布局文件
如果使用xml配置平分,那么配置大致如下:
app:layout_rowWeight 垂直方向权重
app:layout_columnWeight 水平方向权重
app前缀是说明要使用v7所指定的属性,为了兼容。
<ImageView
android:layout_width="0dp"
android:layout_height="64dp"
android:layout_margin="4dp"
android:scaleType="centerCrop"
android:src="@mipmap/demo_01"
app:layout_columnWeight="1" />
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/iRecyclerView"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:ignore="MissingPrefix">
<android.support.v7.widget.GridLayout
android:id="@+id/gv_pics"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="#ffffff"
app:columnCount="3"
app:orientation="horizontal"
app:rowCount="3">
</android.support.v7.widget.GridLayout>
</RelativeLayout>
Activity页面代码逻辑
package com.xxx.demo.ui.activity;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.support.v7.widget.GridLayout;
import android.widget.ImageView;
import com.aspsine.irecyclerview.demo.R;
import com.bumptech.glide.Glide;
import java.util.ArrayList;
public class Main2Activity extends AppCompatActivity {
private GridLayout gv_pics;
private ArrayList<String> imgs = new ArrayList<>();
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_test);
gv_pics = (GridLayout) findViewById(R.id.gv_pics);
//模拟数据
imgs.add("http://pic.meizitu.com/wp-content/uploads/2016a/07/06/4.jpg");
imgs.add("http://pic.meizitu.com/wp-content/uploads/2016a/06/11/05.jpg");
imgs.add("http://pic.meizitu.com/wp-content/uploads/2016a/06/11/06.jpg");
imgs.add("http://pic.meizitu.com/wp-content/uploads/2016a/04/10/01.jpg");
imgs.add("http://pic.meizitu.com/wp-content/uploads/2016a/04/10/02.jpg");
imgs.add("http://pic.meizitu.com/wp-content/uploads/2016a/04/10/03.jpg");
imgs.add("http://pic.meizitu.com/wp-content/uploads/2016a/02/17/02.jpg");
imgs.add("http://pic.meizitu.com/wp-content/uploads/2015a/12/10/07.jpg");
imgs.add("http://pic.meizitu.com/wp-content/uploads/2015a/10/26/01.jpg");
imgs.add("http://pic.meizitu.com/wp-content/uploads/2015a/12/03/01.jpg");
//处理数据,在数据不足一行时,添加空数据,在使用Glide加载时,失败后会指定相应图片。
int columnLeft = gv_pics.getColumnCount() - imgs.size();
for (int i = 0; i < columnLeft; i++) {
imgs.add("");
}
int widthPixels = getResources().getDisplayMetrics().widthPixels;
//使用代码的形式添加水平 平分界面的Imageview
gv_pics.removeAllViewsInLayout();
for (int i = 0; i < imgs.size(); i++) {
ImageView imageView = new ImageView(this);
imageView.setBackgroundResource(R.color.color_gray);
imageView.setScaleType(ImageView.ScaleType.CENTER_CROP);
//指定平分的布局样式
GridLayout.LayoutParams layoutParams = new GridLayout.LayoutParams(
GridLayout.spec(GridLayout.UNDEFINED, 1f),
GridLayout.spec(GridLayout.UNDEFINED, 1f));
layoutParams.height = widthPixels / 3;
layoutParams.width = 0;
//设置一些Margin
layoutParams.setMargins(8, 8, 8, 8);
//将布局样式应用到ImageView
imageView.setLayoutParams(layoutParams);
//加载图片,这里用的是Glide
Glide.with(this).load(imgs.get(i)).placeholder(R.mipmap.ic_no_pic)
.fallback(R.mipmap.ic_no_pic).dontAnimate().into(imageView);
//将这个图片控件加到父View中
gv_pics.addView(imageView);
}
}
}
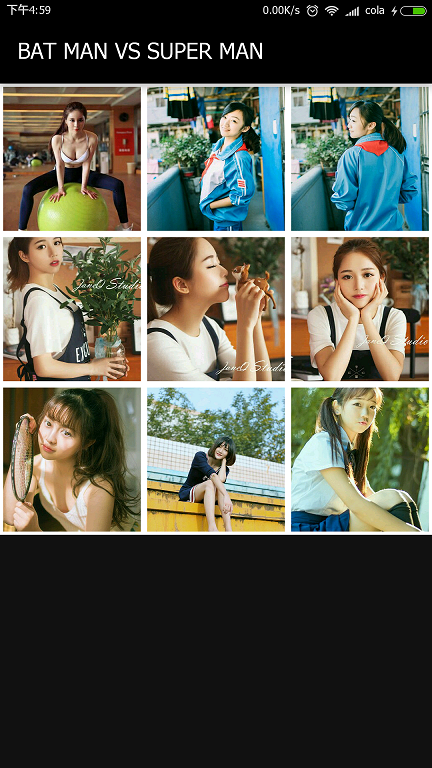
最终效果