const { data: res } = await axios.post('http://www.liulongbin.top:3006/api/post', { name: 'zs', gender: '女' })
console.log(res)
})
</script>
</body>
</html>
axios发起post请求
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<button id="btnPost">发起POST请求</button>
<button id="btnGet">发起GET请求</button>
<script src="./lib/axios.js"></script>
<script>
document.querySelector('#btnPost').addEventListener('click', async function () {
// 如果调用某个方法的返回值是 Promise 实例,则前面可以添加 await!
// await 只能用在被 async “修饰”的方法中
const { data } = await axios({
method: 'POST',
url: 'http://www.liulongbin.top:3006/api/post',
data: {
name: 'zs',
age: 20
}
})
console.log(data)
})
document.querySelector('#btnGet').addEventListener('click', async function () {
// 解构赋值的时候,使用 : 进行重命名
// 1. 调用 axios 之后,使用 async/await 进行简化
// 2. 使用解构赋值,从 axios 封装的大对象中,把 data 属性解构出来
// 3. 把解构出来的 data 属性,使用 冒号 进行重命名,一般都重命名为 { data: res }
const { data: res } = await axios({
method: 'GET',
url: 'http://www.liulongbin.top:3006/api/getbooks'
})
console.log(res.data)
})
// $.ajax() $.get() $.post()
// axios() axios.get() axios.post() axios.delete() axios.put()
</script>
</body>
</html>
7. vue-cli
7.1 什么是单页面应用程序
单页面应用程序(英文名:Single Page Application)简称 SPA,顾名思义,指的是一个 Web 网站中只有唯一的一个 HTML 页面,所有的功能与交互都在这唯一的一个页面内完成。
例如资料中的这个 Demo 项目

7. 2 什么是 vue-cli
vue-cli 是 Vue.js 开发的标准工具。它简化了程序员基于 webpack 创建工程化的 Vue 项目的过程。
引用自 vue-cli 官网上的一句话:
程序员可以专注在撰写应用上,而不必花好几天去纠结 webpack 配置的问题。
中文官网:https://cli.vuejs.org/zh/
7.3 安装和使用
vue-cli 是 npm 上的一个全局包,使用 npm install 命令,即可方便的把它安装到自己的电脑上:npm install -g @vue/cli
基于 vue-cli 快速生成工程化的 Vue 项目:vue create 项目的名称
7.4 vue 项目的运行流程
在工程化的项目中,vue 要做的事情很单纯:通过 main.js 把 App.vue 渲染到 index.html 的指定区域中。
其中:
① App.vue 用来编写待渲染的模板结构
② index.html 中需要预留一个 el 区域
③ main.js 把 App.vue 渲染到了 index.html 所预留的区域中
vue项目中src目录的构成
- assets 文件夹:存放项目中用到的静态资源文件,例如: css 样式表、图片资源
- components 文件夹:程序员封装的、可复用的组件,都要放到 components 目录下
- main.js 是项目的入口文件。整个项目的运行,要先执行 main.js
- App.vue是项目的根组件。
8. vue组件
8.1 什么是组件化开发
组件化开发指的是:根据封装的思想,把页面上可重用的 UI 结构封装为组件,从而方便项目的开发和维护。
8.2 vue 中的组件化开发
vue 是一个支持组件化开发的前端框架。
vue 中规定:组件的后缀名是 .vue。之前接触到的 App.vue 文件本质上就是一个 vue 的组件。
8.3 vue 组件的三个组成部分
每个 .vue 组件都由 3 部分构成,分别是:
-
template -> 组件的模板结构
-
script -> 组件的 JavaScript 行为
-
style -> 组件的样式
其中,每个组件中必须包含 template 模板结构,而 script 行为和 style 样式是可选的组成部分。
8.3.1 template
vue 规定:每个组件对应的模板结构,需要定义到 <template> 节点中。

注意:
- template 是 vue 提供的
容器标签,只起到包裹性质的作用,它不会被渲染为真正的 DOM 元素
- template 中只能包含唯一的根节点
8.3.2 script
vue 规定:开发者可以在 <script >节点中封装组件的 JavaScript 业务逻辑。
<script > 节点的基本结构如下:

.vue 组件中的 data 必须是函数
vue 规定:.vue 组件中的 data 必须是一个函数,不能直接指向一个数据对象。
因此在组件中定义 data 数据节点时,下面的方式是错误的:

会导致多个组件实例共用同一份数据的问题,请参考官方给出的示例:
https://cn.vuejs.org/v2/guide/components.html#data-必须是一个函数
8.3.3 style
vue 规定:组件内的 <style > 节点是可选的,开发者可以在 <style > 节点中编写样式美化当前组件的 UI 结构。
<script> 节点的基本结构如下:

让 style 中支持 less 语法
在 style 标签上添加 lang="less" 属性,即可使用 less 语法编写组件的样式:

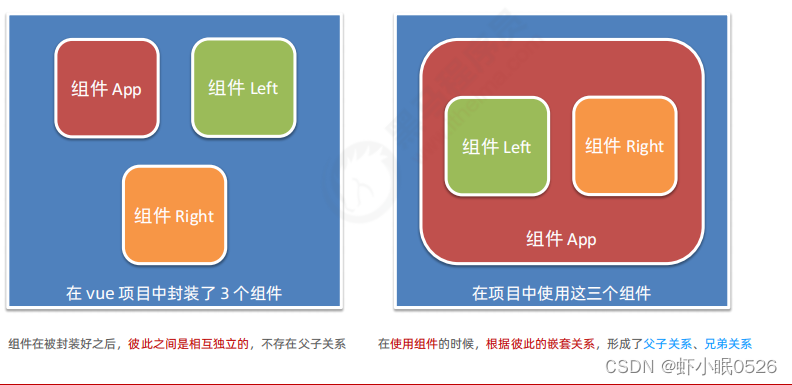
8.4 组件之间的父子关系

8.4.1 使用组件的三个步骤

8.4.2 通过 components 注册的是私有子组件
例如:
在组件 A 的 components 节点下,注册了组件 F。
则组件 F 只能用在组件 A 中;不能被用在组件 C 中。
请大家思考两个问题:
① 为什么 F 不能用在组件 C 中?
② 怎样才能在组件 C 中使用 F?
8.4.3 注册全局组件
在 vue 项目的 main.js 入口文件中,通过 Vue.component() 方法,可以注册全局组件。示例代码如下:

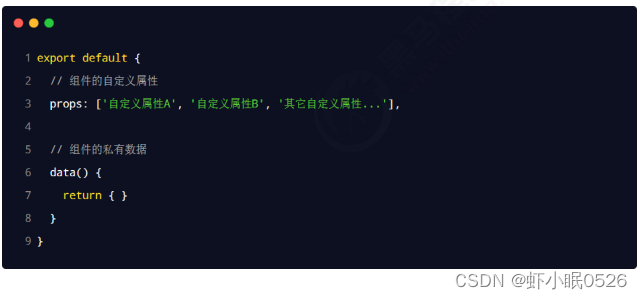
8.5 组件的 props
props 是组件的自定义属性,在封装通用组件的时候,合理地使用 props 可以极大的提高组件的复用性!
它的语法格式如下:

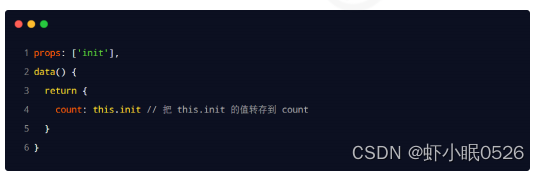
8.5.1 props 是只读的
vue 规定:组件中封装的自定义属性是只读的,程序员不能直接修改 props 的值。否则会直接报错:
要想修改 props 的值,可以把 props 的值转存到 data 中,因为 data 中的数据都是可读可写的!

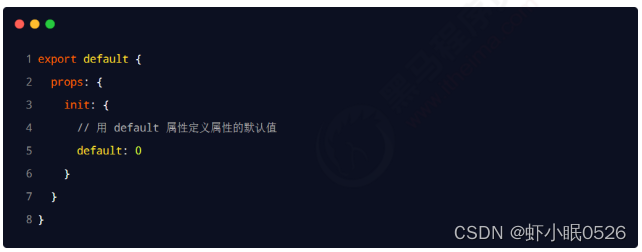
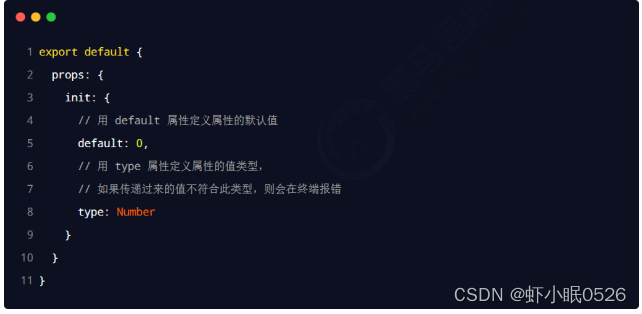
8.5.2 props 的 default 默认值
在声明自定义属性时,可以通过 default 来定义属性的默认值。示例代码如下:

8.5.3 props 的 type 值类型
在声明自定义属性时,可以通过 type 来定义属性的值类型。示例代码如下:

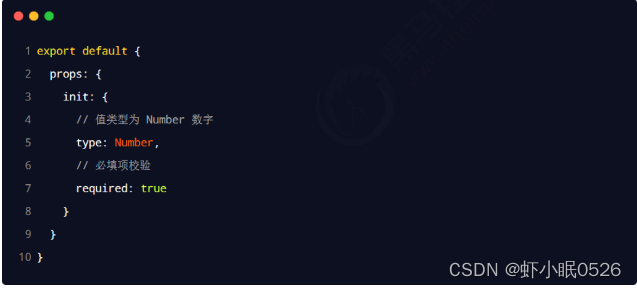
8.5.4 props 的 required 必填项
在声明自定义属性时,可以通过 required 选项,将属性设置为必填项,强制用户必须传递属性的值。示例代
码如下:

8.6 组件之间的样式冲突问题
默认情况下,写在 .vue 组件中的样式会全局生效,因此很容易造成多个组件之间的样式冲突问题。
导致组件之间样式冲突的根本原因是:
① 单页面应用程序中,所有组件的 DOM 结构,都是基于唯一的 index.html 页面进行呈现的
② 每个组件中的样式,都会影响整个 index.html 页面中的 DOM 元素
9. 组件的基本使用
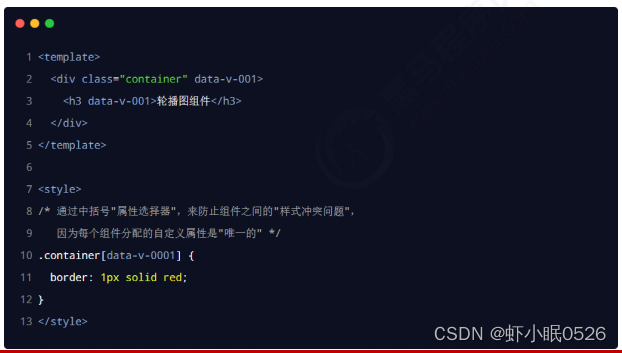
9.1 思考:如何解决组件样式冲突的问题
为每个组件分配唯一的自定义属性,在编写组件样式时,通过属性选择器来控制样式的作用域,示例代码如下:

9.2 style 节点的 scoped 属性
为了提高开发效率和开发体验,vue 为 style 节点提供了 scoped 属性,从而防止组件之间的样式冲突问题:

9.3 /deep/ 样式穿透
如果给当前组件的 style 节点添加了 scoped 属性,则当前组件的样式对其子组件是不生效的。如果想让某些样
式对子组件生效,可以使用 /deep/ 深度选择器。
