因为我不是专门的前端,所以搞这个时,困难重重。

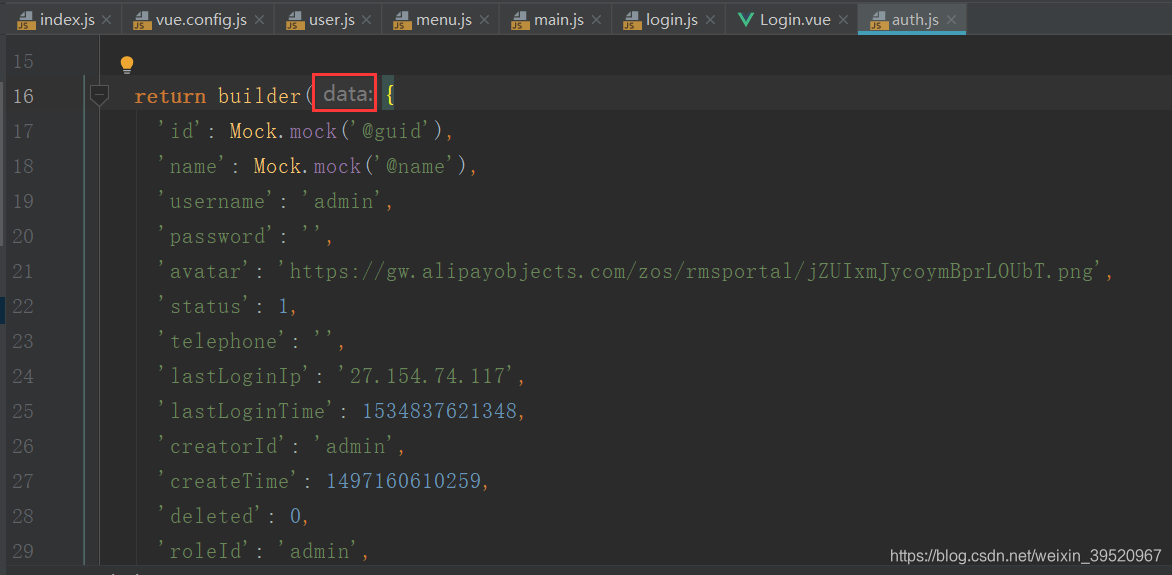
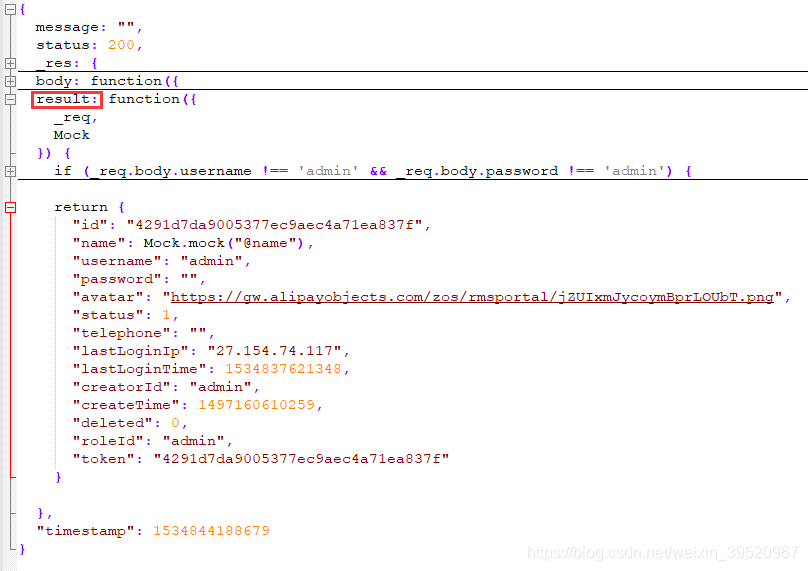
在使用这个模板时,我想要将登录换成从后台进行响应,在一开始我是通过项目中的mock文件下的auth.js来找到对应的响应数据。

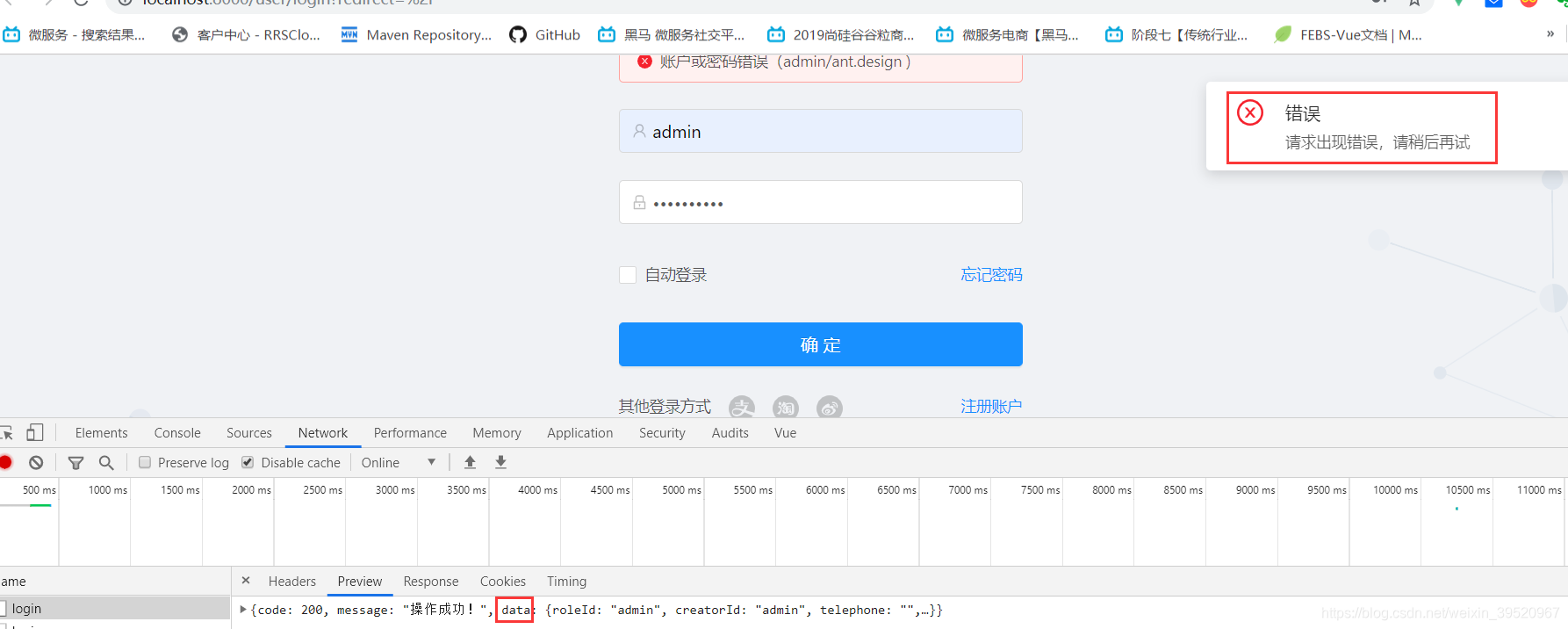
看到如上图所示,我心想,稳了。结果我后台就按照这个来造了一个测试,结果不行,页面根本没有进行跳转,反而报了请求出现错误。
然后就网上各种查啊,然而并没有找到解决方案。最后,我就去github上翻啊,终于翻到了一个

就是项目的接口返回数据(地址在这),将文件下载下来后,打开发现

原来返回数据是这样
{
"message":"",
"result":{},
"status":200,
"timestamp": 1534844188679
}
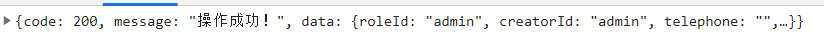
而我返数据是: 这样自然不行,就把后台返回按照他的形式改了下,发现就可以了。
这样自然不行,就把后台返回按照他的形式改了下,发现就可以了。
解决方法:
第一种:后台返回数据按照他的形式改一下。
{
"message":"",
"result":{},
"status":200,
"timestamp": 1534844188679
}
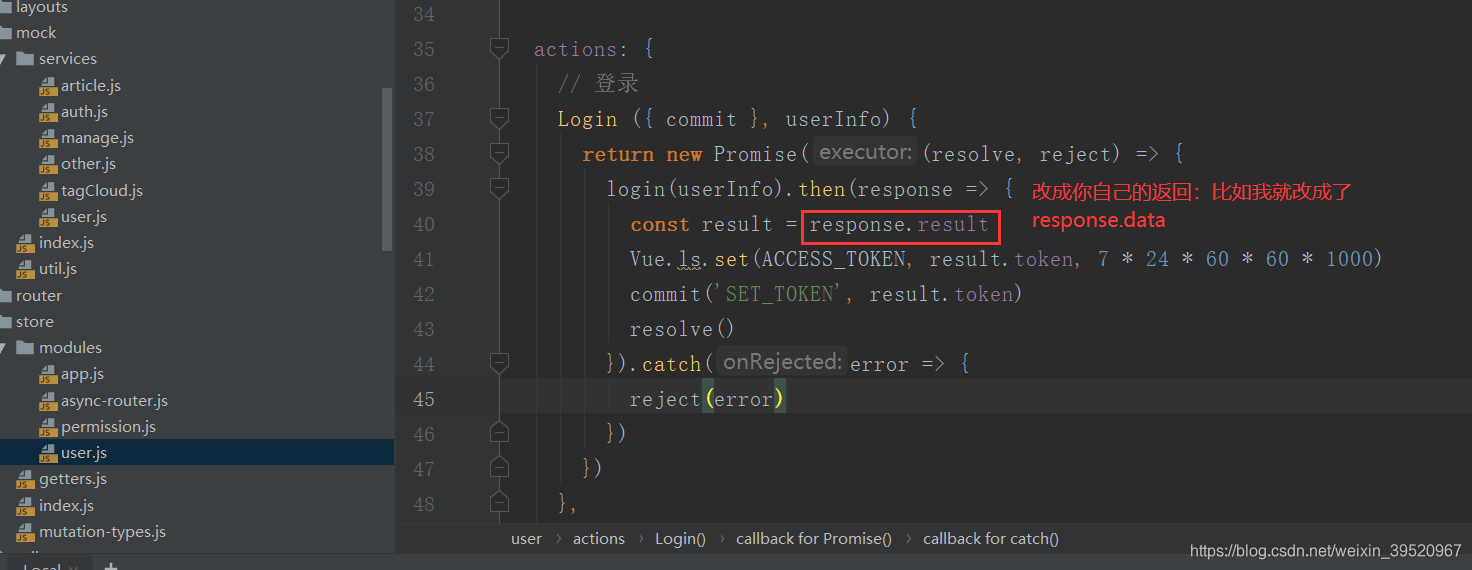
第二种:修改src\store\modules\user.js