css实现动画主要有3种方式,第一种是:transition实现渐变动画,第二种是:transform转变动画,第三种是:animation实现自定义动画
transition渐变动画(过渡)
语法格式:transition:要过渡的属性 花费的时间 运动曲线 何时开始;
属性:想要变化的CSS属性,宽度高度,背景颜色,内外边距都可以。如果想要所有的属性都变化过渡,写一个all就可以
花费时间:单位是秒(必须写单位)比如0.5s
运动曲线:默认是ease(可以省略)
何时开始:单位是秒 (必须写单位)可以设置延迟触发时间 默认是0s(可以省略)
transform转变动画
transform属性应用于2D 或 3D转换。该属性允许我们能够对元素进行旋转、缩放、倾斜、移动这四类操作.一般是配合transition的属性一起使用
none:定义不进行任何转换,一般用于注册掉该转换
transform-functions:定义要进行转换的类型函数
旋转(rotate):主要分为2D旋转和3D旋转。rotate(angle),2D 旋转,参数为角度,如45deg;rotate(x,y,z,angle),3D旋转,围绕原地到(x,y,z)的直线进行3D旋转rotateX(angle),沿着X轴进行3D旋转;rotateY(angle);rotateZ(angle);
缩放(scale):一般用于元素的大小收缩设定。主要类型同上,有scale(x, y)、scale3d(x, y, z)、scaleX(x)、scaleY(y)、scaleZ(z),其中x、y、z为收缩比例。
倾斜(skew):主要用于对元素的样式倾斜。skew(x-angle, y-angle),沿着x和y轴的2D倾斜转换;skewX(angle),沿着x轴的2D倾斜转换;skew(angle),沿着y轴的2D倾斜转换。
移动(translate):主要用于将元素移动。translate(x, y),定义向x和y轴移动的像素点;translate(x, y, z),定义像x、y、z轴移动的像素点;translateX(x);translateY(y);translateZ(z)
animation自定义动画
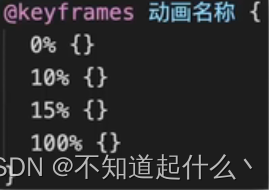
定义单个动画

定义多个动画

使用动画
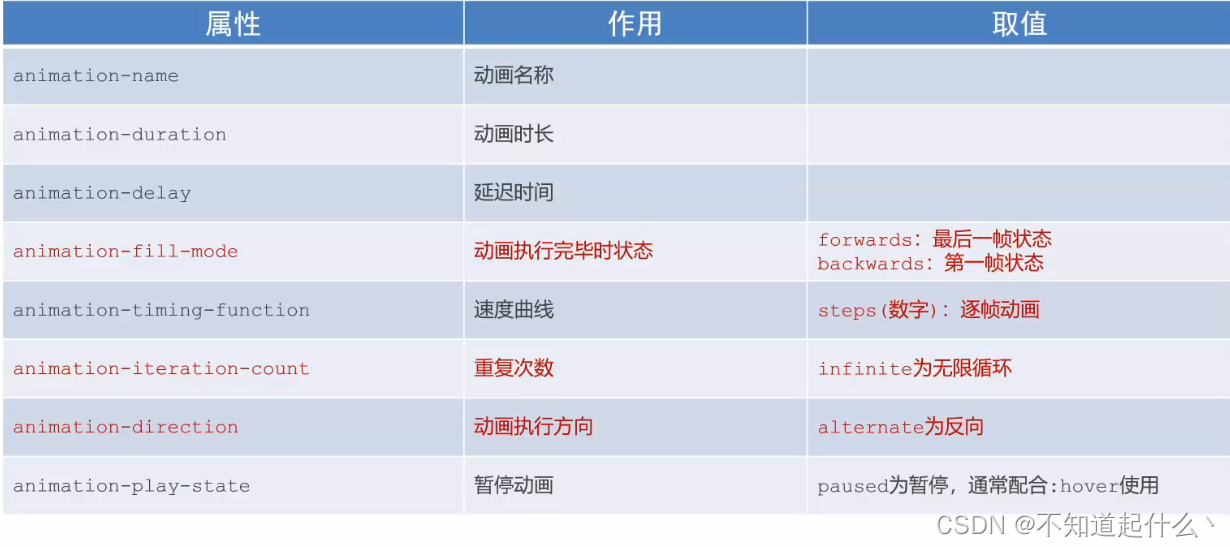
animation : 动画名称 动画时长 速度曲线 延迟时间 重复次数 动画方向 执行完毕时状态;
动画名称和时长必须赋值
取值不分先后顺序
如果有两个时间值,第一个时间表示动画时长,第二个时间表示延迟时间

可以添加多个动画
