一、创建html文件,vscode下载相关插件
我们先选择一个文件夹创建login.html,.之前的文件命无所谓,.之后就必须为html或者htm。
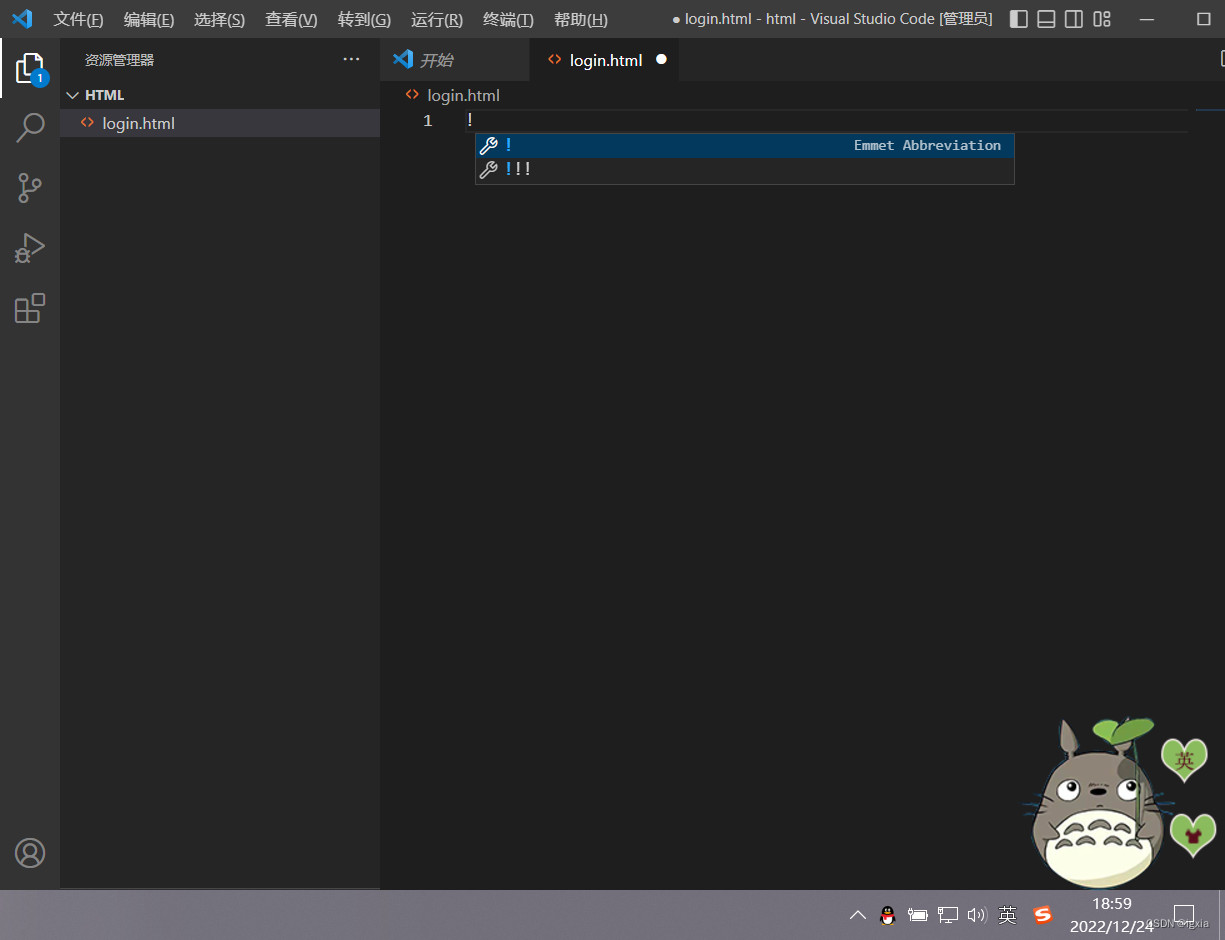
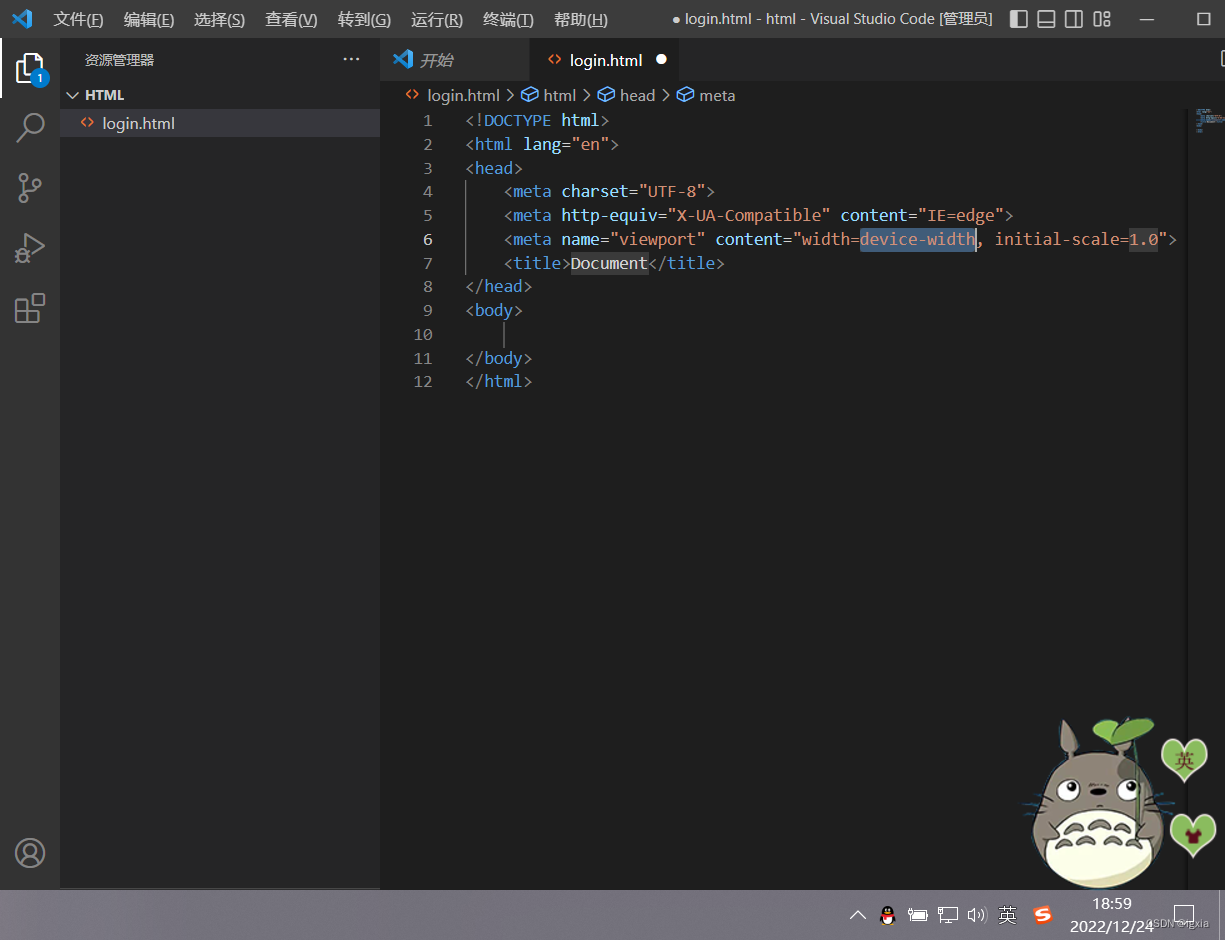
在编辑改文件输入!且出现提示后按回车或按tab快捷生成基础代码。


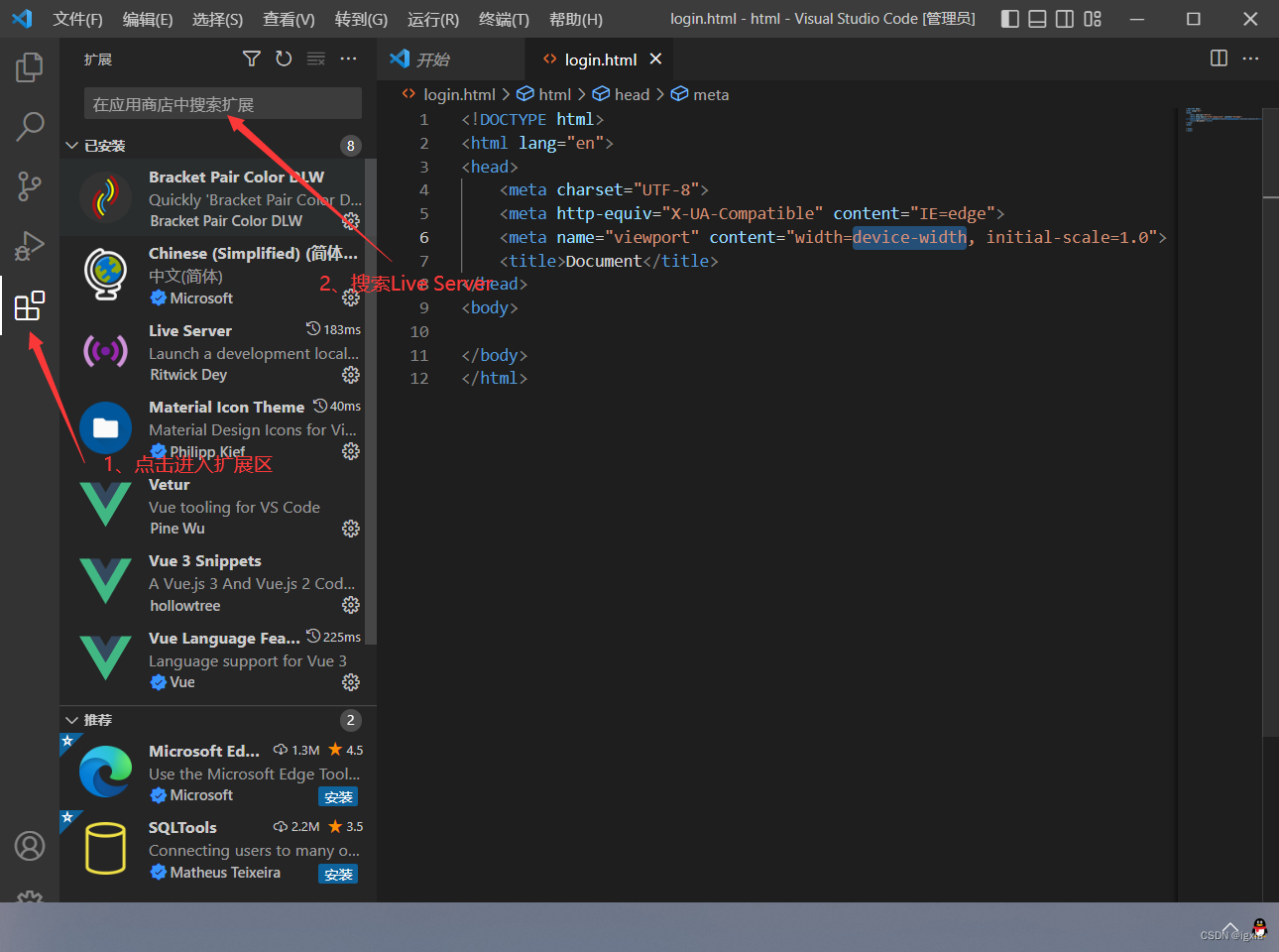
然后我们下载一个可以方便我们开发的插件。

搜索之后点击一下然后下载即可。
二、编写html标签
我们以QQ登陆为例,需要分别输入账号和密码,还有输入完账号密码之后需要登陆,就还有一个登陆按钮,也就是总共3个Input框。
代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div class="login">
<form action="">
<h2>我来组成标题</h2>
<span>登陆:</span><input type="text">
<span>密码:</span><input type="text">
<span><input type="button" value="登陆"></span>
</form>
</div>
</body>
</html>
效果如下:

一个基本框架就搭建好了,现在我们就需要用css代码给页面进行美化。
三、css代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
body {
background: url('./bgc.png') no-repeat;
background-size: 100%;
font-family: '宋体';
}
a {
text-decoration: none;
}
.login {
width: 500px;
height: 300px;
background-color: rgba(150,143,172,0.3);
margin: 150px 100px;
text-align: center;
padding: 30px;
border-radius: 20px;
box-shadow: 2px 2px 5px #000; /*阴影效果*/
}
.fstInput, .sndInput {
width: 250px;
height: 25px;
color: rgb(61,54,64);
text-align: center;
outline: none;
margin: 15px;
background-color: rgba(0, 0, 0, 0.0);
border: 0;
border-bottom: 2px solid black;
transition: 1s; /*宽度变化的过度时间*/
}
/* 过度动画,点击输入账号密码框之后会使输入框的下边框扩大 */
.fstInput:focus, .sndInput:focus {
width: 300px;
border-bottom: 2px solid gray;
}
.register {
display: block;
margin-top: 10px;
}
.btn {
width: 100px;
height: 30px;
border-radius: 15px;
border: 0;
background-color: rgb(153,139,152);
}
</style>
</head>
<body>
<div class="login">
<form action="">
<h2>遇事不决,可问春风</h2>
<span><input class="fstInput" type="text" placeholder="请输入账号"></span><br>
<span><input class="sndInput" type="password" placeholder="请输入密码"></span><br>
<span class="register">还没有账号?<a href="">立即注册</a></span><br>
<span><input class="btn" type="button" value="登陆"></span>
</form>
</div>
</body>
</html>
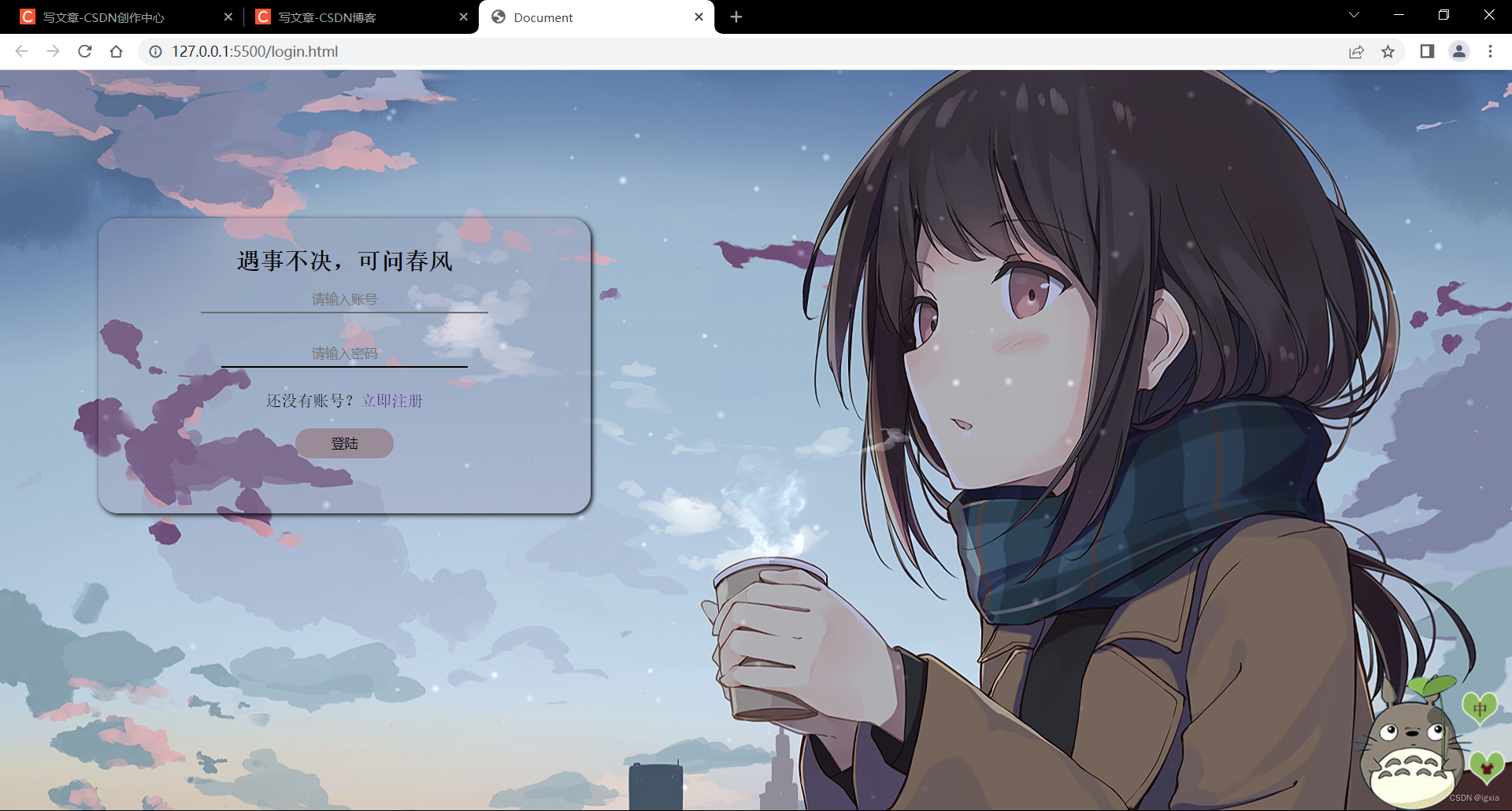
效果如图:

四、根据自己需求需要更改的位置
首先就是背景图片,可换成自己的其他背景。根据文件名和路径修改下方的background:url()即可

修改了背景图片那就需要让输入框的位置更适合背景。修改.login里面的margin属性即可,或者需要更改整个表单的大小,也可以修改.login里面的width和height属性。