现代网站在商务应用中比较广泛,什么oa,什么erp,除了导入导出,就是数据统计,再不然就来个做个报表,而饼状图作为数据的一种直观统计显示,应用是非常广泛的,我虽然不知道以前是怎么来做的,但今天专门学习了下用纯CSS3进行实现。
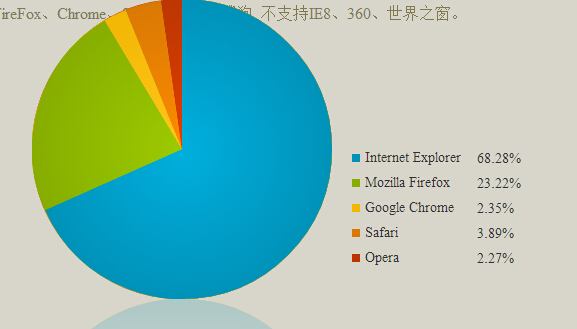
先来个图片上上要做的类型,有个直观的概念:

这样我们来先说下原理:
在我看来,所谓的“饼状图”,就是一个圆,但是这个圆是由不同的颜色的模块拼凑而成。而css3中的transform则可以旋转变化,当一个div旋转到一个角度,让另一个div从这个终点的基础上继续进行旋转,当旋转的总角度达到360时,不就是一个圆,也不就是一个饼状图了么.
来简单说下实现的步骤,只是为了出现效果,我写简单点,只写三个颜色拼起来的“饼状图”
1、规定颜色,html部分
<div id="tipZone">
<div style="background:#cccccc;border:1px dotted #000000;width:200px;">
<div id="red">红队<span>30%</span></div>
<div id="blue">蓝队<span>30%</span></div>
<div id="green">绿队<span>40%</span></div>
</div>
</div>
这是效果如下:

然后我们来简单设置下css,以显示相应部分所对应的颜色
<span style="font-size:12px;">#red{border-left:50px solid red;}
#blue{border-left:50px solid blue;}
#green{border-left:50px solid green;}</span>

则完成了提示部分,接下来我们要进入正题,实现这三种不同颜色的饼状图
2、进行饼状图部分,html中书写
<span style="font-size:12px;"><div id="base-red" class="part">
<div <span style="font-family: Arial, Helvetica, sans-serif;">class</span><span style="font-family: Arial, Helvetica, sans-serif;">="bing">红队<span>30%</span></span>
</div>
<div id="base-blue" class="part">
<div <span style="font-family: Arial, Helvetica, sans-serif;">class</span>="bing">蓝队<span>30%</span>
</div>
<div id="base-green" class="part">
<div class="bing">绿队<span>30%</span>
</div></span>
这里我们先设定一下基本样式:
<span style="font-size:12px;">.part{
position:absolute;
width:200px;
height:200px;
clip:rect(0px,200px,200px,100px);
left:300px;
}
.bing {
position:absolute;
width:200px;
height:200px;
clip:rect(0px,100px,200px,0px);
-moz-border-radius:100px;
-webkit-border-radius:100px;
border-radius:100px;
}</span>
这里有一个属性非常有意思clip:rect(上,右,下,做),用于裁剪,只对absolute的元素有用,可以用于裁剪元素,也可以用于大图片的部分隐藏,还有就是头像上传的时候截取小头像的裁剪么,给力吧
然后我们进行对第一个div的修饰
<pre name="code" class="css"><pre name="code" class="css"><span style="font-size:12px;">#base-red{
margin-top:10px;
}
#base-red .bing{
background-color:orange;
border-color:orange;
-moz-transform:rotate(108deg);
-webkit-transform:rotate(108deg);
-o-transform:rotate(108deg);
transform:rotate(108deg);
}</span>
这里一方面要注意transform,也就是饼状图的核心,一个就是旋转角度的计算,总的角度为360,那么它占了30%,就应该是360*30%,这样我们来看下效果:

这样是不是就有雏形了呢,我们接下来进行剩余部分的编写吧:
<span style="font-size:12px;">#base-blue{
margin-top:10px;</span>
<pre name="code" class="css"><span style="font-size:12px;"><span style="white-space:pre"> </span>-moz-transform:rotate(108deg);
-webkit-transform:rotate(108deg);
-o-transform:rotate(108deg);
transform:rotate(108deg);</span>
}#base-blue .bing{background-color:blue;border-color:blue;-moz-transform:rotate(108deg);-webkit-transform:rotate(108deg);-o-transform:rotate(108deg);transform:rotate(108deg);}#base-green{margin-top:10px;
<pre name="code" class="css"><span style="font-size:12px;"><span style="white-space:pre"> </span>-moz-transform:rotate(216deg);
-webkit-transform:rotate(216deg);
-o-transform:rotate(216deg);
transform:rotate(216deg);</span>
}#base-green .bing{background-color:green;border-color:green;-moz-transform:rotate(144deg);-webkit-transform:rotate(144deg);-o-transform:rotate(144deg);transform:rotate(144deg);}
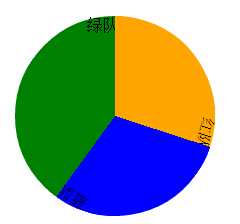
这样我们再来看下效果啊:

是不是就有了饼状图的效果呢,好吧就先说这些:附赠transform的几个应用:
1. Transform:rotate(15deg); rotate意思是旋转; deg表示角度的度数;
2. Transform:skew(15deg); skew意思是倾斜
3. Transform:scale(1.5); scale意思是缩放;正数为放大的倍数,负数表示缩小的倍数。
4. Transform:translate(150px,15px); translate意思是位移,移动,偏移;向右、向上偏移为正数;向左、向下偏移为负数;
先到这里吧,明天继续奋斗,不理这烧烤模式的天气...

本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系:hwhale#tublm.com(使用前将#替换为@)