
本文首发:《Element Plus for Vue 3 入门教程》
Element Plus 是为了适配 Vue 3 对 Element UI 进行的重构。Vue 3.0 的这次大版本升级,对于第三方组件库来说是一件好事,那些已经修修补补无数次,还无法彻底解决的问题,在这次面向 Vue 3.0 重构时,一次性全部解决。
Element Plus 有那些升级?
Element Plus 使用 Vue 3 与 TypeScript开发,提供完整的类型定义文件,使用 Composition API 简化逻辑,降低耦合。
Element Plus 这一次使用 TypeScript + Composition API 来进行重构
- 使用 TypeScript 开发
- 使用 Vue 3 Teleport 新特性重构挂载类组件
- 使用 Vue 3 Composition API 简化逻辑,降低耦合
- 选择了 Day.js 这种更轻便通用的时间日期选择器解决方案
- 使用 Lerna 维护和管理项目
- 升级适配 async-validator,popperjs 等核心依赖
- 完善 52 种国际化语言支持
Element Plus 与 Element UI 是什么关系?
Element Plus 是为了适配 Vue 3 对 Element UI 进行的重构,就如同 vue-next 对于 vue 一样,你可以理解为不同的大版本。
具体可参见 Element 的 README:https://github.com/ElemeFE/element/blob/dev/README.md
老 Element 项目是否可以平滑升级到 Vue 3 + Element Plus ?
Vue 从 2 到 3 的升级,本身就有部分 API 进行了调整,Element Plus 作为 Vue 3 的第三方库,也不可避免的在这些更新的细节上也进行了对应的修改。所以老项目升级到全新的 Element Plus 这些适配 Vue 3 的部分也就跟随一起要做简单的变动。不过大家不用担心,整体变动并不大。
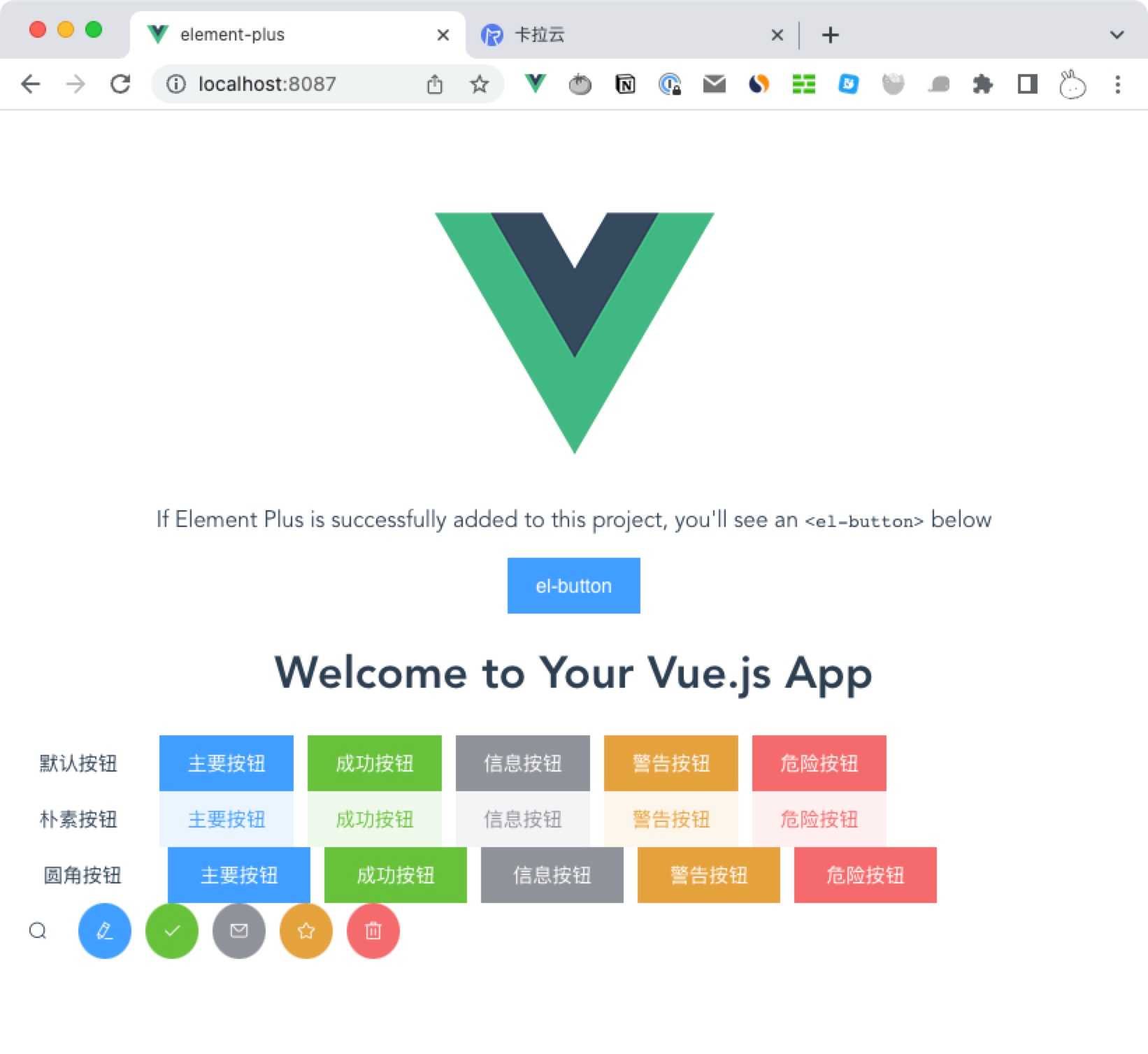
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-5yJJ9BhK-1649305710235)(https://kalacloud.com/static/69c66d1cd077cb74a46fddb8a2f7cf67/be796/03-vue-element-plus-website.jpg “vue-element-plus-website”)]
Element Plus 相关生态
更多顶级 Vue 3 开源 UI 库测评,请看这篇:《12 款最棒 Vue 开源 UI 库测评 - 特别针对国内使用场景推荐》
有关 Element Plus 与低代码开发工具卡拉云的对比测评,请见本文文尾。
怎么安装、引入 Element Plus?

上图为跟随本教程搭建的 Element Plus 完成界面
创建 Vue 3 环境和新项目
vue create element-plus
cd element-plus
选择 vue 3 让他自动安装,然后 cd 到 element-plus 项目目录,接下里的操作都在这个目录里完成。
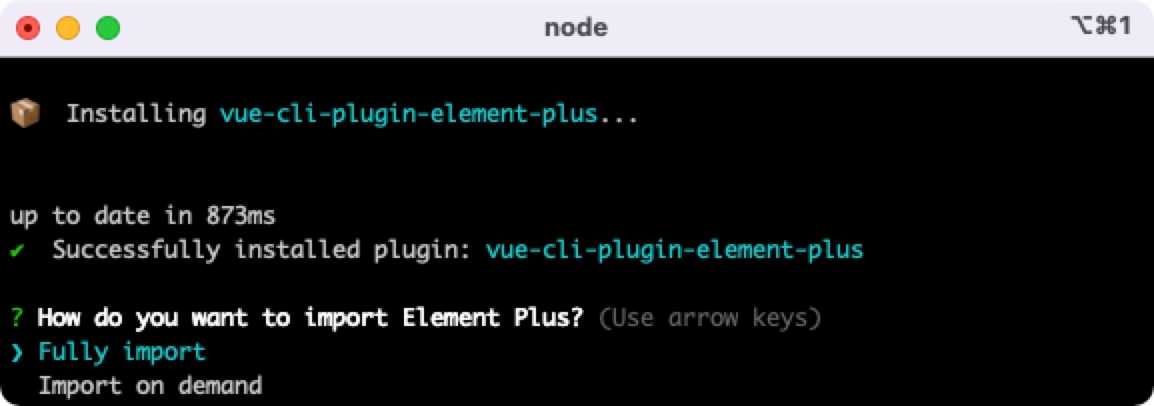
使用 vue add 自动帮你选择适配的版本
vue add element-plus

选择完整引入,完成 Element-plus 引入。
特别注意:npm 的方式安装已经不再适用于 Element-plus v1.1.0-beta.21 版本,如果你使用这种方式,启动vue的时候会出现这种错误:ERROR Failed to compile with 2 errors,请更换成 vue add 安装。
安装按需引入插件 babel-plugin-import 我们可以只引入需要的组件,以便打包时减小体积。
npm install babel-plugin-import -D
项目创建完成、Element-plus 引入完成后,我们来修改代码,把 Element-plus 配置起来
首先修改 babel.config.js 配置文件,改为:
module.exports = {
plugins: [
[
"import",
{
libraryName: 'element-plus',
customStyleName: (name) => {
return `element-plus/lib/theme-chalk/${name}.css`;
},
},
],
],
};
然后在 src 目录下新增文件夹 utils ,创建 elementPlus.js 文件,此配置文件用于说明 element plus 需要引入那些组件。
以下是组件的完整列表,大家可根据自己的需求增减:
import {
ElAlert,
ElAside,
ElAutocomplete,
ElAvatar,
ElBacktop,
ElBadge,
ElBreadcrumb,
ElBreadcrumbItem,
ElButton,
ElButtonGroup,
ElCalendar,
ElCard,
ElCarousel,
ElCarouselItem,
ElCascader,
ElCascaderPanel,
ElCheckbox,
ElCheckboxButton,
ElCheckboxGroup,
ElCol,
ElCollapse,
ElCollapseItem,
ElCollapseTransition,
ElColorPicker,
ElContainer,
ElDatePicker,
ElDialog,
ElDivider,
ElDrawer,
ElDropdown,
ElDropdownItem,
ElDropdownMenu,
ElFooter,
ElForm,
ElFormItem,
ElHeader,
ElIcon,
ElImage,
ElInput,
ElInputNumber,
ElLink,
ElMain,
ElMenu,
ElMenuItem,
ElMenuItemGroup,
ElOption,
ElOptionGroup,
ElPageHeader,
ElPagination,
ElPopconfirm,
ElPopover,
ElPopper,
ElProgress,
ElRadio,
ElRadioButton,
ElRadioGroup,
ElRate,
ElRow,
ElScrollbar,
ElSelect,
ElSlider,
ElStep,
ElSteps,
ElSubmenu,
ElSwitch,
ElTabPane,
ElTable,
ElTableColumn,
ElTabs,
ElTag,
ElTimePicker,
ElTimeSelect,
ElTimeline,
ElTimelineItem,
ElTooltip,
ElTransfer,
ElTree,
ElUpload,
ElInfiniteScroll,
ElLoading,
ElMessage,
ElMessageBox,
ElNotification,
} from 'element-plus';
export const components = [
ElAlert,
ElAside,
ElAutocomplete,
ElAvatar,
ElBacktop,
ElBadge,
ElBreadcrumb,
ElBreadcrumbItem,
ElButton,
ElButtonGroup,
ElCalendar,
ElCard,
ElCarousel,
ElCarouselItem,
ElCascader,
ElCascaderPanel,
ElCheckbox,
ElCheckboxButton,
ElCheckboxGroup,
ElCol,
ElCollapse,
ElCollapseItem,
ElCollapseTransition,
ElColorPicker,
ElContainer,
ElDatePicker,
ElDialog,
ElDivider,
ElDrawer,
ElDropdown,
ElDropdownItem,
ElDropdownMenu,
ElFooter,
ElForm,
ElFormItem,
ElHeader,
ElIcon,
ElImage,
ElInput,
ElInputNumber,
ElLink,
ElMain,
ElMenu,
ElMenuItem,
ElMenuItemGroup,
ElOption,
ElOptionGroup,
ElPageHeader,
ElPagination,
ElPopconfirm,
ElPopover,
ElPopper,
ElProgress,
ElRadio,
ElRadioButton,
ElRadioGroup,
ElRate,
ElRow,
ElScrollbar,
ElSelect,
ElSlider,
ElStep,
ElSteps,
ElSubmenu,
ElSwitch,
ElTabPane,
ElTable,
ElTableColumn,
ElTabs,
ElTag,
ElTimePicker,
ElTimeSelect,
ElTimeline,
ElTimelineItem,
ElTooltip,
ElTransfer,
ElTree,
ElUpload,
]
export const plugins = [
ElInfiniteScroll,
ElLoading,
ElMessage,
ElMessageBox,
ElNotification,
]
修改 main.js 文件:
import { createApp } from 'vue'
import App from './App.vue'
import {
components,
plugins
} from './utils/elementPlus.js'
const app = createApp(App)
components.forEach(component => {
app.component(component.name, component)
})
plugins.forEach(plugin => {
app.use(plugin)
})
app.mount('#app')
最后,修改 components/HelloWorld.vue 文件,我们把主要的元素放在页面上
<template>
<div class="hello">
<h1>{{ msg }}</h1>
<el-row>
<el-button>默认按钮</el-button>
<el-button type="primary">主要按钮</el-button>
<el-button type="success">成功按钮</el-button>
<el-button type="info">信息按钮</el-button>
<el-button type="warning">警告按钮</el-button>
<el-button type="danger">危险按钮</el-button>
</el-row>
<el-row>
<el-button plain>朴素按钮</el-button>
<el-button type="primary" plain>主要按钮</el-button>
<el-button type="success" plain>成功按钮</el-button>
<el-button type="info" plain>信息按钮</el-button>
<el-button type="warning" plain>警告按钮</el-button>
<el-button type="danger" plain>危险按钮</el-button>
</el-row>
<el-row>
<el-button round>圆角按钮</el-button>
<el-button type="primary" round>主要按钮</el-button>
<el-button type="success" round>成功按钮</el-button>
<el-button type="info" round>信息按钮</el-button>
<el-button type="warning" round>警告按钮</el-button>
<el-button type="danger" round>危险按钮</el-button>
</el-row>
<el-row>
<el-button icon="el-icon-search" circle></el-button>
<el-button type="primary" icon="el-icon-edit" circle></el-button>
<el-button type="success" icon="el-icon-check" circle></el-button>
<el-button type="info" icon="el-icon-message" circle></el-button>
<el-button type="warning" icon="el-icon-star-off" circle></el-button>
<el-button type="danger" icon="el-icon-delete" circle></el-button>
</el-row>
</div>
</template>
<script>
export default {
name: 'HelloWorld',
props: {
msg: String
}
}
</script>
<!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped>
h3 {
margin: 40px 0 0;
}
ul {
list-style-type: none;
padding: 0;
}
li {
display: inline-block;
margin: 0 10px;
}
a {
color: #42b983;
}
</style>
扩展阅读:《最好用的 7 款 Vue 富文本编辑器》
Element Plus 卡拉云对比
Element Plus 是 Vue 3 的一个组件库,所以使用 Element Plus 首先要搭 Vue 3 开发环境,然后再引入 Element Plus,然后按照文档的说明,根据自己的需求进行二次开发。使用 Element Plus 相对来说对前端技能要求较高。
卡拉云是新一代低代码开发平台,与 Element Plus 相比,卡拉云的优势在于不用搭建 Vue 环境,直接注册即可开始使用。开发者完全不用处理任何前端问题,只需简单拖拽,即可快速生成所需组件,可一键接入包括 MySQL 在内的常见数据库及 API,根据引导简单几步打通前后端,数周的开发时间,缩短至 1 小时。

卡拉云搭建的数据看板 DEMO:https://my.kalacloud.com/apps/ykxauq3u6r/published
使用卡拉云 10 分钟内搭建的「天气预报数据看板」,简单拖拽,几行代码即可快速完成,搭建即发布,可一键分享给其他同学一起使用。立即注册使用卡拉云。
扩展阅读: