ref 的使用
vue3中, 在 组件中添加一个 component ref=“xxx” ,就可以在父组件中得到 子组件的 dom 对象, 以及 虚拟的 dom 对象, 有了虚拟 dom, 我们就可以在父组件中控制子组件的显示了
ref 的使用方法

vue3中ref 的特点
以上如果在vue2中,就可以使用 子组件的对象来改变子组件的数据, 和调用子组件的方法了, 但是在vue3 , 这样做还是不行的, 还要做一步操作才可以,也就是要在子组件中, 把父组件想用的方法或属性暴露出去才可以

以上是父组件通过 ref 来得到子组件的对象, 进而控制子组件中的 属性和方法
那么我们通过子组件, 如何去控制父组件的属性和方法呢。那就不止一种方法了
emit mitt(bus) 都是可以了, 这里要说的是 和 ref 相类似的 $parent 方法
$parent 可以添加在子组件中的事件参数上, 参数名称必须是 $parent,这样在事件的回调方法中就可以,得到父组件的对象, 并控制其中的属性和方法了。
同样的道里, 我们要在父组件中, 把要使用的方法或属性暴露出来才可以使用
下面给出一个样例, 父组件中的按钮可以改变子组件中的属性, 并且子组件中的按钮可以改变父组件中的
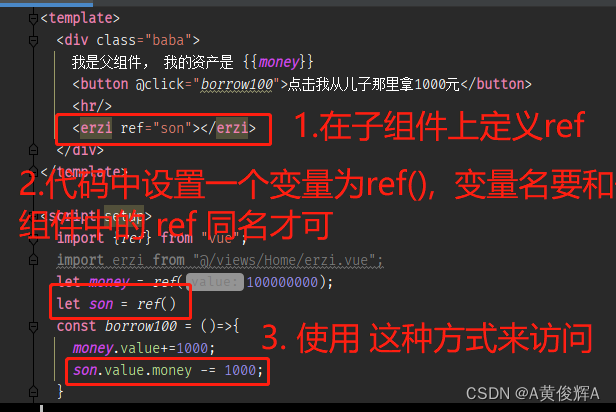
父组件
<template>
<div class="baba">
我是父组件, 我的资产是 {{money}}
<button @click="borrow100">点击我从儿子那里拿1000元</button>
<hr/>
<erzi ref="son"></erzi> //变量中定义一个和 ref 同名的,就可以得到子组件的对象
</div>
</template>
<script setup>
import {ref} from "vue";
import erzi from "@/views/Home/erzi.vue";
let money = ref(100000000);
let son = ref() //通过 ref 获取到子组件的对象
const borrow100 = ()=>{ //这里点击了父组件的按钮, 去改变子组件的 money 属性
money.value+=1000;
son.value.money -= 1000;
}
defineExpose({money}) //这里是通过暴露父组件的 money 属性, 给子组件来使用
</script>
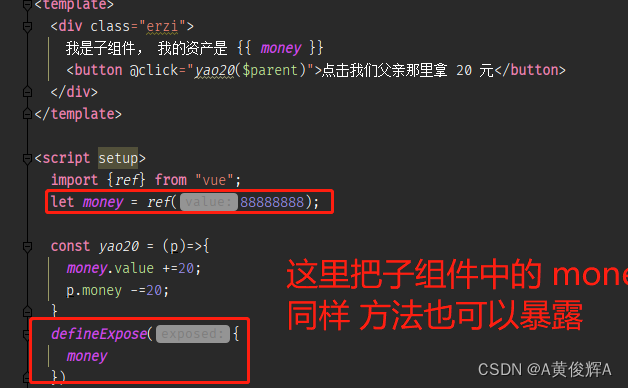
子组件
<template>
<div class="erzi">
我是子组件, 我的资产是 {{ money }}
<button @click="yao20($parent)">点击我们父亲那里拿 20 元</button>
//这里子组件的事件使用的 $parent 来做参数,必须使用 $parent 才可以得到父组件的对象
</div>
</template>
<script setup>
import {ref} from "vue";
let money = ref(88888888);
const yao20 = (p)=>{ //这是子组件中的事件, 触发更改父组件的属性
//根据传参可以知道 p 就是父组件的对象
money.value +=20;
p.money -=20;
}
defineExpose({ //这里是暴露 子组件的 money属性, 因为父组件需要使用,
//如果需要的话, 这里也可以暴露方法
money
})
</script>