html页面使用vue组件,初始化高德地图(实现绘制折线)
一 vue初始化地图
1. 引入高德地图的js
<script type="text/javascript"
src="https://webapi.amap.com/maps?v=1.4.15&key=你申请的高德key"></script>
2. 初始化地图容器
<style>
#container {
width: 100%;
height: 100%;
overflow: hidden;
margin: 0;
font-family: "微软雅黑";
}
</style>
<!- html页面 ->
<el-main id="container" style="position:relative;"></el-main>
3. 初始化 map和 lineArr
//在vue data中添加如下代码
map:[],
lineArr:[],
4.vue挂载地图
//vue 的mounted
mounted: function () {
this.map = new AMap.Map('container', {
zoom:11,//级别
center: [115.867642,28.68305],//中心点坐标
viewMode:'3D'//使用3D视图
});
}
到这步地图已经可以显示了
二 绘制折线
绘制折线相对简单,传入坐标就可以
参考博客链接:https://blog.csdn.net/NN_nan/article/details/65441813
//自定义方法
showRoute(val){
//清空已划的线
this.map.clearMap();
//写死的数据,可以改成通过ajax动态绘制折线
this.lineArr.push([121.511817, 31.243308]);
this.lineArr.push([121.51054, 31.242932]);
this.lineArr.push([121.511817, 31.243308]);
this.lineArr.push([121.51054, 31.242932]);
this.lineArr.push([121.502258, 31.243474]);
this.lineArr.push([121.506131, 31.242831]);
this.lineArr.push([121.509939, 31.243574]);
this.lineArr.push([121.504328, 31.244758]);
this.lineArr.push([121.500219, 31.244694]);
this.lineArr.push([121.502376, 31.240657]);
this.lineArr.push([121.51127, 31.243538]);
this.lineArr.push([121.510615, 31.240281]);
this.lineArr.push([121.506184, 31.239584]);
this.lineArr.push([121.51005332464929, 31.236946810744094]);
this.lineArr.push([121.50769666666665, 31.243458333333333]);
// 绘制轨迹
var polyline = new AMap.Polyline({
map: this.map,
path: this.lineArr,
strokeColor: "#00A", //线颜色
strokeOpacity: 1, //线透明度
strokeWeight: 3, //线宽
strokeStyle: "solid" //线样式
});
//此方法会跳到划线的位置
this.map.setFitView();
}
三 完整展示
1. 代码
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<title>各种表格显示示例</title>
<meta charset="utf-8">
<meta name="viewport"
content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
<meta name="_csrf" th:content="${_csrf.token}"></meta>
<meta name="_csrf_header" th:content="${_csrf.headerName}"></meta>
<script type="text/javascript"
src="https://webapi.amap.com/maps?v=1.4.15&key=你的key"></script>
<!-- 所有的 css & js 资源 -->
<link rel="stylesheet"
href="https://unpkg.com/element-ui@2.13.0/lib/theme-chalk/index.css">
<link rel="stylesheet" th:href="@{login/sa.css}">
<link rel="stylesheet" th:href="@{login/tree.css}">
<script src="https://unpkg.com/vue@2.6.10/dist/vue.min.js"></script>
<script src="https://unpkg.com/element-ui@2.13.0/lib/index.js"></script>
<script src="https://unpkg.com/jquery@3.4.1/dist/jquery.min.js"></script>
<script src="https://www.layuicdn.com/layer-v3.1.1/layer.js"></script>
<script th:src="@{login/sa.js}"></script>
<style type="text/css">
/* body {
background-color: #FFF;
} */
#container {
width: 100%;
height: 100%;
overflow: hidden;
margin: 0;
font-family: "微软雅黑";
}
#up-map-div {
width: 278px;
height: 50px;
margin-left: 20px;
top: 6px;
position: absolute;
z-index: 9999;
}
.el-row {
margin-bottom: 20px;
&:
last-child
{
margin-bottom
:
0;
}
}
.el-col {
border-radius: 4px;
}
.bg-purple-dark {
background: #99a9bf;
}
.bg-purple {
background: #d3dce6;
}
.bg-purple-light {
background: #e5e9f2;
}
.grid-content {
border-radius: 4px;
min-height: 36px;
}
.row-bg {
padding: 10px 0;
background-color: #f9fafc;
}
.box-card {
width: 260px;
text-align:center;
}
.span-bg{
color:#C0C0C0;
text-align:left;
}
</style>
</head>
<body>
<div style="margin-top: -1em;" title="防止margin向下击穿">
<br>
</div>
<div class="vue-box" style="display: none;" :style="'display: block;'">
<el-container style="border: 1px solid #eee;"> <el-aside
width="auto">
<el-scrollbar>
<div class="map-aside">
<el-row v-for="(item,index) in dataList" type="flex" :gutter="20"
justify="align"> <button style="border:none;outline:none;" @click="showRoute(item.id)"><el-col :span="8">
<el-card class="box-card" shadow="hover">
<p><span>{{index+1}}.{{item.road_coding}}{{item.road_name}}</span></p>
<br>
<p class="span-bg">单位: <span class="span-bg" v-html="item.unit_name"></span></p>
<br>
<p class="span-bg">范围:K<span v-html="reversedMessage(item.start_pile_no)"></span> K<span class="span-bg" v-html="reversedMessage(item.end_pile_no)"></span>
</p>
</el-card> </el-col>
</button>
</el-row>
<div class="page-box">
<el-pagination background small :current-page.sync="p.page"
:page-size.sync="p.size" layout="total,prev, pager, next"
:total="dataCount"> </el-pagination>
</div>
</div>
</el-scrollbar>
</el-aside> <el-container> <el-form id="up-map-div"
@submit.native.prevent style="position:absolute;float:left">
<div class="c-item">
<el-input size="mini" v-model="p.coding" placeholder="路线编码" clearable></el-input>
<el-button size="mini" type="primary" icon="el-icon-search"
@click="p.page = 1; f5()">查询</el-button>
</div>
</el-form> <el-main id="container" style="position:relative;">
</el-main>
</el-container>
</el-container>
</div>
<script>
var app = new Vue({
el : '.vue-box',
data : {
p : { // 查询参数
id:'',
coding : '',
page : 1,
size : 10,
sort : '',
},
dataCount : 0,
dataList : [], // 数据集合
map:[],
lineArr:[],
},
methods : {
// 刷新
f5 : function() {
sa.ajax('/routes', this.p, function(res) {
this.dataList = res.data.content;
this.dataCount = res.data.totalElements; // 分页
}.bind(this),{type:'GET'});
},
reversedMessage:function(val) {
if(val==0){
return "0+000"
}else{
return val.toString().replace(".","+");
}
},
showRoute(val){
//清空已划的线
this.map.clearMap();
this.lineArr.push([121.511817, 31.243308]);
this.lineArr.push([121.51054, 31.242932]);
this.lineArr.push([121.511817, 31.243308]);
this.lineArr.push([121.51054, 31.242932]);
this.lineArr.push([121.502258, 31.243474]);
this.lineArr.push([121.506131, 31.242831]);
this.lineArr.push([121.509939, 31.243574]);
this.lineArr.push([121.504328, 31.244758]);
this.lineArr.push([121.500219, 31.244694]);
this.lineArr.push([121.502376, 31.240657]);
this.lineArr.push([121.51127, 31.243538]);
this.lineArr.push([121.510615, 31.240281]);
this.lineArr.push([121.506184, 31.239584]);
this.lineArr.push([121.51005332464929, 31.236946810744094]);
this.lineArr.push([121.50769666666665, 31.243458333333333]);
// 绘制轨迹
var polyline = new AMap.Polyline({
map: this.map,
path: this.lineArr,
strokeColor: "#00A", //线颜色
strokeOpacity: 1, //线透明度
strokeWeight: 3, //线宽
strokeStyle: "solid" //线样式
});
this.map.setFitView();
}
},
created : function() {
this.f5();
},
mounted: function () {
this.map = new AMap.Map('container', {
zoom:11,//级别
center: [115.867642,28.68305],//中心点坐标
viewMode:'3D'//使用3D视图
});
}
})
</script>
</body>
</html>
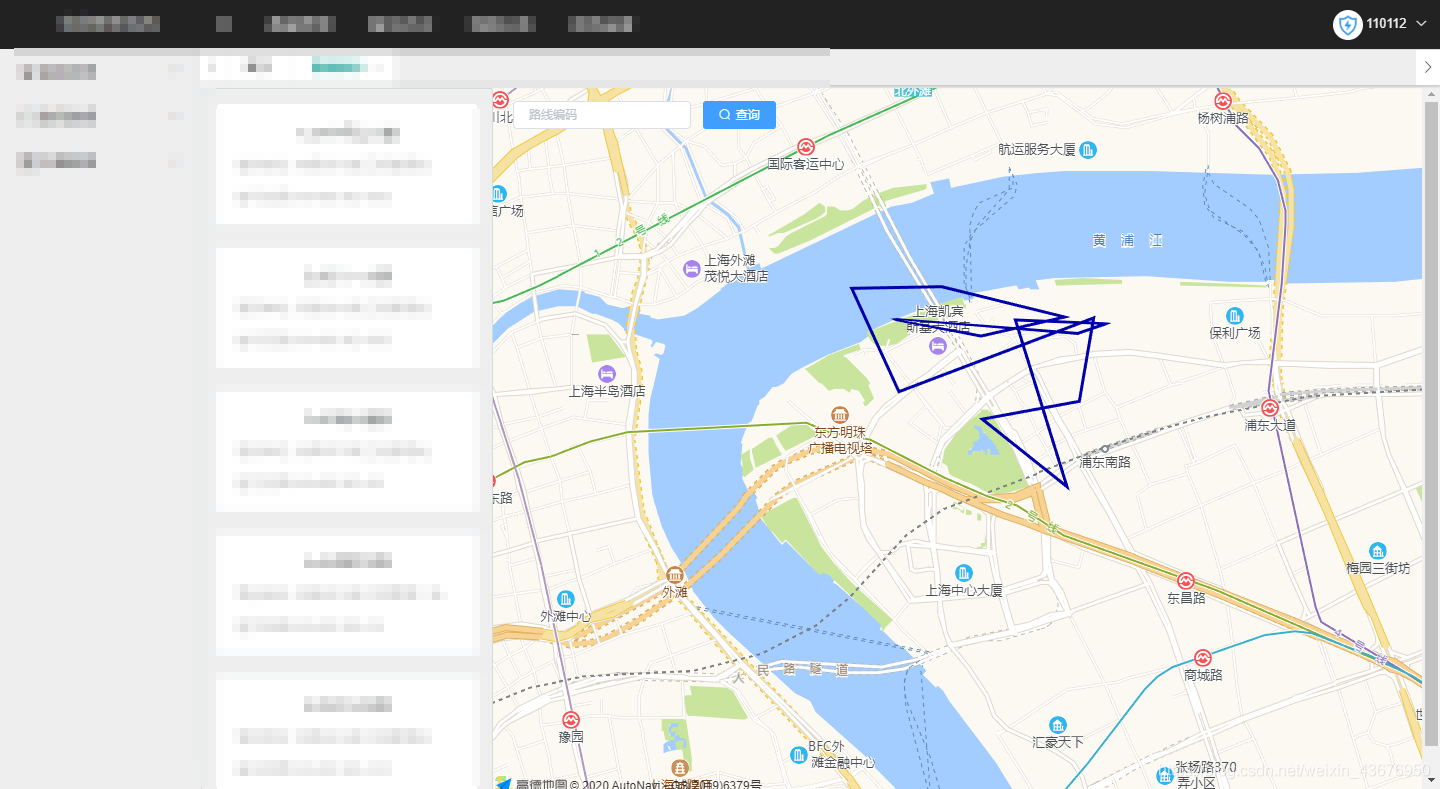
2. 界面效果