介绍:
众所周知,Javascript中的数组是能够保存多个值的变量,我们有多种方法来处理数组。其中最常用的是 slice 和 splice,有时人们会混淆这两者。因此,在本博客中,我们将了解这两种方法以及它们之间的区别。
Slice
slice() 方法用于返回一个包含该数组的一部分的新数组,它不修改原始数组,而是返回一个新数组。这是该方法的语法:
slice()
slice(start)
slice(start, end)
让我们看看这些参数:
- start: 这里的 start 是要从中提取数组的索引号,它是可选的。
如果start未定义,则它从零开始提取。
如果start等于或大于数组长度,则返回空数组。
start也可以是负值,比如slice(-2)返回最后两个元素。
- end:end 是我们要停止提取的索引。它也是可选的。
该索引不包含在提取中。
如果结尾未定义,则它从起始索引号中提取整个数组。
如果结尾大于索引范围,则将其提取到 arr.length。
让我们看一下所有这些案例的例子,以便更好地理解。
slice使用:
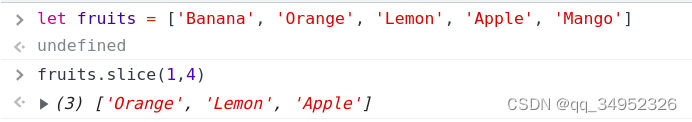
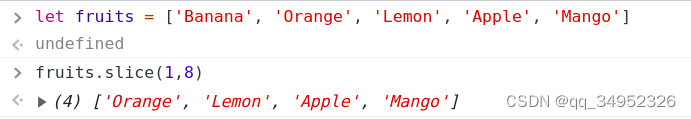
case 1:我们同时传递参数 start 和 end

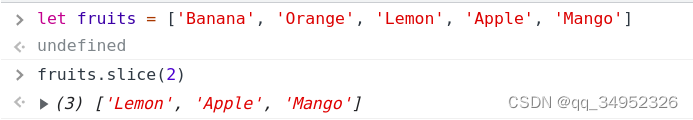
case 2:
我们只传递了一个参数,省略了结尾。

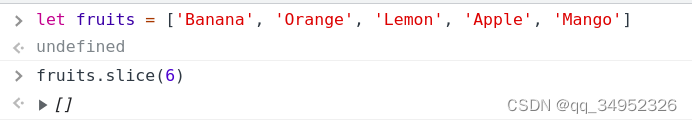
case3:当 start 大于索引范围时,它返回一个空数组。

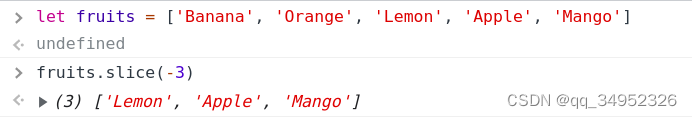
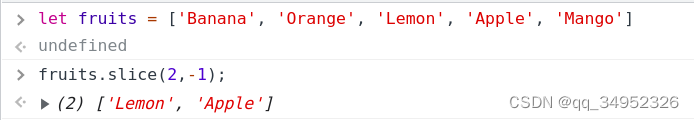
case 4: 当传递负索引时。在这种情况下,返回最后 3 个元素。

case5: 当结尾大于索引范围时,它将提取它直到 arr.length

case 6: 这里它返回从第二个到最后一个元素的第三个元素。

Splice
splice() 方法用于删除或替换数组中的现有元素,此方法修改原始数组并将删除的元素作为新数组返回.语法如下:
splice(start)
splice(start, deleteCount)
splice(start, deleteCount, item1)
splice(start, deleteCount, item1, item2, itemN)
现在让我们了解这些参数:
- start
start 是要修改数组的索引。
如果 start 的值大于数组的长度,则将其设置为数组的长度。在这种情况下,它将表现为一个加法函数。
如果该值为负数,那么它将从末尾的位置开始计算。
- deleteCount
这是一个可选参数,指的是要删除的元素的数量。
如果为 0 或负数,则不会删除任何元素。
- Item1, item2, …
这是一个可选参数。这些是将从起始索引添加的元素
如果你没有这些参数,那么它只会删除元素。
示例
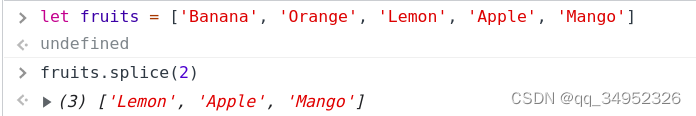
case 1:索引传递为 2 将数组从该索引返回到数组的长度。

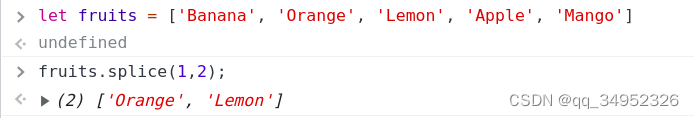
case 2:这里传递开始索引和删除数。从索引 1 开始并从数组中删除 2 个元素。

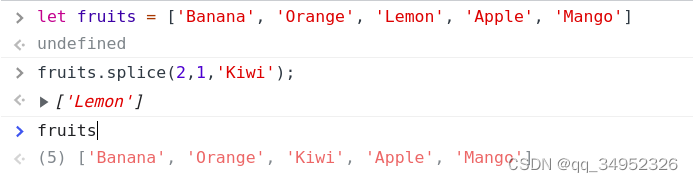
case 3: 这里传递 start、deleteCount 和 item。因此,在这种情况下,它从索引 2 开始并删除 1 个值,并在那里插入“Kiwi”。

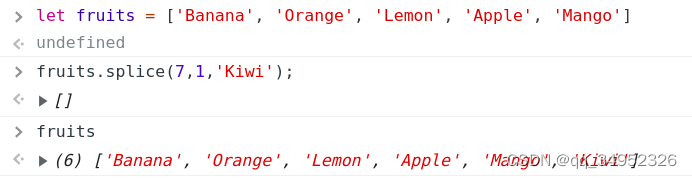
case 4: 在这里,我们将起始位置作为超出索引范围传递。所以在这种情况下它可以作为一个添加函数。

case 5: 在这里,它从倒数第二个位置开始,并用“Guava”代替

总结
所以现在当我们看到所有案例时,我们知道这两种方法之间的区别。slice用于从原始数组中获取新数组,而splice用于添加/删除原始数组中的项目。 slice 不会更改原始数组,splice会更改原始数组。此外,slice只有两个参数,splice可以有很多个参数。